-
AuthorPosts
-
kevinburk Friend
kevinburk
- Join date:
- January 2014
- Posts:
- 46
- Downloads:
- 47
- Uploads:
- 6
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
March 25, 2014 at 11:15 pm #196163I know these questions have come up in other places, and I’ve viewed those threads, but still need some guidance and/or better documentation.
I’m currently working in the Purity III template, but I assume the answers to these questions will apply to most other templates.
I want to be able to create custom classes for modules. However, I have absolutely no idea where the CSS needs to go, and I gather from answers in other threads that there’s no simple answer to this question.
So my first question is this: how do I create a module style/class that shows up as an option in the pull-down menu options for “Module Style” in the “Advanced” tab of the Module Manager? The pull-down list includes module styles from multiple templates, and includes six styles specifically associated with the Purity III template. I can’t figure out where these styles are defined (and, it would be nice to have a page that shows what each of them looks like). From the outside, it seems like this would be the most elegant solution: to be able to create a few new module styles, drop them into the appropriate template file, and not have to worry about it. But so far nothing about modifying the CSS in these templates has been simple or obvious.
Next, how does this “Module Style” option differ from a Module Class Suffix? Does the suffix override the style?
In one of the other threads, the user thought he had solved the issue, and then discovered even more variations and undocumented classses and styles affecting modules —*module-title, module-inner, and module-ct —*all of which had to be defined or modified to get the effect he was going for.
I’m sure I’ll have other questions about this, but if you could clarify these key points —*where/how to set up a “Module Style” in the template or the CSS and if that’s not reasonably easy, where/how to establish a Module Class Suffix that will override everything else that may be going on in that part of the template, that would be extremely helpful.
Nazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
March 31, 2014 at 8:00 am #528731<blockquote>how do I create a module style/class that shows up as an option in the pull-down menu options for “Module Style” in the “Advanced” tab of the Module Manager?</blockquote>
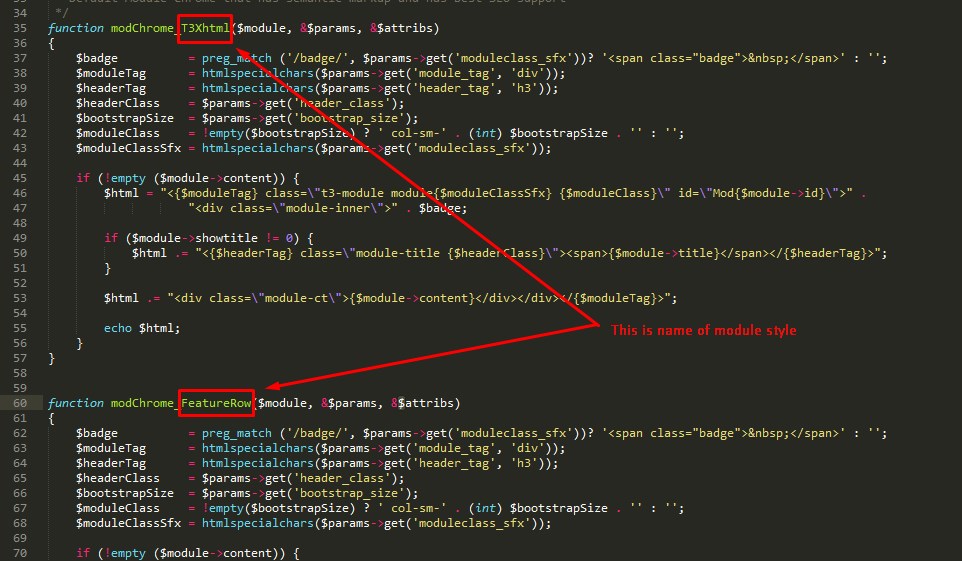
The “Module style” actually refers to module chrome which is decoration around a module layout. To create a new module style, you can add your style into this file: /templates/purity_iii/html/modules.php
For more information on Module style, visit these pages:
– http://docs.joomla.org/Applying_custom_module_chrome
– http://docs.joomla.org/Module_chrome<blockquote>Next, how does this “Module Style” option differ from a Module Class Suffix? Does the suffix override the style? </blockquote>
The module style gives you*certain amount of control over the way the output from a Module displayed in your template with some pre-defined HTML (which can be then style with CSS)Meanwhile, Module class suffix just allows to add CSS classes. If you enter a module class suffix with a leading space, a new CSS class will be created. In this case, it is recommended to add your CSS declaration into the /templates/your_template_name/css/custom.css file.
Hope this helps.
kevinburk Friend
kevinburk
- Join date:
- January 2014
- Posts:
- 46
- Downloads:
- 47
- Uploads:
- 6
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
April 2, 2014 at 3:13 pm #529212Thanks so much! One thing: the link to the joomla documentation for module class suffix is empty. This link seems to provide the information you wanted to provide:
kevinburk Friend
kevinburk
- Join date:
- January 2014
- Posts:
- 46
- Downloads:
- 47
- Uploads:
- 6
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
April 2, 2014 at 7:44 pm #529266I’ve got one more level of clarification now. I can get the module class suffix to work for general modules (all I need to do is create the CSS, but that I can figure out). However, the module class suffix does not seem to override everything when the module is included in the MegaMenu.
I’m playing with putting a shopping cart in the MegaMenu, but I’d like it to have a white background (so you can read the text), but no matter what changes I make to the module class suffix, it won’t let me adjust the background of the module in the MegaMenu.
I’m assuming there are other CSS issues here associated with the MegaMenu styles —*where would I find (and alter) these? I’d actually like to be able to adjust the colors of the MegaMenu, so knowing where to find those CSS styles would be helpful —*and is there a way to override them on a case-by-case basis with custom classes in the custom.css file?
Nazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
April 3, 2014 at 10:11 am #529338@kenvinburk,
With our new T3 framework-based templates, it will take CSS style defined in the ‘custom.css’ file in priority. Hence, you can add your custom CSS code via this file: /templates/purity_iii/css/custom.css
In this case, please let me know how you want to customise, then send me the URL, Admin and FTP credential of your site, I will help you out.
kevinburk Friend
kevinburk
- Join date:
- January 2014
- Posts:
- 46
- Downloads:
- 47
- Uploads:
- 6
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
April 4, 2014 at 6:37 pm #529572@nazario A, the URL with the current example is this:
http://burkdesigngroup.com/AM3/
The same shopping cart module is shown both in the page (with the ugly gradient background as a default test) and also in the MegaMenu in the “Get the Book” item (without the background override). The custom.css override is working, but not when the module is in the MegaMenu. The custom.css does seem to affect things like the module padding etc. when it’s in the MegaMenu, but whatever the MegaMenu css is, it’s overriding the custom.css declarations for things like the module background color.
If you still need admin access to the site, is there an eMail where I can send it without posting it?
Thanks,
Kevin Burk
Nazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
April 8, 2014 at 2:21 am #529892Hi Kevin,
Please send via Private message (PM) the URL, Admin and FTP credential of your site so that I can have a closer check (you can rest assure the PM is confidential, just click on my username, you will see PM option)
kevinburk Friend
kevinburk
- Join date:
- January 2014
- Posts:
- 46
- Downloads:
- 47
- Uploads:
- 6
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
April 15, 2014 at 2:48 pm #530975I sent you a PM over a week ago and you haven’t responded.
Nazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
April 16, 2014 at 9:58 am #531108I just checked your site. You customized the module Shopping Cart in the front-end only which will not apply for this module in Megamenu.
To customise this module which is loaded in the megamenu, you can add following rule in the file: /templates/your_template_name/css/custom.css
.mega-dropdown-inner .col-xs-6.mega-col-module {
background: linear-gradient(to bottom, #FFF824 0%, #4CEF11 100%);
padding: 20px;
}Hope this helps.
1 user says Thank You to Nazario A for this useful post
kevinburk Friend
kevinburk
- Join date:
- January 2014
- Posts:
- 46
- Downloads:
- 47
- Uploads:
- 6
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
April 18, 2014 at 11:51 pm #531508That’s exactly the code I needed for this. Thanks!
And I never got your PM …*I’ve been checking, so something’s not quite working there.
So to be clear (and for other people) this is the custom code you need to adjust the background and styles of any module that you include in a MegaMenu?
Nazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
April 21, 2014 at 9:20 am #531748@ kevinburk,
As mentioned in my previous reply, to customise the CSS, simply follow this tip then add their CSS declaration into the file: ./templates/template_name/css/custom.css
You can learn more about custom.css file here: http://t3-framework.org/documentation/bs3-customization#custom-cssAnother tip for your reference, you can make change easily by using Google chrome inspect element or Firebug for Firefox. Just switch off Optimize CSS option in template manager then Firebug will show you which files/class you need to change.
kevinburk Friend
kevinburk
- Join date:
- January 2014
- Posts:
- 46
- Downloads:
- 47
- Uploads:
- 6
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
April 22, 2014 at 2:49 am #531855I know how to use the custom css file. What’s not working is the actual custom CSS. I’ve tried copying examples of Custom CSS from other posts to change the background colors of the MegaMenu. I’ve even dumped the entire MegaMenu CSS file in the Custom CSS file and changed all of the color declarations. No matter what I do, I can’t seem to get the menu background color to be anything other than dark gray.
Nazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
April 23, 2014 at 10:02 am #532074@ kevinburk,
Please give it a try to add following declaration into the /templates/your_template_name/css/custom.css file.
/* default background */
.t3-megamenu .dropdown-menu {
background: #008000;
}/* Hover background */
.t3-megamenu .dropdown-menu .mega-nav > li a:hover {
background: #515151;
}
You can change the colour in red.
kevinburk Friend
kevinburk
- Join date:
- January 2014
- Posts:
- 46
- Downloads:
- 47
- Uploads:
- 6
- Thanks:
- 7
- Thanked:
- 1 times in 1 posts
April 24, 2014 at 10:39 pm #532325Thanks so much —*that’s exactly what I was looking for!
AuthorPostsViewing 14 posts - 1 through 14 (of 14 total)This topic contains 14 replies, has 2 voices, and was last updated by
kevinburk 10 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Module Styles, Custom CSS and
Viewing 14 posts - 1 through 14 (of 14 total)