-
AuthorPosts
-
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
August 11, 2013 at 7:33 pm #189637Hello,
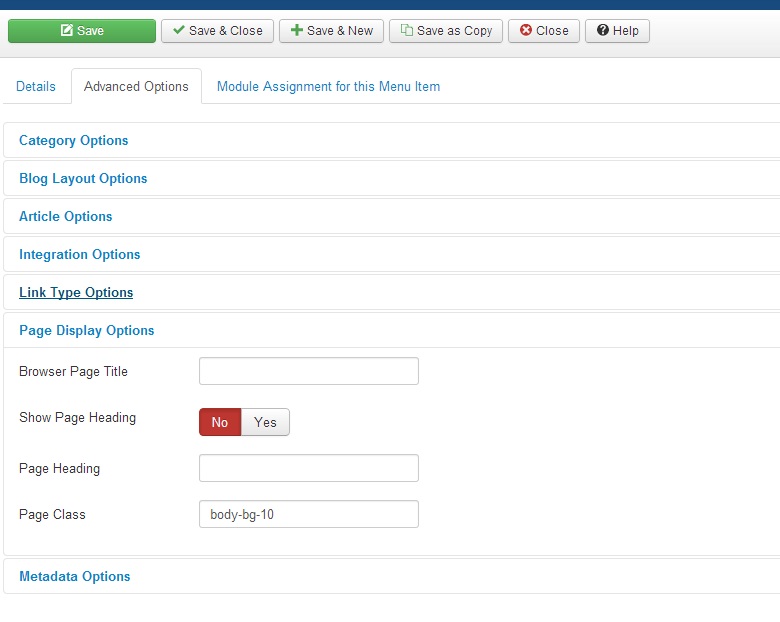
At the moment there are 10 choices to change the background image, specified in page css in menu, you can have body-bg, body-bg1, … body-bg-9
Is it possible to extend this and have more than 10 choices, I tried to upload an image body-bg-10.jpg and use the same in page css settings in the menu but did not apply the body-bg-10.jpg.
How I can add more css classes to have more then 10 choice for background images?
Thank you.
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 12, 2013 at 5:54 am #501904Hi amir00251,
You can refer this tip at http://www.joomlart.com/forums/topic/using-page-class-to-add-the-background-image-to-menu-items-page-on-t3-templates/ . Make sure you leave a space before the page class suffix in the backend of menu item.
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
August 17, 2013 at 12:09 pm #502554Hello Leo,
This does not work. I went to the link.
Step one, already code has been added on Ja Smashboard
Step two, added below css
.body-bg-10 body {
background-image: url(“../images/body-bg-10.jpg”) !important;
background-size: 100% 100% !important;
}I did “important” because it did not work without it and tried this which again did not solve the problem.
I uploaded body-bg-10.jpg under images directory where other body-bg images are.
In the page class added space with body-bg-10
Now when page loads up I can see that css added above has been loaded, but there is another Body code which states, background color white. See image below:
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 17, 2013 at 11:40 pm #502579Hi amir00251,
Lets try to create a custom.css file at templates/ja_smashboard/css/ path, then put your extra body-bg-10 class into. And you don’t need to add the !important in this case yet.
Note: There is no body-bg-10 class on the New menu item page when i viewed the website’s source with firebug. It seems that you put these extra codes into compiled css files, that will be overwritten by compiling less to css when you enable Development mode.
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
August 18, 2013 at 3:13 am #502580Hi Leo,
Unfortunately I do not quite agree with your reply.
The css code has been added as you can see on the image which I have uploaded before. I have used
http://extensions.joomla.org/extensions/style-a-design/templating/14053
which is a lot more flexible and efficient than custom css file. With or without !important css does not work!
About not finding the body-bg-10, I checked the source code and at top of the page you see
<html lang=”en-gb” dir=”ltr” class=”com_content view-category layout-blog itemid-448 body-bg-10 j31″>
Also
<li class=”item-448 current active” data-pagecls=”body-bg-10″><a tabindex=”-1″ class=”icon-file” href=”/news” ><span class=”menu-title”>News</span></a></li>
I think it would be good if you could check the backend
Thank you.
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 18, 2013 at 11:53 pm #502605Hi amir00251,
Your body class is fine in the html tab on your website, that is right. But in this case, I wanted to talk about the body-bg-10 css styles which should be added to custom.css file in templates/ja_smashboard/css/ folder.
So, can you try to create a custom.css file and put below codes into:
.body-bg-10 body {
background-image: url("../images/body-bg-10.jpg") ;
background-size: 100% 100%;
}Note: I will try to test the Custom Css module as you mentioned on our Smashboard template, and back to you then. But, at this time you can try on my guide above.
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
August 20, 2013 at 3:57 pm #502901Hi Leo,
As I was expecting, I did add the code in custom.css and still problem remains, I have a white background in a menu that I have put page class, see image.
Please kindly replicate the issue to see the problem.
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
August 21, 2013 at 1:14 am #502928Hi amir00251,
Well, your installed Custom Css module loads the css styles not correctly which causes the body-bg-10 background image not appear. I temporarily disabled this module, now the News menu item loads the background image correctly now with the codes in custom.css.
1 user says Thank You to phong nam for this useful post
amir00251 Friend
amir00251
- Join date:
- January 2011
- Posts:
- 113
- Downloads:
- 38
- Uploads:
- 13
- Thanks:
- 13
- Thanked:
- 11 times in 1 posts
August 21, 2013 at 8:02 pm #503047Hi Leo,
Thank you very much, it is very strange circumstances, working with custom.css file but not working with Custom CSS extension.
Thank you again.
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 2 voices, and was last updated by
amir00251 11 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum