-
AuthorPosts
-
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
November 5, 2017 at 2:13 am #1072363Hi,
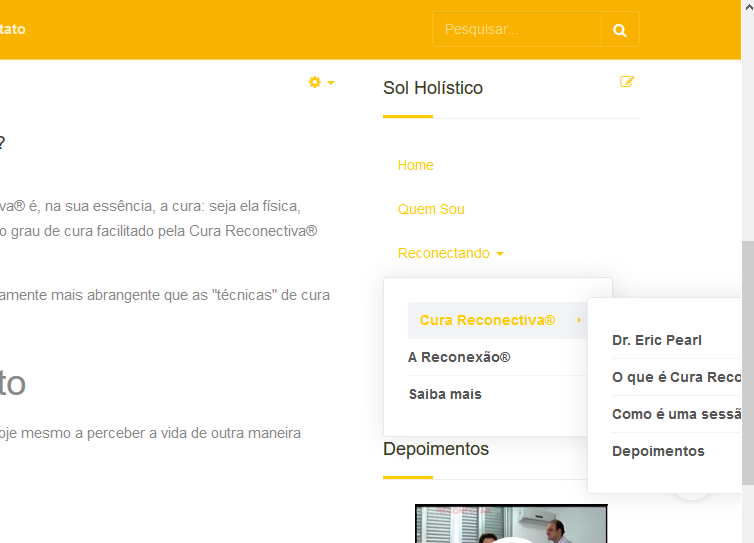
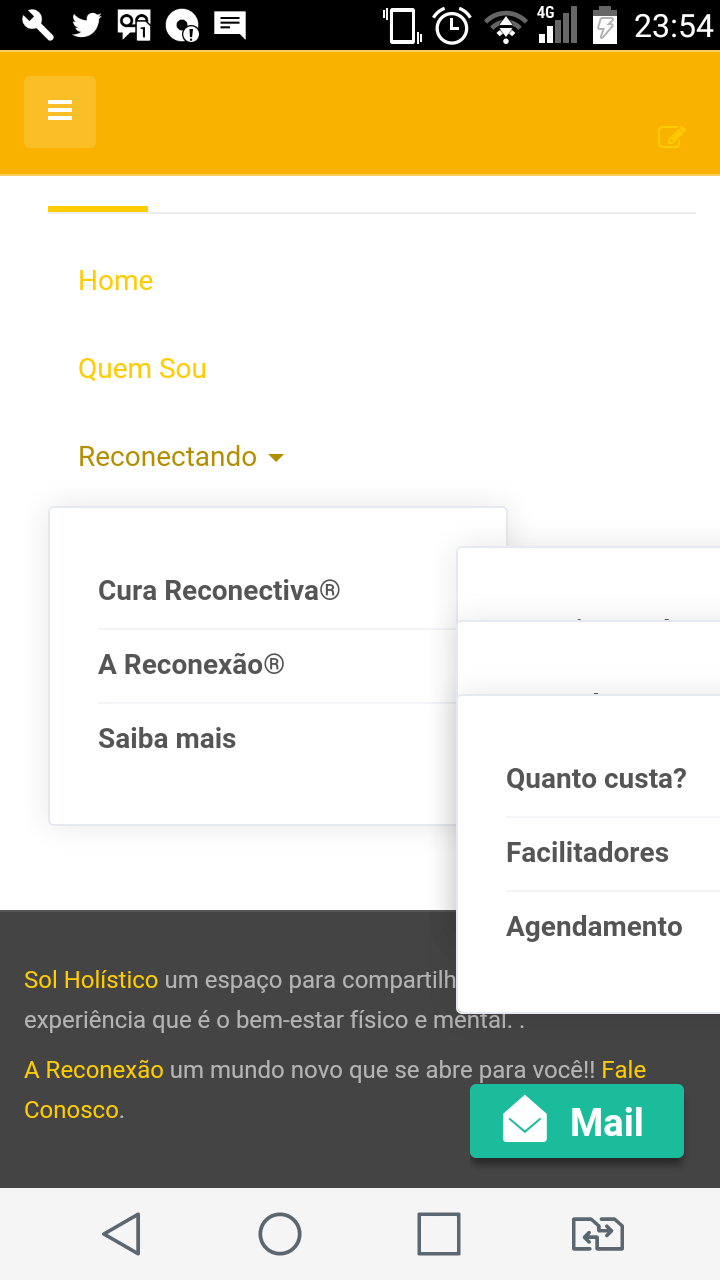
Is there any way to configure the Module menu – position sidebar 2 to roll down and not to the right? Because it does not see or read well. In the mobile version it overlaps too.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 6, 2017 at 3:17 am #1072514Hi
Its default Joomla menu module and work, in the same way, I can help you to show the menu in the nested format, for this I need to check the module on your site
Kindly share the URL of the page so i will have a look on it.Regards
edna bonfim Friend
edna bonfim
- Join date:
- January 2016
- Posts:
- 95
- Downloads:
- 60
- Uploads:
- 56
- Thanks:
- 1
- Thanked:
- 1 times in 1 posts
November 6, 2017 at 1:41 pm #1072688This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 7, 2017 at 3:40 am #1072803Hi
you can add below code in custom.css file to change the menu style
.navbar-default { background-color:#f9b200; border-color:#f9cd60; } .t3-sidebar .dropdown-menu { position: static; display: block; float: none; background-color: initial; border: 0px solid #cccccc ; -webkit-box-shadow: 0 0px 0px rgba(0,0,0,0.175) ; box-shadow:none; padding-left: 15px; } .t3-sidebar .dropdown-submenu > .dropdown-menu { position: static; display: block; float: none; background-color: initial; border: 0px solid #cccccc ; -webkit-box-shadow: 0 0px 0px rgba(0,0,0,0.175) ; box-shadow:none; padding-left: 15px; }Beside this you can use firebug to inspect element to check the style classes and override the style using custom.css file.
Regards
-
AuthorPosts
Viewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 1 month ago.
Pankaj Sharma 7 years, 1 month ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum