-
AuthorPosts
-
 max_santiago
Friend
max_santiago
Friend
max_santiago
- Join date:
- January 2013
- Posts:
- 216
- Downloads:
- 49
- Uploads:
- 58
- Thanks:
- 120
- Thanked:
- 8 times in 3 posts
November 27, 2017 at 9:51 am #1076959Hi,
in my site faracastrum.it (now in working-in-progress)
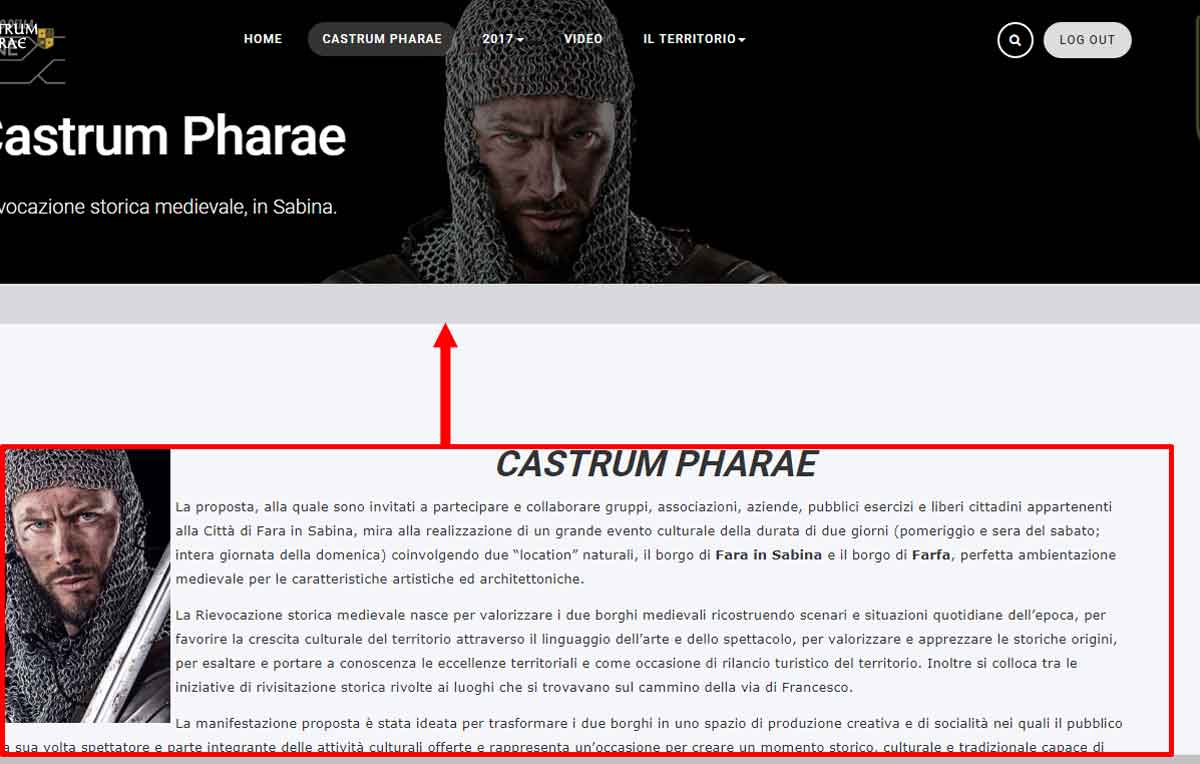
I want set better top padding (see images) of these modules:- a module "Features Intro : style-1" (https://www.faracastrum.it/ringraziamenti) into ‘section’ position.
- a module "Html" (https://www.faracastrum.it/castrum-pharae) into ‘section’ position.
Any suggests?!
Thanks!-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 28, 2017 at 2:02 am #1077189Hi Max,
Could you share the login info so I can check? as your site seems to be in offline mode now. ( I tried with old info in other topic but it doesn’t work)
Regards
 max_santiago
Friend
max_santiago
Friend
max_santiago
- Join date:
- January 2013
- Posts:
- 216
- Downloads:
- 49
- Uploads:
- 58
- Thanks:
- 120
- Thanked:
- 8 times in 3 posts
November 28, 2017 at 11:44 am #1077357This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 28, 2017 at 2:53 pm #1077383Hi,
You can try adding this css rule:
@media (min-width: 1600px) { .acm-features.style-1.full-width .features-item { padding: 20px 220px !important; } } .t3-section .container { padding-top: 36px !important; }into the file: root/templates/ja_events_ii//css/custom.css
and change to your desired value.
 max_santiago
Friend
max_santiago
Friend
max_santiago
- Join date:
- January 2013
- Posts:
- 216
- Downloads:
- 49
- Uploads:
- 58
- Thanks:
- 120
- Thanked:
- 8 times in 3 posts
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
December 1, 2017 at 3:55 am #1078185Maybe cache from your browser? as I can see it’s ok now:
http://prntscr.com/hhjvx4
http://prntscr.com/hhjw481 user says Thank You to Saguaros for this useful post
-
AuthorPosts
Viewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
Saguaros 7 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum