-
AuthorPosts
-
August 25, 2016 at 1:58 pm #963011
Hi,
I have a two small logos which i have placed in position "footer-1". The Logo is displayed in a normal Webbrowser in the footer but not on a Smartphone.
Could anyone help me on this
rgs
Janpavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
August 25, 2016 at 3:06 pm #963025Hi
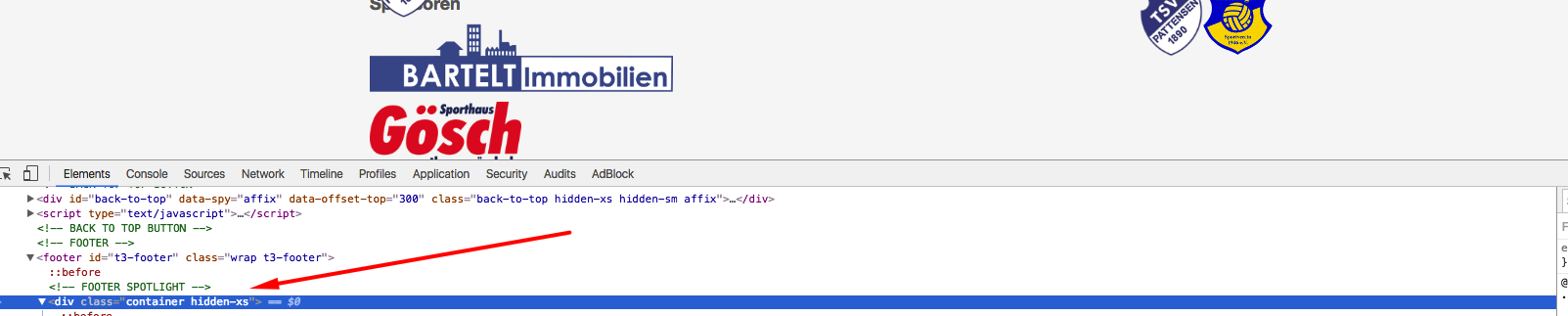
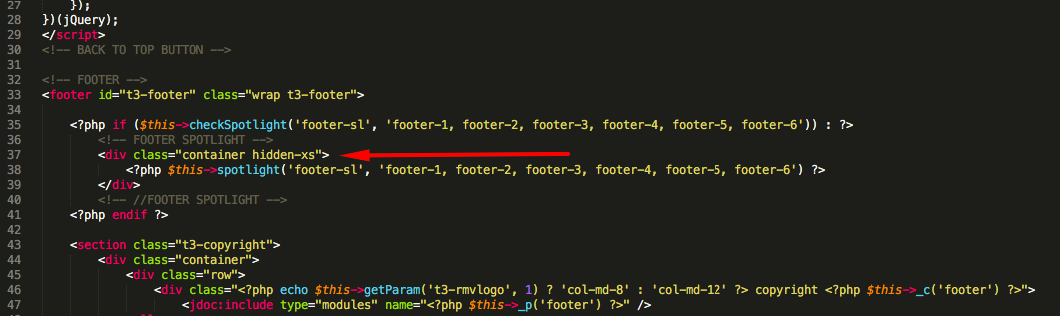
This is because there is a hidden-xs for the footer container ( look at images below )
Remove the hidden-xs from this file /templates/purity_iii/tpls/blocks/footer.php
-
August 26, 2016 at 5:54 am #963179
after changing the class from "container-hidden-xs" to "container" everything is fine, thx.
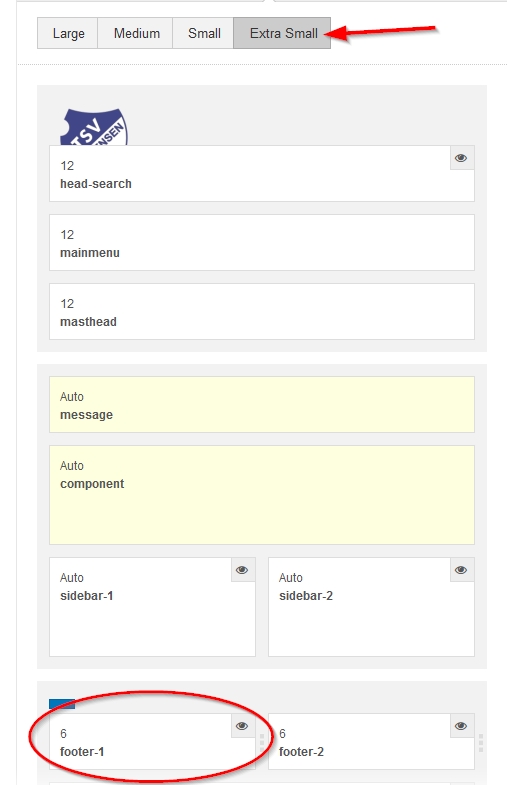
But why this hidden-xs is there in the template setting of purity iii I have it set to display the footer-1 also on Extra small screens (see screenshot).
rgs
Jan
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
August 29, 2016 at 8:35 am #963702But why this hidden-xs is there in the template setting of purity iii I have it set to display the footer-1 also on Extra small screens
Hidden-xs hide module on extra-small devices – and it is set directly into php code.
September 6, 2016 at 10:35 am #966039I understand, but it is confusing when I am able to configure the footer for extra-Small devices in the template properties (like on my screenshot of last post)
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
September 6, 2016 at 4:15 pm #966119You are free to remove it and configure from responsive layout manager.
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
pavit 8 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum