-
AuthorPosts
-
June 1, 2017 at 5:29 pm #1038846
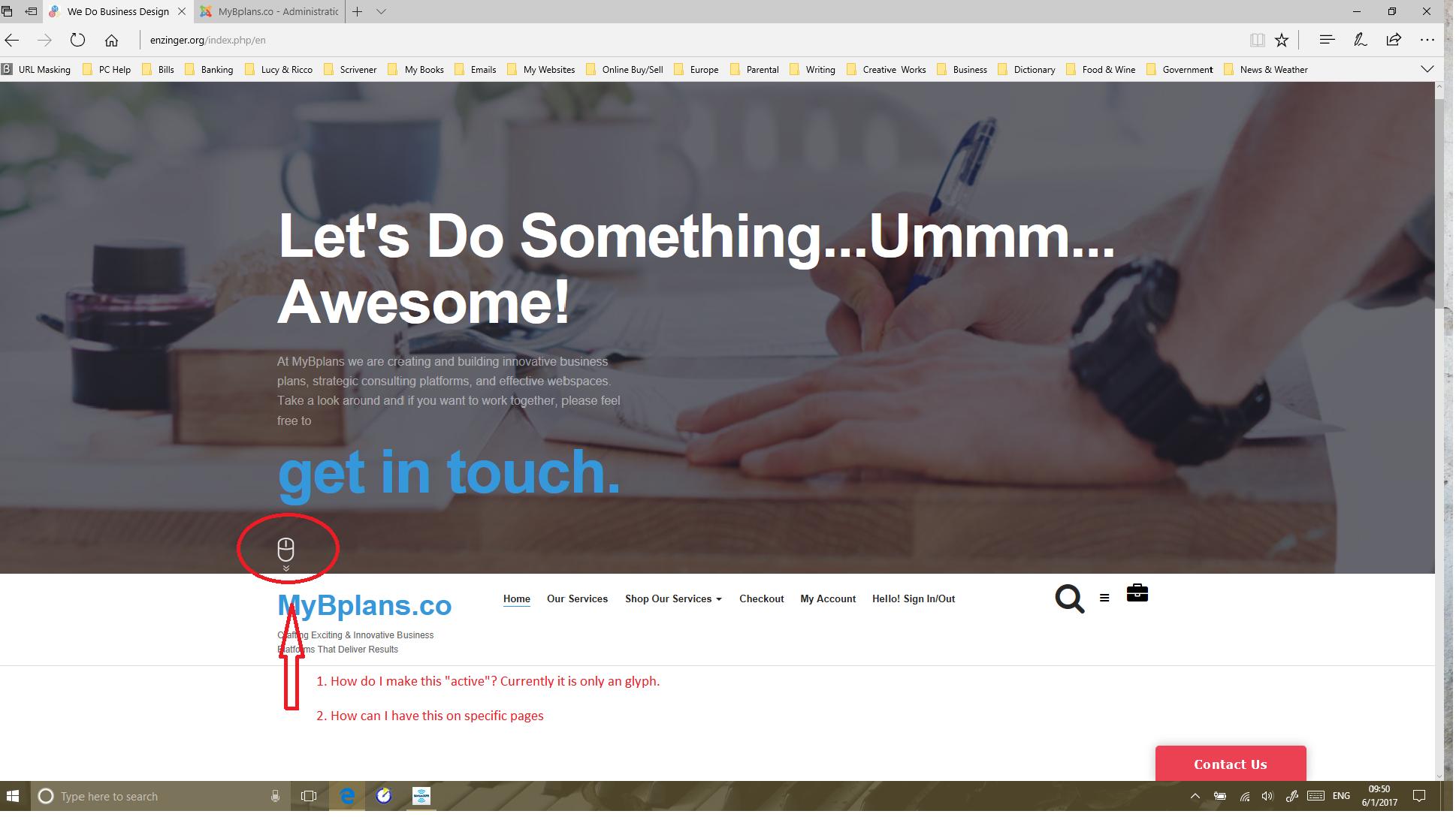
Hi, I have a "mouse glyph" on my landing page that is visible but not active. How do I activate this, and also, how do I make it show on all pages?
See attachment.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 2, 2017 at 3:29 am #1038915Hi,
This icon is set as background only, you can see the declaration here:
.ja-intro .intro-content .intro-text::after { background: rgba(0, 0, 0, 0) url("../../../templates/ja_jason/images/ico/mouse.png") no-repeat scroll left center; content: ""; height: 45px; left: 0; position: absolute; width: 23px; }June 2, 2017 at 1:07 pm #1039031Hello,
I did find the png within the template folders but I am unsure exactly which area (css) that the file you mention (.ja-intro .intro-content ) is. Could you point me in the right direction.
Thanks
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
June 5, 2017 at 4:11 am #1039491You can use Inspect Element in your browser: http://prntscr.com/ffzo63
It will show you how it’s styled and which file it belongs to.
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
Saguaros 7 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Mouse Gylph not active
Viewing 4 posts - 1 through 4 (of 4 total)