-
AuthorPosts
-
 2capjob
Friend
2capjob
Friend
2capjob
- Join date:
- October 2013
- Posts:
- 139
- Downloads:
- 1
- Uploads:
- 46
- Thanks:
- 55
- Thanked:
- 10 times in 1 posts
January 16, 2014 at 3:36 am #193788 2capjob
Friend
2capjob
Friend
2capjob
- Join date:
- October 2013
- Posts:
- 139
- Downloads:
- 1
- Uploads:
- 46
- Thanks:
- 55
- Thanked:
- 10 times in 1 posts
January 16, 2014 at 3:44 am #518628<em>@2capjob 406132 wrote:</em><blockquote>hello. I have a problem with the . it carries. What to do?
thanks for the earlier</blockquote>lg21 Friend
lg21
- Join date:
- July 2012
- Posts:
- 335
- Downloads:
- 109
- Uploads:
- 100
- Thanks:
- 36
- Thanked:
- 9 times in 1 posts
January 16, 2014 at 7:38 am #5186501 user says Thank You to lg21 for this useful post
 2capjob
Friend
2capjob
Friend
2capjob
- Join date:
- October 2013
- Posts:
- 139
- Downloads:
- 1
- Uploads:
- 46
- Thanks:
- 55
- Thanked:
- 10 times in 1 posts
January 16, 2014 at 8:31 am #518664<em>@lg21 406159 wrote:</em><blockquote>http://www.joomlart.com/forums/topic/height-of-the-title-of-the-recent-news/</blockquote>
hello. changed. but it does not work. everything remains the same.
dpchap015 Friend
dpchap015
- Join date:
- September 2011
- Posts:
- 300
- Downloads:
- 75
- Uploads:
- 57
- Thanks:
- 1
- Thanked:
- 24 times in 1 posts
January 16, 2014 at 8:36 am #518667add this code onto custom.css
[PHP]
/*latest news*/
.focus-articles .latest-items li {
background: url(“../images/line.gif”) repeat-y left top;
list-style: none;
float: left;
width: 33.3%;
min-height: 250px; –> or more
}
[/PHP]hope it helps:D
2 users say Thank You to dpchap015 for this useful post
 2capjob
Friend
2capjob
Friend
2capjob
- Join date:
- October 2013
- Posts:
- 139
- Downloads:
- 1
- Uploads:
- 46
- Thanks:
- 55
- Thanked:
- 10 times in 1 posts
January 16, 2014 at 9:24 am #518683<em>@dpchap015 406178 wrote:</em><blockquote>add this code onto custom.css
[PHP]
/*latest news*/
.focus-articles .latest-items li {
background: url(“../images/line.gif”) repeat-y left top;
list-style: none;
float: left;
width: 33.3%;
min-height: 293px;
}
[/PHP]hope it helps:D</blockquote>
cool … Thank you. all works. not put 293 and 230. and all the while approx.
1 user says Thank You to 2capjob for this useful post
modalia Friend
modalia
- Join date:
- June 2011
- Posts:
- 96
- Downloads:
- 12
- Uploads:
- 49
- Thanks:
- 39
- Thanked:
- 7 times in 1 posts
January 27, 2014 at 11:15 am #520020Hi, I have the same problem. In which directory I have to put the file custom.css?
Thank you very much.
 2capjob
Friend
2capjob
Friend
2capjob
- Join date:
- October 2013
- Posts:
- 139
- Downloads:
- 1
- Uploads:
- 46
- Thanks:
- 55
- Thanked:
- 10 times in 1 posts
January 27, 2014 at 11:25 am #520021<em>@modalia 407906 wrote:</em><blockquote>Hi, I have the same problem. In which directory I have to put the file custom.css?
Thank you very much.</blockquote>
templates/ja_magz/css
hello. Here the road to it
2 users say Thank You to 2capjob for this useful post
modalia Friend
modalia
- Join date:
- June 2011
- Posts:
- 96
- Downloads:
- 12
- Uploads:
- 49
- Thanks:
- 39
- Thanked:
- 7 times in 1 posts
January 28, 2014 at 12:01 pm #520210Thanks for your comment. I have placed the custom.css file with your custom style on my site. But I have not managed to solve the problem. Any suggestions?
A greeting.
 2capjob
Friend
2capjob
Friend
2capjob
- Join date:
- October 2013
- Posts:
- 139
- Downloads:
- 1
- Uploads:
- 46
- Thanks:
- 55
- Thanked:
- 10 times in 1 posts
January 28, 2014 at 2:10 pm #520233<em>@modalia 408156 wrote:</em><blockquote>Thanks for your comment. I have placed the custom.css file with your custom style on my site. But I have not managed to solve the problem. Any suggestions?
A greeting.</blockquote>
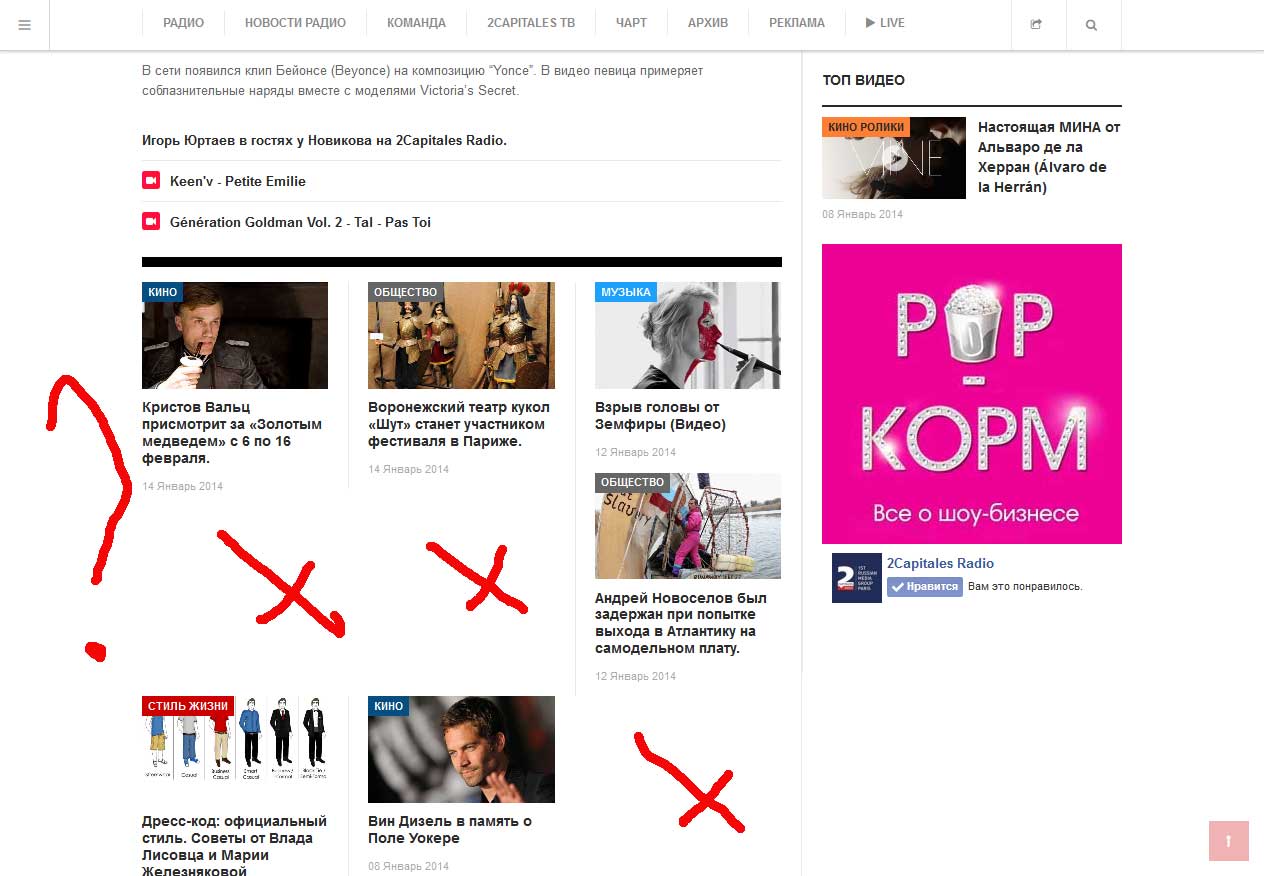
I think a lot of problems. title. then the photo. they have a great height.
1 user says Thank You to 2capjob for this useful post
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 1, 2014 at 1:56 pm #520724<blockquote>Thanks for your comment. I have placed the custom.css file with your custom style on my site. But I have not managed to solve the problem. Any suggestions?
modalia.es</blockquote>
It looks fine now, let me know if you still need help on this 🙂
1 user says Thank You to Saguaros for this useful post
modalia Friend
modalia
- Join date:
- June 2011
- Posts:
- 96
- Downloads:
- 12
- Uploads:
- 49
- Thanks:
- 39
- Thanked:
- 7 times in 1 posts
February 2, 2014 at 11:46 am #520830<em>@Saguaros 408855 wrote:</em><blockquote>It looks fine now, let me know if you still need help on this :)</blockquote>
Hello, @saguaros thank you very much for your interest. I’m really desperate. I’ve tried all the solutions I’ve found in this forum.
<em>@2capjob 408183 wrote:</em><blockquote>I think a lot of problems. title. then the photo. they have a great height.</blockquote>
The last thing I did was change the look of the photos. I’ve gone from photos in portrait format to landscape. But the problem persists.
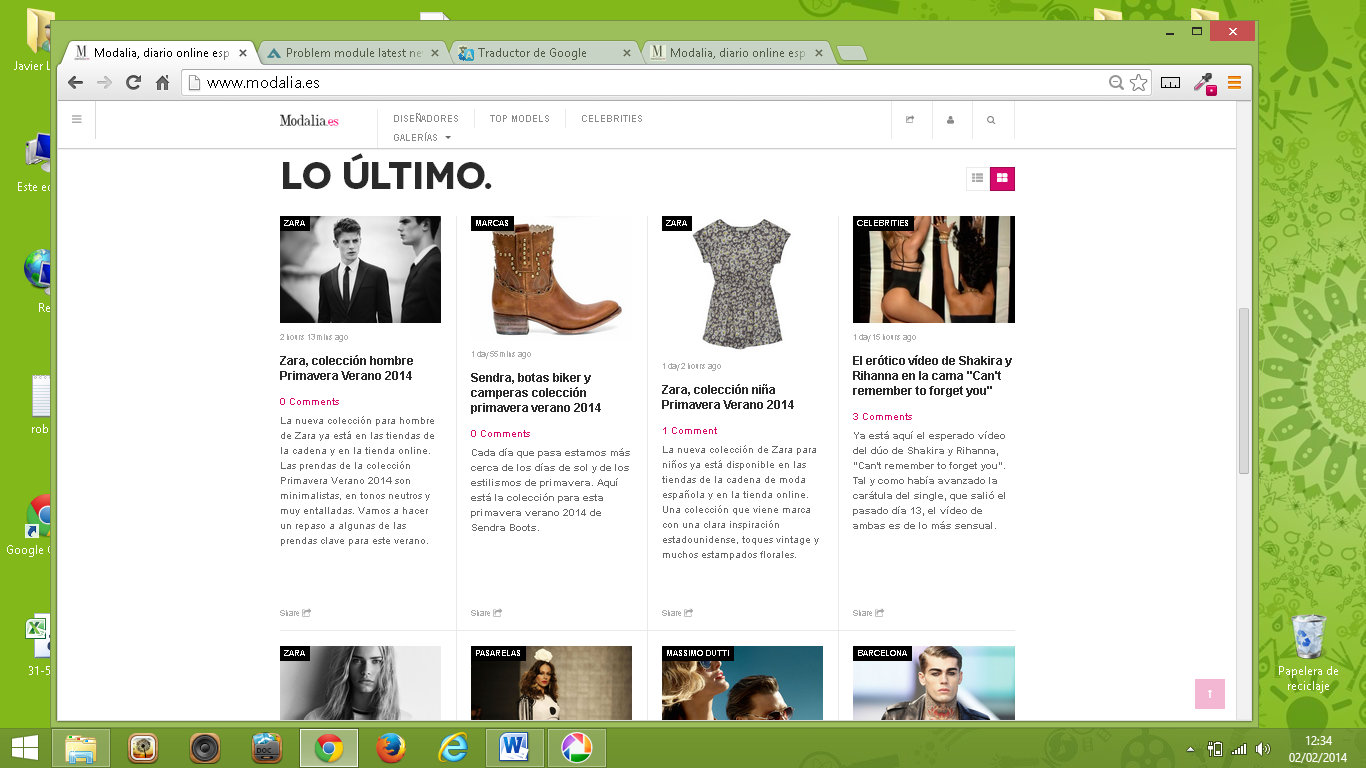
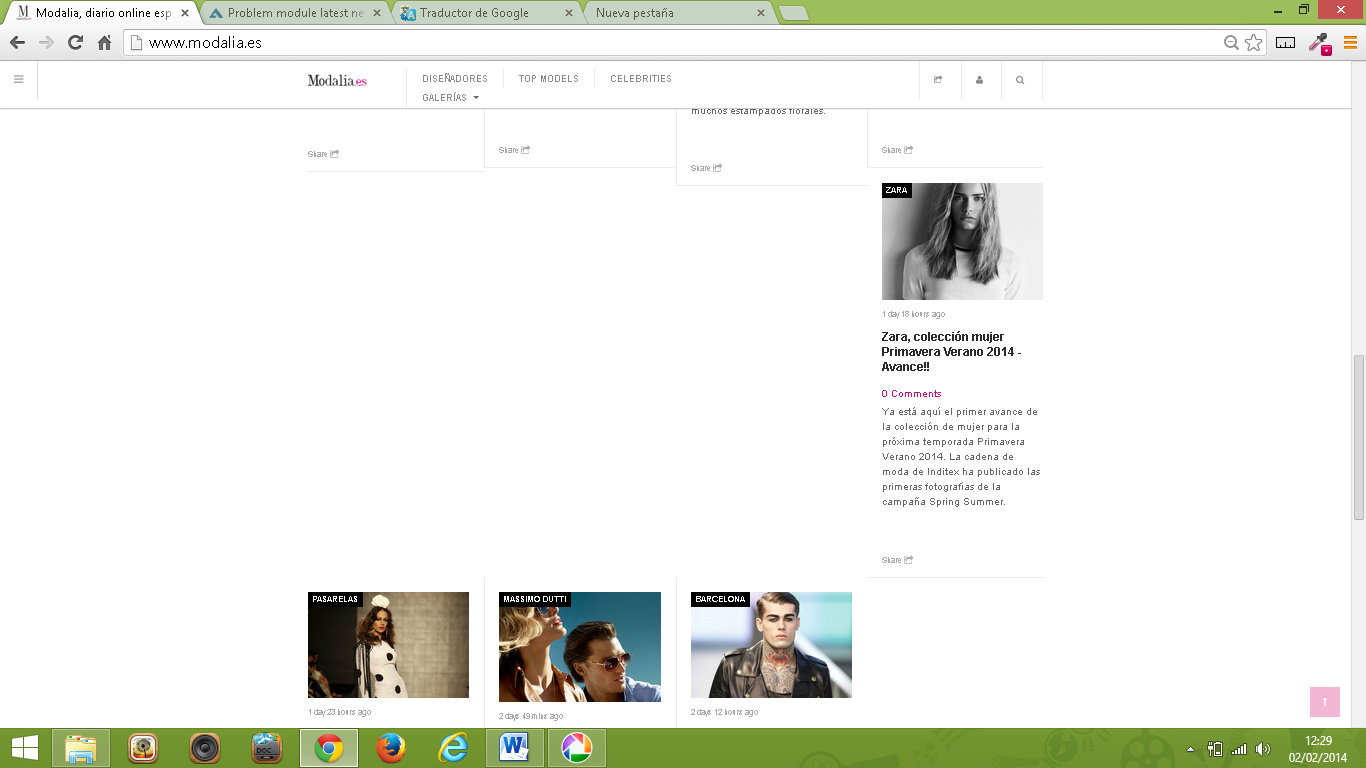
Sometimes, with a new article looks good, but when you go back to add a new feature article turns to look bad.
This only happens with the browser open, filling the entire screen. If you reduce the browser size looks good. Another curious thing, if you open firebug, items are organized, well seen again.
In addition, the tablet also looks good.
I hope your help. Thank you

Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 3, 2014 at 1:27 am #520880I tried to test your site in Chrome (also in Firefox) web browser but I couldn’t reproduce the issue like your screenshot: http://prntscr.com/2p1a3m
Could you explain in details the steps to reproduce this issue?
modalia Friend
modalia
- Join date:
- June 2011
- Posts:
- 96
- Downloads:
- 12
- Uploads:
- 49
- Thanks:
- 39
- Thanked:
- 7 times in 1 posts
February 3, 2014 at 9:41 am #520917Hi @saguaros, I have made new screenshots. Latest Articles outstanding figures in only when loads are bad page directly to the full screen browser, with tabbed browsing, with the home button down and the space for the url.
However, if you see the page with the browser full screen or minimized the browser looks good.
In the tablet version looks good.
Tests with:
Windows
21 inch Monitor
Google Chrome
FirefoxThank you for your interest and help. I have spent many days trying to fix it and can not find the way.
modalia Friend
modalia
- Join date:
- June 2011
- Posts:
- 96
- Downloads:
- 12
- Uploads:
- 49
- Thanks:
- 39
- Thanked:
- 7 times in 1 posts
AuthorPostsThis topic contains 16 replies, has 6 voices, and was last updated by
erickpaulino 10 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum