-
AuthorPosts
-
September 18, 2013 at 10:53 pm #190728
MoonSailor Friend
MoonSailor
- Join date:
- November 2011
- Posts:
- 1106
- Downloads:
- 0
- Uploads:
- 245
- Thanks:
- 89
- Thanked:
- 248 times in 223 posts
September 19, 2013 at 7:13 am #506318Hi melator,
Pls send PM to me with url and admin login info of your site for closer checking.
Regards
MoonSailor Friend
MoonSailor
- Join date:
- November 2011
- Posts:
- 1106
- Downloads:
- 0
- Uploads:
- 245
- Thanks:
- 89
- Thanked:
- 248 times in 223 posts
September 23, 2013 at 8:26 am #506701Hi melator,
When checking your site, it does not used position “home-feature-2“. In the case,you can simply go to administrator->templates->template manager -> go to tab layout -> responsive layout. Disable position “home-feature-2” by clicking the “eye” icon
Regards
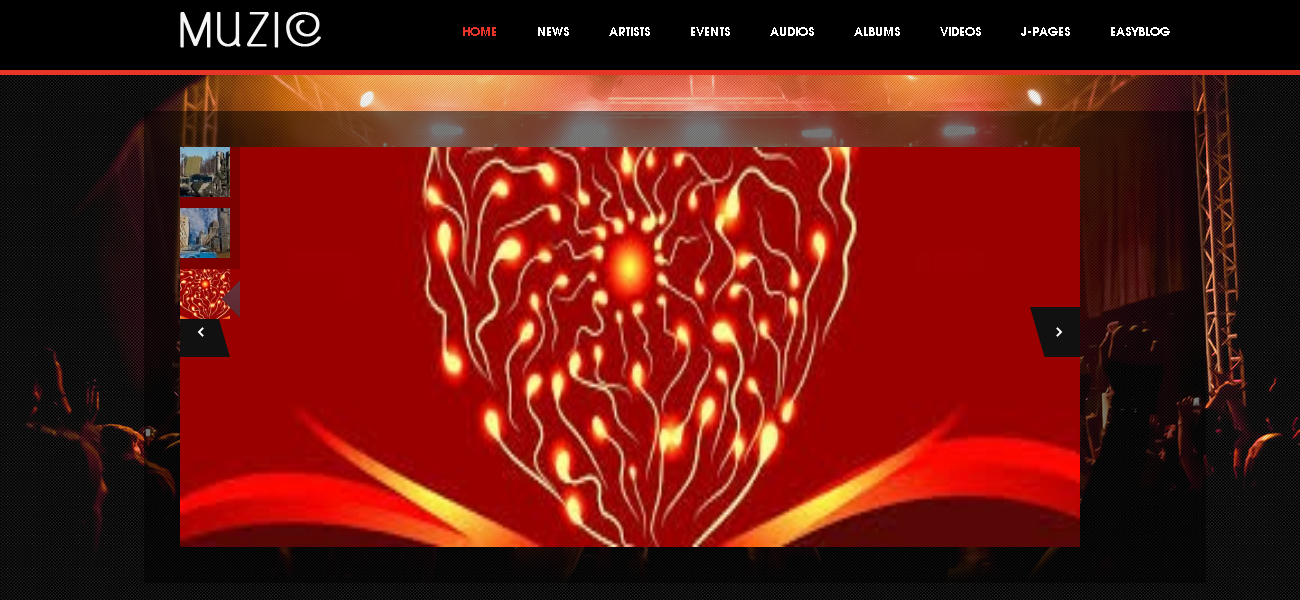
October 19, 2013 at 3:12 pm #509565I still can not solve my problem. I want to put a series of images of 900×400 px focused and show up the space here in this screenshot …
Someone can help me?
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
October 21, 2013 at 9:31 am #509666Hi melator,
After selecting source from image folder, you can go to Profile settings > Display settings and change main item width and height to 900×400 dimension.
October 23, 2013 at 1:17 am #509902Yes i have that dimension in display settings but not work…
look this is how see.. and the other pic is how i wish…
-
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 24, 2013 at 7:41 am #510071Hi melator,
You can try on our JA Slideshow module and additional overridden css styles to make full-image slides on our JA Muzic template. The detailed steps:
1. Create a Slideshow module at home-feature-1 and configure the module backend like the attached snapshot.
Make sure you disable the ja-tabs modules at home-feature-2 position so that the Slideshow module has enough wide to reach 900px width.2. Create a custom.css file at templates/ja_muzic/css/ path, and put below overridden css styles into:
/*Adjust the main item width of JA Slideshow module on JA Muzic*/
@media (min-width: 1200px) {
div.ja-slide-main-wrap {
width: 900px !important;
height: 400px !important;
}div.ja-slide-main {
width: 100% !important;
height: 100% !important;
}div.ja-slide-item {
width: 100% !important;
height: 100% !important;
}.ja-slide-item img {
width: 100%;
height: 100%;
}.ja-slide-buttons span.ja-slide-next {
margin-right: -250px !important;
}
}
The result:

October 28, 2013 at 11:47 pm #510445Mate when i try to create that Ja_slideshow module all is ok but when put save go to login page and again and again… i cant create and save… can you help me? pls
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 29, 2013 at 1:25 am #510450Hi melator,
As i replied on anothersame topic, can you send me PM with website’s credentials ? I will help you to check and try to correct that slideshow saving issue.
October 29, 2013 at 1:40 pm #510552y try to send you a pm but your email box is full… i cant… i will try again in some hours more…
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 29, 2013 at 3:18 pm #510560Hi melator,
You are right 😀 I have deleted the old PMs, you can send me PM again now.
October 29, 2013 at 10:34 pm #510593ready …
i send you again…
November 4, 2013 at 8:50 pm #511169impossible… not work… this —-
im tired to try and try and try…
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
November 6, 2013 at 9:31 am #511334Hi melator,
Our developer have helped me check out the Slideshow module on your website. The root of issue is that the Slideshow module’s folders/files don’t have the writable permissions, especially the profile (.ini) files. Thus, the module can’t perform the saving function correctly and redirects to administration login page.
The solution in this case is to set the writable permissions of Slideshow module folders/files again. Make sure all folders are set to 755 permissions and files to 644. Just try on these and don’t forget to inform me how it works.
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 14 replies, has 4 voices, and was last updated by
phong nam 11 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Module mod_jacontentslider or similar with full image
Viewing 14 posts - 1 through 14 (of 14 total)







