-
AuthorPosts
-
September 30, 2013 at 8:58 am #191029
Hi ,
I got a question.
Is it possible to put 5 articles beside each other instead of basic 3 articles ??
kind regards
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
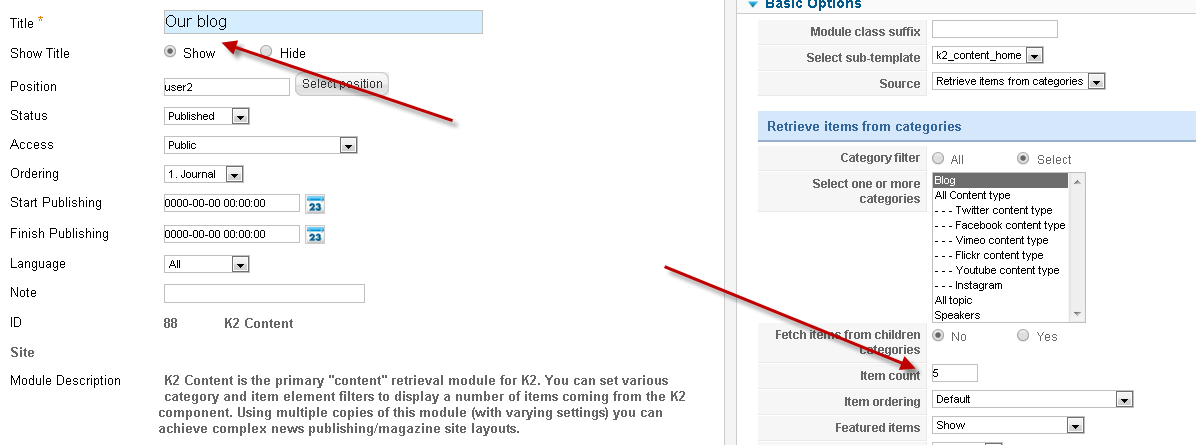
October 1, 2013 at 9:37 am #507661Hi crystalprint,
You can go to the backend of Blog module (K2 content type), set 5 to Item count option, and put below codes into the end of templates/ja_zite/css/template.css file:
/*Display 5 items on K2 Content module front-end*/
div.content-home ul li {
width: 20% !important;
}div.moduleItemImage img {
max-width: 100%;
}Clear JAT3 cache then.

1 user says Thank You to phong nam for this useful post
October 1, 2013 at 12:12 pm #507691Thank you very much !
i have another problem that came up when i used those css codes. my icon that suppose to be in the middle is now placed to the right(see attachment).
Dont know how to change it back to the middle..
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 1, 2013 at 12:49 pm #507695Hi crystalprint,
Can you put your website’s url here or send me PM ?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
October 1, 2013 at 1:53 pm #507700Hi crystalprint,
You can open /templates/ja_zite/css/k2.css file, find lines:
div.content-home div.moduleItemImage span {
background: url(../images/badge-bg.png) no-repeat 0px 0px;
display: block;
height: 50px;
position: absolute;
bottom: -25px;
left: 125px;
width: 50px;
}Change to left: 65px; . Clear JAT3 cache then.
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 5 replies, has 2 voices, and was last updated by
phong nam 11 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
My blog module
Viewing 5 posts - 1 through 5 (of 5 total)


