-
AuthorPosts
-
September 26, 2016 at 1:16 pm #971079
Hello. I am loving this template but I am having three issues currently. See my site at See it at PSCraftCocktails.com:
-
Why is the module I have adapted the Participating Bars and Restaurants section overlapping the logo and menu bar on some screen widths? I tried changing the placement on the template but nothing works; the module either disappears or is in an odd place. Also, I wasn’t sure where to point this menu item. An image of the page is attached.
-
On iPhones, the Description field text does not show up on the slideshows. Is there a way to make it so it does?
- Is there a setting to make it so the slides automatically scroll?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 27, 2016 at 10:55 am #971437September 27, 2016 at 4:51 pm #971476Also, autoplay is already set to true, and the slides still do not automatically scroll.
So, I still need help with these three issues. Thanks.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 28, 2016 at 1:28 am #971521Hi
For header its transparent for the slideshow position , this seems you are using same template style that used for Home menu on this menu , kindly try to change the template style .For autoPlay kindly use
autoPlay: true,
P is capital
At present its autoplay .To show description go to /css/custom.css file in the template folder and add below code
@media (max-width: 991px) .acm-slideshow .owl-carousel .item .slider-content .item-desc { display: block!important; }September 28, 2016 at 2:22 am #971537Thanks! Two of the three problems are solved.
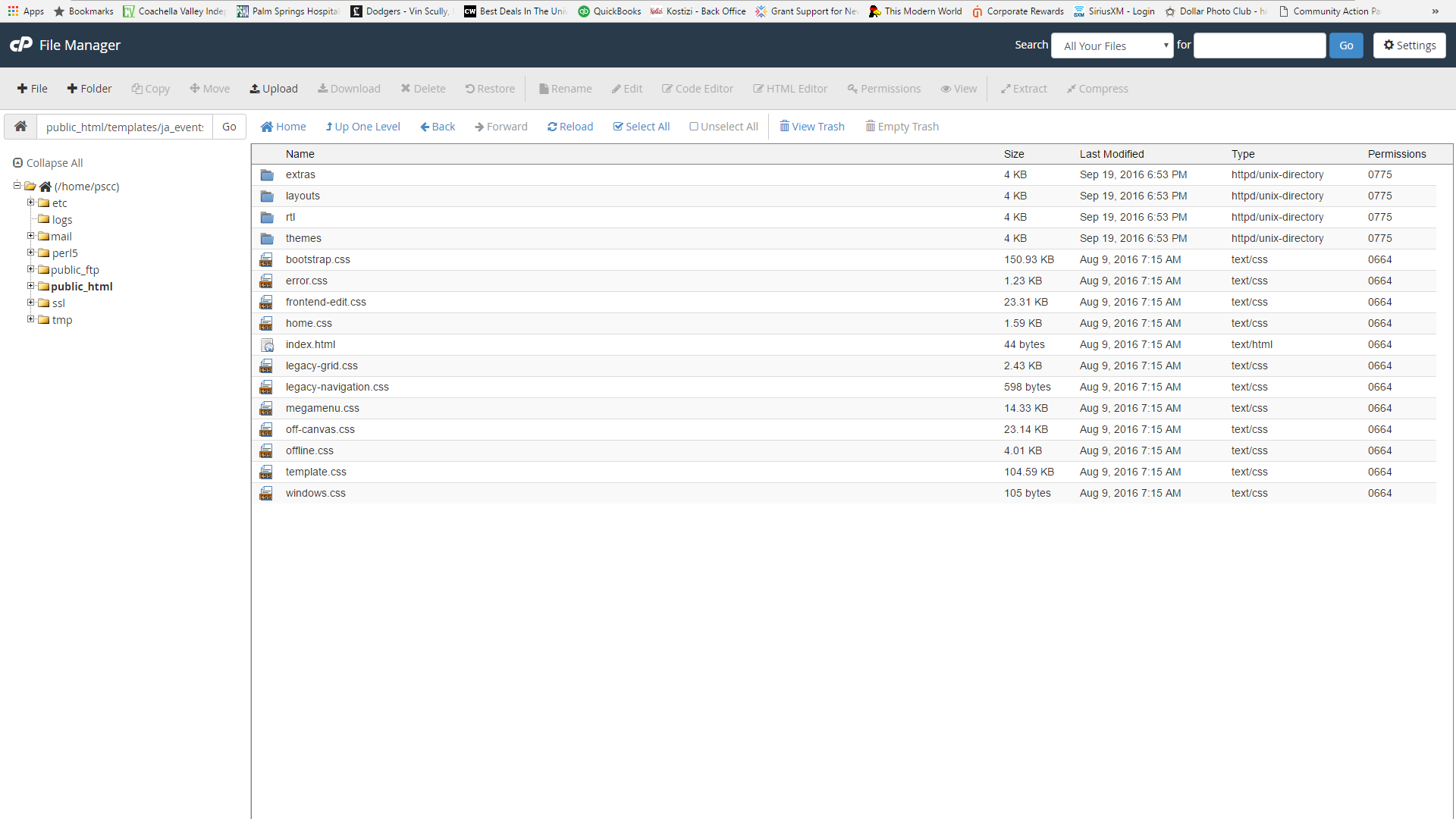
However, as for the description field text on the mobile-version Slideshow: I cannot find a file /css/custom.css in the template folder.
I have attached a screenshot of everything in the ja_events_ii/css folder.
September 28, 2016 at 3:10 am #971546We managed to fix it. We had to create the css file–it did not exist–and when we inserted the code, it made the photos weirdly huge. Here’s the code we put in the newly created file that worked:
@media (max-width: 991px) {
.acm-slideshow .owl-carousel .item .slider-content .item-desc {
display: block!important;
}
.slider-img {
height: auto;
width: auto;
max-width: 414px;
}
} Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
September 28, 2016 at 3:21 am #971549Please note that I not suggested
slider-img { height: auto; width: auto; max-width: 414px; }AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 7 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 1 month ago.
Pankaj Sharma 8 years, 1 month ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
-