-
AuthorPosts
-
testcouch Friend
testcouch
- Join date:
- October 2013
- Posts:
- 155
- Downloads:
- 0
- Uploads:
- 45
- Thanks:
- 30
- Thanked:
- 9 times in 1 posts
February 16, 2015 at 3:14 pm #203841hi, ok here are the second try 😉
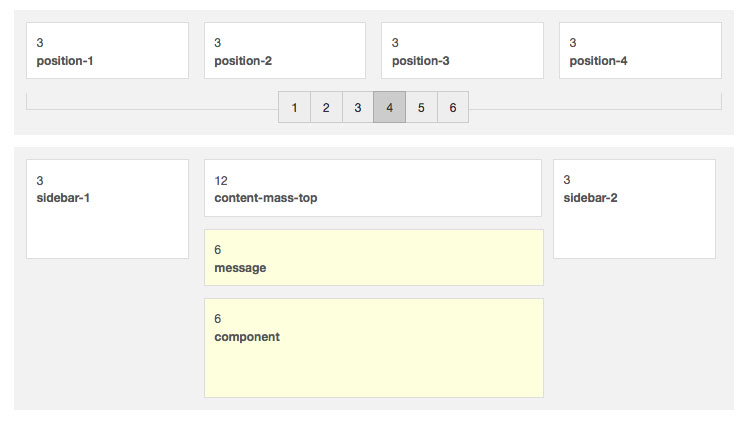
i still need a module Position under Components and between sidebar-1 and sidebar-2
i’m using layout: default-left-content-right, and have edit the file: /templates/ja_social_t3/tpls/blocks/mainbody-left-content-right.php for my needs.
[PHP]
<!– MAIN CONTENT –>
<div id=”t3-content” class=”t3-content <?php echo $this->getClass($layout, $col) ?> pull-right” <?php echo $this->getData ($layout, $col++) ?>>
<div class=”row”>
<div class=”main-content <?php echo ($this->getClass($layout, $col)!=”)?$this->getClass($layout, $col):’span12′; ?> pull-left” <?php echo $this->getData ($layout, $col++) ?>>
<?php if ($this->countModules($contentmass)) : ?>
<div class=”row-fluid”>
<!– CONTENT MASS –>
<div class=”t3-content-mass pull-left t3-content-mass-top span12<?php $this->_c($contentmass) ?>”>
<jdoc:include type=”modules” name=”<?php $this->_p($contentmass) ?>” style=”T3Xhtml” />
</div>
</div>
<!– //CONTENT MASS –>
<?php endif ?>
<?php if ($this->countModules($contenttoolbar)) : ?>
<div class=”row-fluid”>
<!– CONTENT TOOLBAR –>
<div class=”t3-content-toolbar pull-left t3-content-toolbar-top span61<?php $this->_c($contenttoolbar) ?>”>
<jdoc:include type=”modules” name=”<?php $this->_p($contenttoolbar) ?>” style=”T3Xhtml” />
</div>
</div>
<!– //CONTENT TOOLBAR –>
<?php endif ?>
<div class=”main-content-inner”>
<jdoc:include type=”message” />
<jdoc:include type=”component” />
</div>
</div>
<?php if ($this->countModules($sidebar2)) : ?>
<!– SIDEBAR 1 –>
<div class=”t3-sidebar <?php echo $this->getClass($layout, $col) ?> t3-sidebar-1 pull-right<?php $this->_c($sidebar2) ?>” <?php echo $this->getData ($layout, $col++) ?>>
<jdoc:include type=”modules” name=”<?php $this->_p($sidebar2) ?>” style=”T3Xhtml” />
</div>
<!– //SIDEBAR 1 –>
<?php endif ?>
</div>
</div>
<!– //MAIN CONTENT –>
<!– SIDEBAR 2 –>
<?php if ($this->countModules(“$sidebar1”)) : ?>
<div class=”t3-sidebar <?php echo $this->getClass($layout, $col) ?> pull-left<?php $this->_c($sidebar1) ?>” <?php echo $this->getData ($layout, $col++) ?>><jdoc:include type=”modules” name=”<?php $this->_p($sidebar1) ?>” style=”T3Xhtml” />
</div>
<?php endif ?>
<!– //SIDEBAR 2 –>
</div>
</div>
</div> [/PHP]since my first question is lost during forum crash i need again your help.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 17, 2015 at 8:31 am #559711You can rollback any changes on your site and appear my solution into /templates/ja_social_t3/tpls/blocks/mainbody-left-content-right.php file
<div id="t3-mainbody" class="t3-mainbody">
<div class="container">
<div class="row">
<!-- MAIN CONTENT -->
<div id="t3-content" class="t3-content <?php echo $this->getClass($layout, $col) ?> pull-right" <?php echo $this->getData ($layout, $col++) ?>>
<?php if ($this->countModules($contentmass)) : ?>
<div class="row-fluid">
<!-- CONTENT MASS -->
<div class="t3-content-mass pull-left t3-content-mass-top span12<?php $this->_c($contentmass) ?>">
<jdoc:include type="modules" name="<?php $this->_p($contentmass) ?>" style="T3Xhtml" />
</div>
</div>
<!-- //CONTENT MASS -->
<?php endif ?>
<div class="row">
<div class="main-content <?php echo ($this->getClass($layout, $col)!='')?$this->getClass($layout, $col):'span12'; ?> pull-left" <?php echo $this->getData ($layout, $col++) ?>>
<div class="main-content-inner">
<jdoc:include type="message" />
<jdoc:include type="component" />
</div>
<?php if ($this->countModules('new_position')) : ?>
<div class="main-content-inner">
<jdoc:include type="modules" name="<?php $this->_p('new_position') ?>" style="T3Xhtml" />
</div>
<?php endif ?>
</div>
<?php if ($this->countModules($sidebar2)) : ?>
<!-- SIDEBAR 1 -->
<div class="t3-sidebar <?php echo $this->getClass($layout, $col) ?> t3-sidebar-1 pull-right<?php $this->_c($sidebar2) ?>" <?php echo $this->getData ($layout, $col++) ?>>
<jdoc:include type="modules" name="<?php $this->_p($sidebar2) ?>" style="T3Xhtml" />
</div>
<!-- //SIDEBAR 1 -->
<?php endif ?>
</div>
</div>
<!-- //MAIN CONTENT -->
<!-- SIDEBAR 2 -->
<?php if ($this->countModules("$sidebar1")) : ?>
<div class="t3-sidebar <?php echo $this->getClass($layout, $col) ?> pull-left<?php $this->_c($sidebar1) ?>" <?php echo $this->getData ($layout, $col++) ?>><jdoc:include type="modules" name="<?php $this->_p($sidebar1) ?>" style="T3Xhtml" />
</div>
<?php endif ?>
<!-- //SIDEBAR 2 -->
</div>
</div>
</div>
-
1 user says Thank You to Ninja Lead for this useful post
testcouch Friend
testcouch
- Join date:
- October 2013
- Posts:
- 155
- Downloads:
- 0
- Uploads:
- 45
- Thanks:
- 30
- Thanked:
- 9 times in 1 posts
February 18, 2015 at 11:23 am #559885hi Ninja Lead,
thank you that working perfect. 🙂
– how can i give the new_position the same style like components? .t3-content .main-content-inner
– could you please add here also the same new_position after message and above components?
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
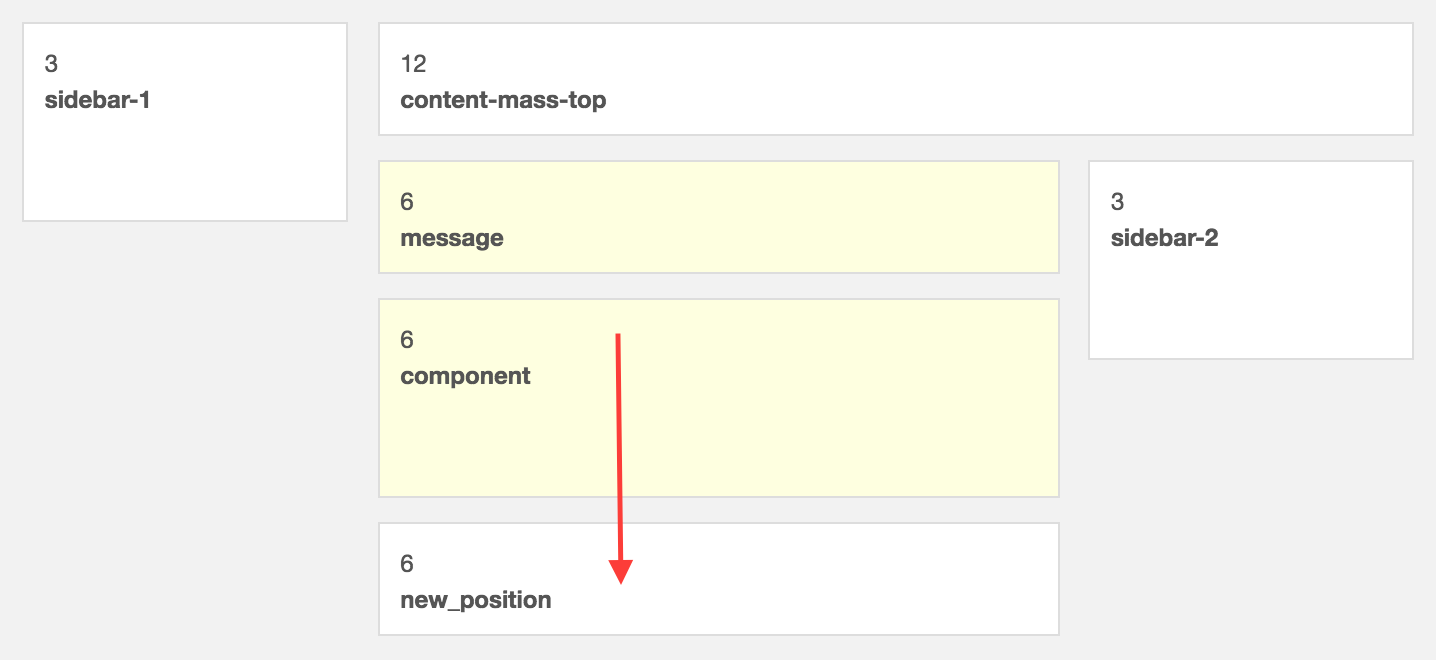
February 19, 2015 at 2:34 am #559960I have added new position after message and above component
<div id="t3-mainbody" class="t3-mainbody">
<div class="container">
<div class="row">
<!-- MAIN CONTENT -->
<div id="t3-content" class="t3-content <?php echo $this->getClass($layout, $col) ?> pull-right" <?php echo $this->getData ($layout, $col++) ?>>
<?php if ($this->countModules($contentmass)) : ?>
<div class="row-fluid">
<!-- CONTENT MASS -->
<div class="t3-content-mass pull-left t3-content-mass-top span12<?php $this->_c($contentmass) ?>">
<jdoc:include type="modules" name="<?php $this->_p($contentmass) ?>" style="T3Xhtml" />
</div>
</div>
<!-- //CONTENT MASS -->
<?php endif ?>
<div class="row">
<div class="main-content <?php echo ($this->getClass($layout, $col)!='')?$this->getClass($layout, $col):'span12'; ?> pull-left" <?php echo $this->getData ($layout, $col++) ?>>
<div class="main-content-inner">
<jdoc:include type="message" />
<?php if ($this->countModules('new_position2')) : ?>
<div class="row">
<jdoc:include type="modules" name="<?php $this->_p('new_position2') ?>" style="T3Xhtml" />
</div>
<?php endif ?>
<jdoc:include type="component" />
</div>
<?php if ($this->countModules('new_position')) : ?>
<div class="main-content-inner">
<jdoc:include type="modules" name="<?php $this->_p('new_position') ?>" style="T3Xhtml" />
</div>
<?php endif ?>
</div>
<?php if ($this->countModules($sidebar2)) : ?>
<!-- SIDEBAR 1 -->
<div class="t3-sidebar <?php echo $this->getClass($layout, $col) ?> t3-sidebar-1 pull-right<?php $this->_c($sidebar2) ?>" <?php echo $this->getData ($layout, $col++) ?>>
<jdoc:include type="modules" name="<?php $this->_p($sidebar2) ?>" style="T3Xhtml" />
</div>
<!-- //SIDEBAR 1 -->
<?php endif ?>
</div>
</div>
<!-- //MAIN CONTENT -->
<!-- SIDEBAR 2 -->
<?php if ($this->countModules("$sidebar1")) : ?>
<div class="t3-sidebar <?php echo $this->getClass($layout, $col) ?> pull-left<?php $this->_c($sidebar1) ?>" <?php echo $this->getData ($layout, $col++) ?>><jdoc:include type="modules" name="<?php $this->_p($sidebar1) ?>" style="T3Xhtml" />
</div>
<?php endif ?>
<!-- //SIDEBAR 2 -->
</div>
</div>
</div>
About the style in new position, you can give me URL of your site and description on that. I will help you check it further.
1 user says Thank You to Ninja Lead for this useful post
testcouch Friend
testcouch
- Join date:
- October 2013
- Posts:
- 155
- Downloads:
- 0
- Uploads:
- 45
- Thanks:
- 30
- Thanked:
- 9 times in 1 posts
February 20, 2015 at 12:47 am #560062hi Ninja Lead,
thank you for adding new position above component. 🙂 i will try it..
about the css style for new Module Positions:
i send you the Url and forum link with PM
Description:
i try to get for new positions the same css style like component. position component use
.t3-content .main-content-inner from /templates/ja_social_t3/css/themes/responsive/template.css
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 20, 2015 at 1:37 pm #560120You can try to use this way
Open templates/ja_social_t3/css/custom.css file and add new css style below
.new_css_style {
padding: 20px;
background: #fff ;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
}
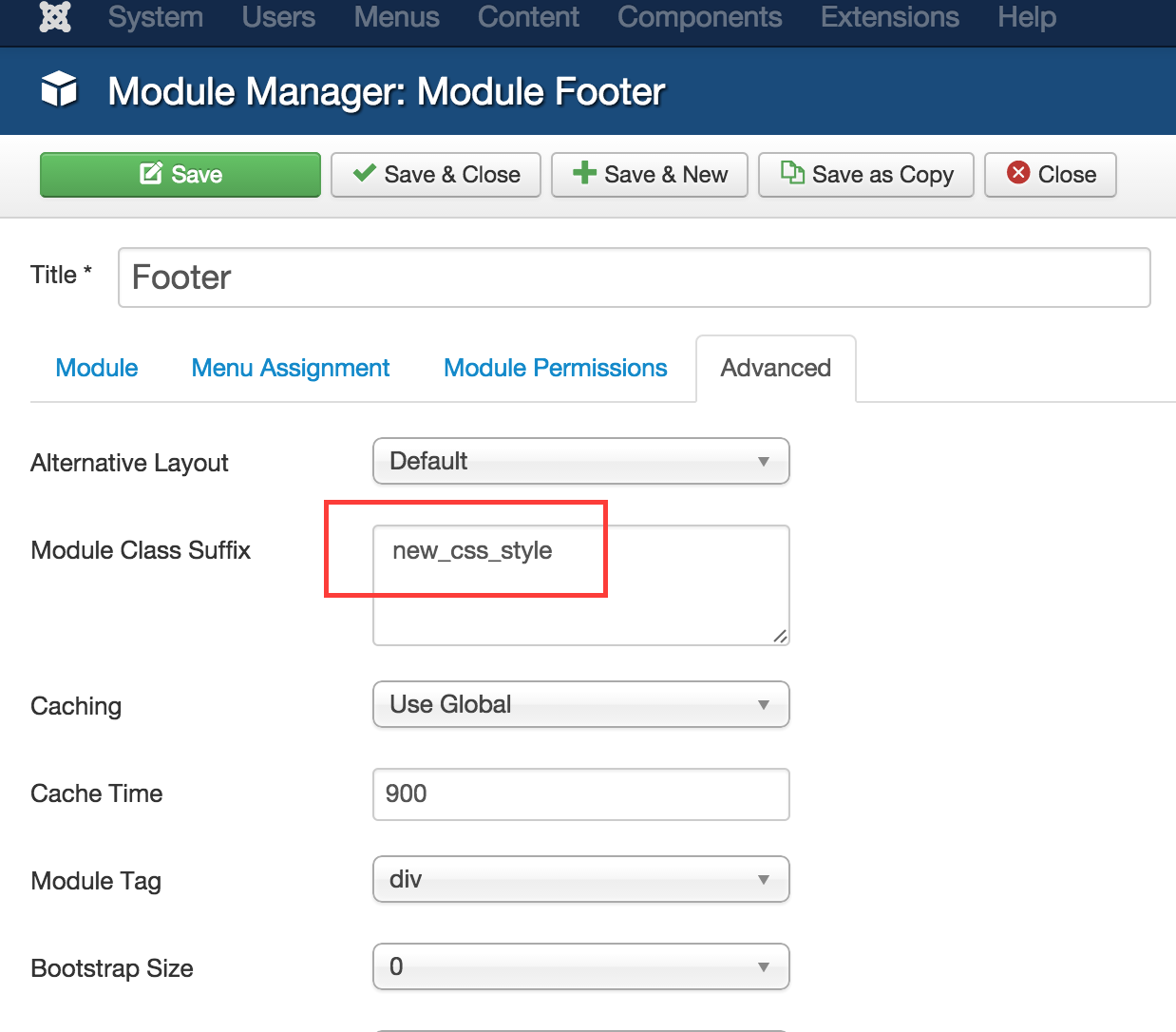
and load it from module class suffix
-
1 user says Thank You to Ninja Lead for this useful post
testcouch Friend
testcouch
- Join date:
- October 2013
- Posts:
- 155
- Downloads:
- 0
- Uploads:
- 45
- Thanks:
- 30
- Thanked:
- 9 times in 1 posts
February 25, 2015 at 4:33 pm #560676<em>@Ninja Lead 459327 wrote:</em><blockquote>I have added new position after message and above component
<div id="t3-mainbody" class="t3-mainbody">
<div class="container">
<div class="row">
<!-- MAIN CONTENT -->
<div id="t3-content" class="t3-content <?php echo $this->getClass($layout, $col) ?> pull-right" <?php echo $this->getData ($layout, $col++) ?>>
<?php if ($this->countModules($contentmass)) : ?>
<div class="row-fluid">
<!-- CONTENT MASS -->
<div class="t3-content-mass pull-left t3-content-mass-top span12<?php $this->_c($contentmass) ?>">
<jdoc:include type="modules" name="<?php $this->_p($contentmass) ?>" style="T3Xhtml" />
</div>
</div>
<!-- //CONTENT MASS -->
<?php endif ?>
<div class="row">
<div class="main-content <?php echo ($this->getClass($layout, $col)!='')?$this->getClass($layout, $col):'span12'; ?> pull-left" <?php echo $this->getData ($layout, $col++) ?>>
<div class="main-content-inner">
<jdoc:include type="message" />
<?php if ($this->countModules('new_position2')) : ?>
<div class="row">
<jdoc:include type="modules" name="<?php $this->_p('new_position2') ?>" style="T3Xhtml" />
</div>
<?php endif ?>
<jdoc:include type="component" />
</div>
<?php if ($this->countModules('new_position')) : ?>
<div class="main-content-inner">
<jdoc:include type="modules" name="<?php $this->_p('new_position') ?>" style="T3Xhtml" />
</div>
<?php endif ?>
</div>
<?php if ($this->countModules($sidebar2)) : ?>
<!-- SIDEBAR 1 -->
<div class="t3-sidebar <?php echo $this->getClass($layout, $col) ?> t3-sidebar-1 pull-right<?php $this->_c($sidebar2) ?>" <?php echo $this->getData ($layout, $col++) ?>>
<jdoc:include type="modules" name="<?php $this->_p($sidebar2) ?>" style="T3Xhtml" />
</div>
<!-- //SIDEBAR 1 -->
<?php endif ?>
</div>
</div>
<!-- //MAIN CONTENT -->
<!-- SIDEBAR 2 -->
<?php if ($this->countModules("$sidebar1")) : ?>
<div class="t3-sidebar <?php echo $this->getClass($layout, $col) ?> pull-left<?php $this->_c($sidebar1) ?>" <?php echo $this->getData ($layout, $col++) ?>><jdoc:include type="modules" name="<?php $this->_p($sidebar1) ?>" style="T3Xhtml" />
</div>
<?php endif ?>
<!-- //SIDEBAR 2 -->
</div>
</div>
</div>
</blockquote>
hi Ninja Lead,
could you please add new_position2 into my current mainbody-left-content-right.php file? because new_position2 get no space to left sidebar-1 on my installation.
[PHP]<div id=”t3-mainbody” class=”t3-mainbody”>
<div class=”container”>
<div class=”row”>
<!– MAIN CONTENT –>
<div id=”t3-content” class=”t3-content <?php echo $this->getClass($layout, $col) ?> pull-right” <?php echo $this->getData ($layout, $col++) ?>>
<div class=”row”>
<div class=”main-content <?php echo ($this->getClass($layout, $col)!=”)?$this->getClass($layout, $col):’span12′; ?> pull-left” <?php echo $this->getData ($layout, $col++) ?>>
<?php if ($this->countModules($contentmass)) : ?>
<div class=”row-fluid”>
<!– CONTENT MASS –>
<div class=”t3-content-mass pull-left t3-content-mass-top span12<?php $this->_c($contentmass) ?>”>
<jdoc:include type=”modules” name=”<?php $this->_p($contentmass) ?>” style=”T3Xhtml” />
</div>
</div>
<!– //CONTENT MASS –>
<?php endif ?>
<?php if ($this->countModules($contenttoolbar)) : ?>
<div class=”row-fluid”>
<!– CONTENT TOOLBAR –>
<div class=”t3-content-toolbar pull-left t3-content-toolbar-top span61<?php $this->_c($contenttoolbar) ?>”>
<jdoc:include type=”modules” name=”<?php $this->_p($contenttoolbar) ?>” style=”T3Xhtml” />
</div>
</div>
<!– //CONTENT TOOLBAR –>
<?php endif ?>
<div class=”main-content-inner”>
<jdoc:include type=”message” />
<jdoc:include type=”component” />
</div>
<?php if ($this->countModules(‘aftercomponent’)) : ?>
<div class=”main-content-inner”>
<jdoc:include type=”modules” name=”<?php $this->_p(‘aftercomponent’) ?>” style=”T3Xhtml” />
</div>
<?php endif ?>
</div>
<?php if ($this->countModules($sidebar2)) : ?>
<!– SIDEBAR 1 –>
<div class=”t3-sidebar <?php echo $this->getClass($layout, $col) ?> t3-sidebar-1 pull-right<?php $this->_c($sidebar2) ?>” <?php echo $this->getData ($layout, $col++) ?>>
<jdoc:include type=”modules” name=”<?php $this->_p($sidebar2) ?>” style=”T3Xhtml” />
</div>
<!– //SIDEBAR 1 –>
<?php endif ?>
</div>
</div>
<!– //MAIN CONTENT –>
<!– SIDEBAR 2 –>
<?php if ($this->countModules(“$sidebar1″)) : ?>
<div class=”t3-sidebar <?php echo $this->getClass($layout, $col) ?> pull-left<?php $this->_c($sidebar1) ?>” <?php echo $this->getData ($layout, $col++) ?>><jdoc:include type=”modules” name=”<?php $this->_p($sidebar1) ?>” style=”T3Xhtml” />
</div>
<?php endif ?>
<!– //SIDEBAR 2 –>
</div>
</div>
</div> [/PHP]thanks for your help 🙂
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
February 26, 2015 at 3:41 am #560754In this case, I need to check this problem directly on your site, you can give me URL of your site, the screenshot and describe on that, it would help to understand the issues and suggest the solution for you.
testcouch Friend
testcouch
- Join date:
- October 2013
- Posts:
- 155
- Downloads:
- 0
- Uploads:
- 45
- Thanks:
- 30
- Thanked:
- 9 times in 1 posts
February 27, 2015 at 12:50 pm #560934<em>@Ninja Lead 460428 wrote:</em><blockquote>In this case, I need to check this problem directly on your site, you can give me URL of your site, the screenshot and describe on that, it would help to understand the issues and suggest the solution for you.</blockquote>
hi Ninja Lead, i have temporar removed new_position2 infrom my current mainbody-left-content-right.php file on livesite.
i will send you a private message with instruction for testing if it’s added again!
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 2, 2015 at 3:40 am #561153Have you sorted out it? Let me know if you have any further assistance
testcouch Friend
testcouch
- Join date:
- October 2013
- Posts:
- 155
- Downloads:
- 0
- Uploads:
- 45
- Thanks:
- 30
- Thanked:
- 9 times in 1 posts
April 2, 2015 at 1:32 pm #565503<em>@Ninja Lead 460968 wrote:</em><blockquote>Have you sorted out it? Let me know if you have any further assistance</blockquote>
hi Ninja Lead, ok i have send you a PM
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
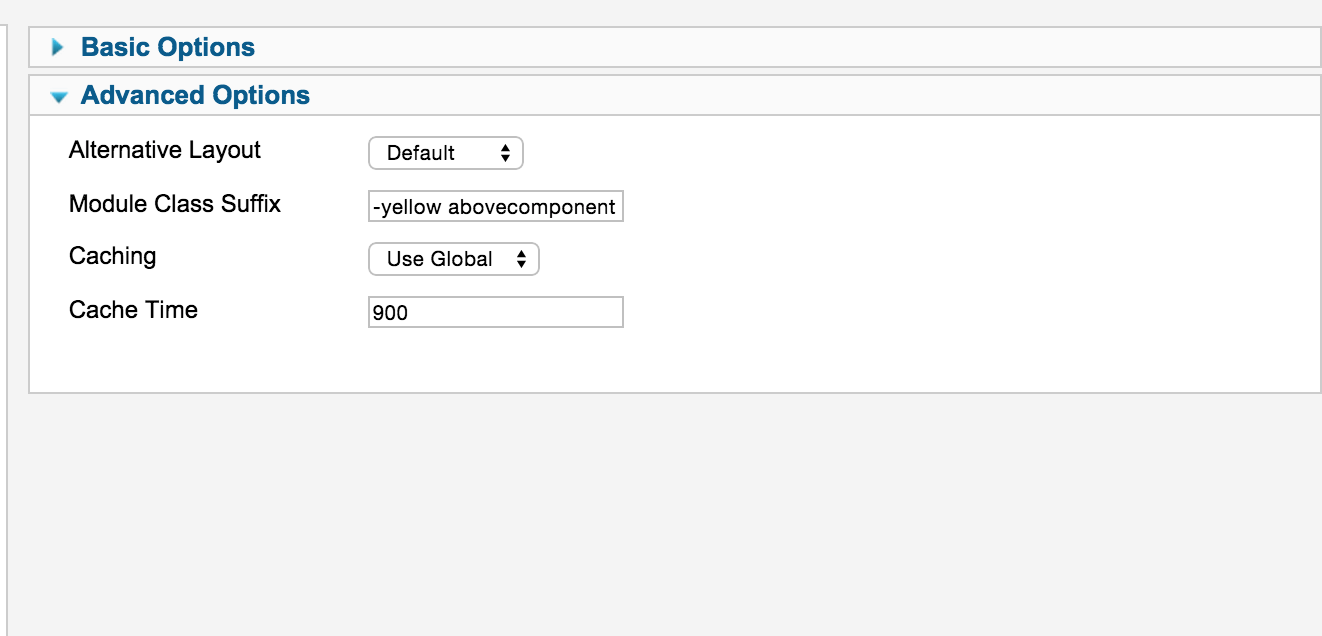
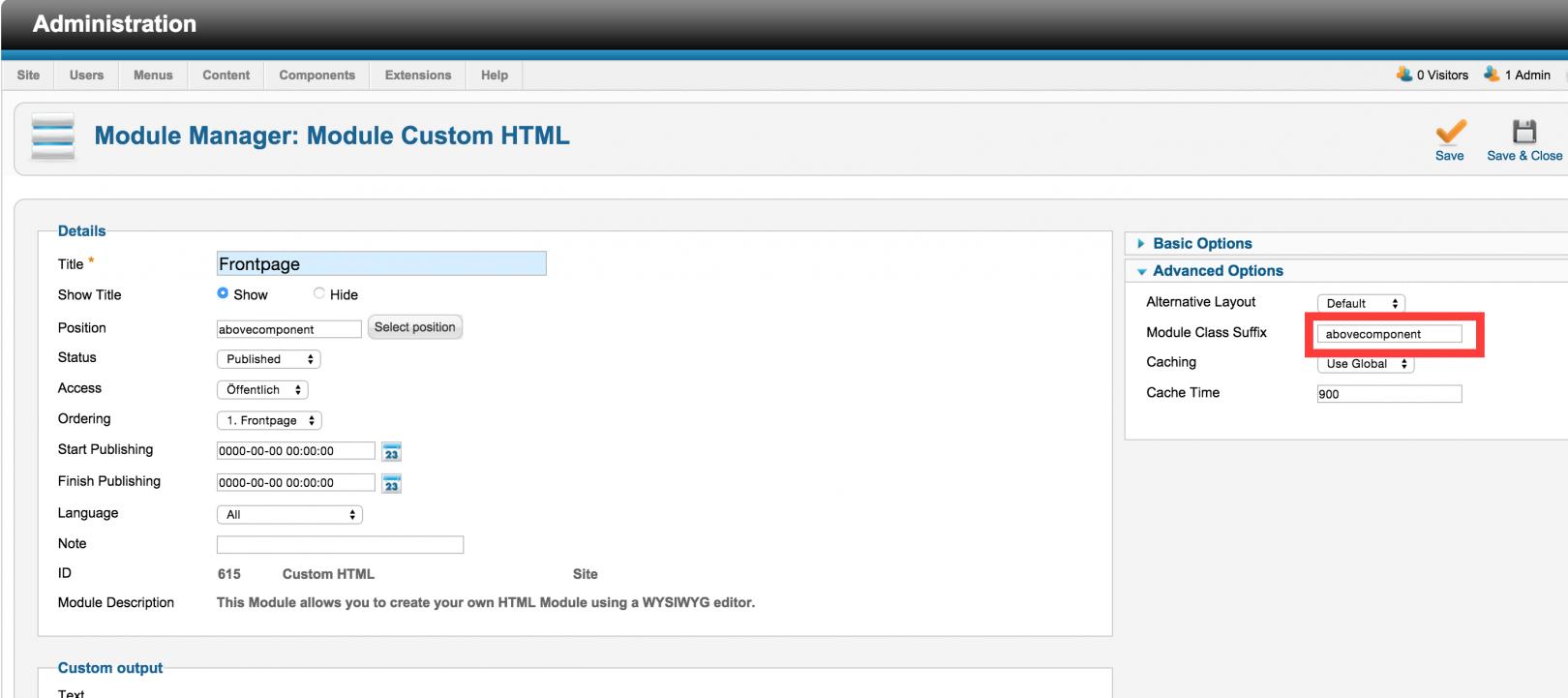
April 3, 2015 at 4:02 am #565582I only changed on Module Class Suffix option
From
-yellowabovecomponentto
-yellow abovecomponentIt’s working fine
testcouch Friend
testcouch
- Join date:
- October 2013
- Posts:
- 155
- Downloads:
- 0
- Uploads:
- 45
- Thanks:
- 30
- Thanked:
- 9 times in 1 posts
April 7, 2015 at 9:22 am #566087hi,
hmm..i’m sure it can’t work because suffix -yellow abovecomponent does not exist in my custom.css
please inspect again the style issue on position abovecomponent and use for testing the existing suffix -yellow abovecomponent in module!
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 8, 2015 at 5:06 am #566277I have defined new css style in templates/ja_social_t3/css/custom.css file
.abovecomponent {
padding: 10px;
background: #fff ;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
border-radius: 8px;
}
enable Frontpage module, you will see it’s working fine
-
testcouch Friend
testcouch
- Join date:
- October 2013
- Posts:
- 155
- Downloads:
- 0
- Uploads:
- 45
- Thanks:
- 30
- Thanked:
- 9 times in 1 posts
April 10, 2015 at 9:45 pm #566624hi Ninja Lead,
please do not let the module puplished if you leave my site!
i have tested your latest fix but the issue is still there. i get in firefox a offset to the left and also the colored module title is not shown. please take a look on frontpage modules aftercomponent to see how it should work!
-
AuthorPosts
This topic contains 34 replies, has 2 voices, and was last updated by
 Ninja Lead 9 years, 7 months ago.
Ninja Lead 9 years, 7 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum