-
AuthorPosts
-
January 15, 2012 at 4:57 pm #172820
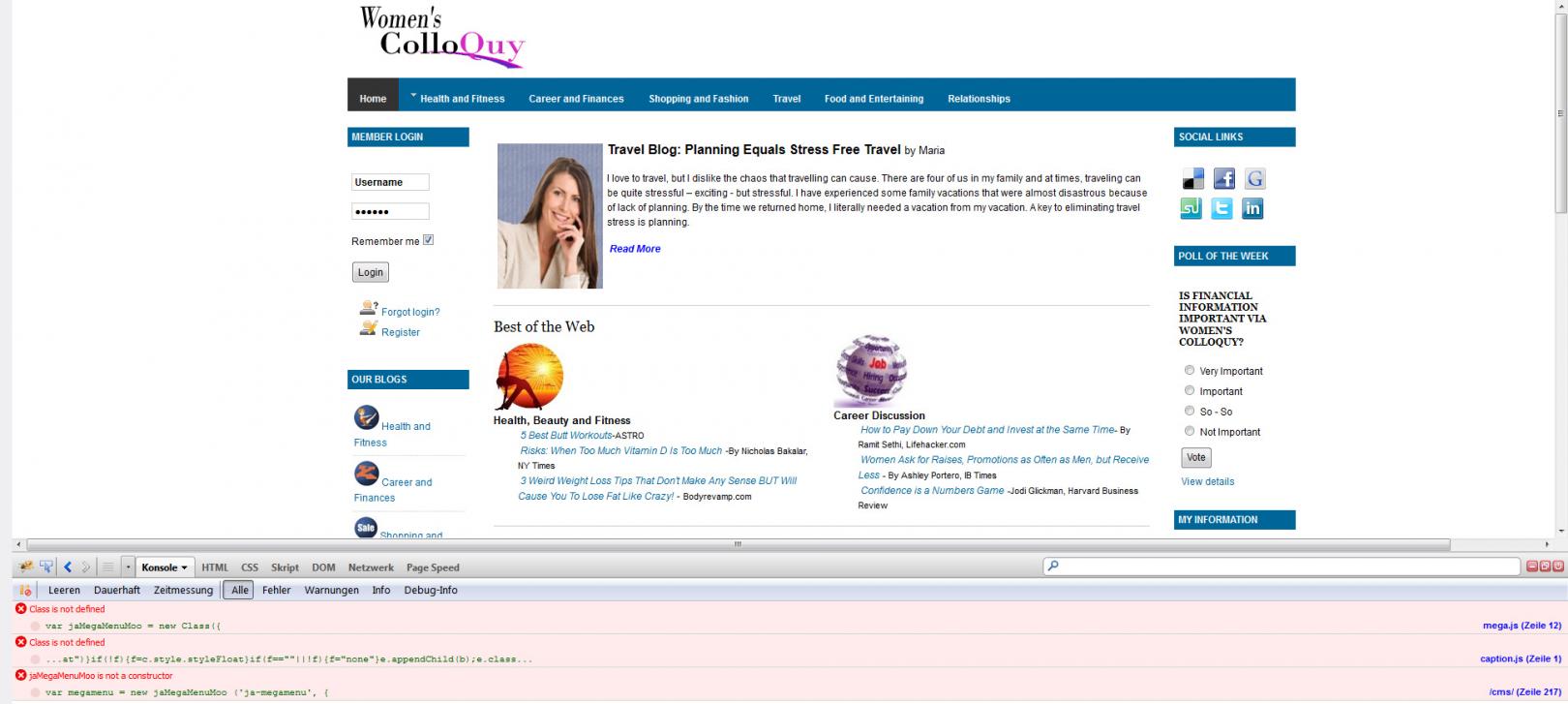
My mega menu is not dropping down when hovering over the menu items. I have added child menu items (you can see the little triangle), but it will not drop down on hovering. Is there a switch i am missing? many thanks.
http://womenscolloquy.com/cms/
See the “health and fitness” menu item.
Many thanks.
January 15, 2012 at 5:12 pm #433921Also, i have set “Always show sub menu items” on the menu module as well as the main menu module. And for some reason, it does work on my brothers Internet Explorer but not on his firefox. It does not work on either for me.
pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
January 15, 2012 at 11:08 pm #433939Hey ricosala,
there are numerous javascript errors on your page. That’s why the flyout is not working.
Have you changed any of that stuff? Did you try to update the template and the T3 plugin to the latest version? If not, try it and don’t forget to BACKUP your customisations. 😉
Cheers
Frank
January 15, 2012 at 11:20 pm #433940Thanks, let me take a look at this. Appreciate it.
January 16, 2012 at 5:07 am #433959Well, i discovered that the hover feature did not work on the mega menu for unregistered users (those not logged in). When you log in to the site, the mega menu works. Is there a viewing access level that I am missing ? Thanks.
pixelzombie Friend
pixelzombie
- Join date:
- August 2010
- Posts:
- 339
- Downloads:
- 2
- Uploads:
- 49
- Thanks:
- 32
- Thanked:
- 168 times in 107 posts
January 17, 2012 at 12:39 am #434061That’s strange.
It can’t be an access level issue because you wouldn’t see the arrow besides the menu title if you don’t have access to the submenu items (just tested).
I think it’s still a javascript issue.
Can you try to install a blank theme and use it as default? The error should go away.
Cheers
Frank
January 17, 2012 at 2:37 am #434073Yes, I plan to reinstall the template (an upgrade) tomorrow. I was just making notes of the css changes i have made…and backing up the system. thanks for all of your help. I’ll let you know how it all works out.
April 10, 2013 at 10:40 am #489425back pain relief treatment in Korea
Many designers seem to believe that when their menus open on hover, they’re faster and easier for most users to use. It certainly might seem this way at first, but when you look deeper you’ll notice that the opposite is true. Hover menus are actually slower and harder for most users to use. Menus that open on hover do save users a click, but that first click is necessary in letting the website know that the user wants a menu to open and is ready for it. It also confirms to the user that something is happening as a result of their click.
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 3 voices, and was last updated by
musclepain 11 years, 8 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
My Mega Menu won’t drop down when I hover over the menu
Viewing 8 posts - 1 through 8 (of 8 total)