-
AuthorPosts
-
May 11, 2017 at 10:06 am #1033189
How do I hide the navigation bars in Joomla content results?
 Mr.Cat
Moderator
Mr.Cat
Moderator
Mr.Cat
- Join date:
- December 2016
- Posts:
- 270
- Downloads:
- 24
- Uploads:
- 69
- Thanks:
- 58
- Thanked:
- 53 times in 50 posts
May 13, 2017 at 2:42 pm #1033741Thanks, Mr.Cat
I should just clarify.
I have selected ‘No’ for the Show Filter bar, yet the filter bar still shows on the front end!
-
 Mr.Cat
Moderator
Mr.Cat
Moderator
Mr.Cat
- Join date:
- December 2016
- Posts:
- 270
- Downloads:
- 24
- Uploads:
- 69
- Thanks:
- 58
- Thanked:
- 53 times in 50 posts
May 16, 2017 at 3:24 pm #1034516This reply has been marked as private. Mr.Cat
Moderator
Mr.Cat
Moderator
Mr.Cat
- Join date:
- December 2016
- Posts:
- 270
- Downloads:
- 24
- Uploads:
- 69
- Thanks:
- 58
- Thanked:
- 53 times in 50 posts
May 17, 2017 at 2:46 am #1034633@trerv,
Just turn off ja megafilter module. The filter bar will disappear.
Reagards!
Wisdom is not a product of schooling but of the lifelong attempt to acquire it.
May 18, 2017 at 7:22 am #1034950Why does the item count appear in the middle of the navigation header?
 Mr.Cat
Moderator
Mr.Cat
Moderator
Mr.Cat
- Join date:
- December 2016
- Posts:
- 270
- Downloads:
- 24
- Uploads:
- 69
- Thanks:
- 58
- Thanked:
- 53 times in 50 posts
May 18, 2017 at 10:58 am #1035044Why does the item count appear in the middle of the navigation header?
You don’t like that?
Wisdom is not a product of schooling but of the lifelong attempt to acquire it.
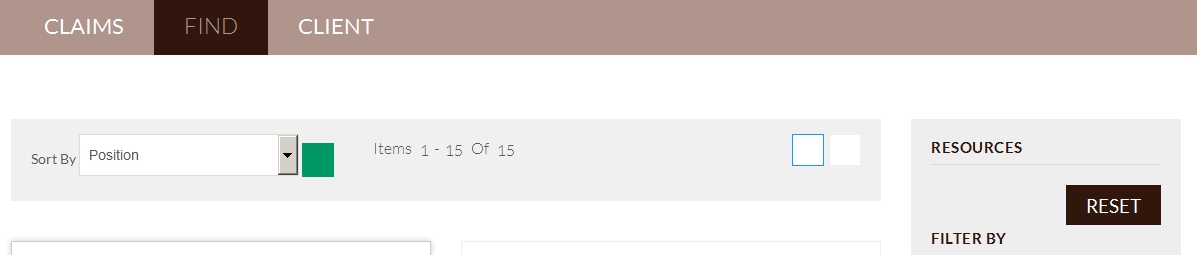
May 19, 2017 at 8:11 am #1035347No, I do not. Particularly as it invades the ‘number of items per page ‘ drop-down box !
See attached.
thesdhotel Friend
thesdhotel
- Join date:
- March 2017
- Posts:
- 90
- Downloads:
- 25
- Uploads:
- 1
- Thanks:
- 31
- Thanked:
- 22 times in 20 posts
May 19, 2017 at 2:25 pm #1035446Yeah the problem with that is that it’s abolutely-positioned in the middle of the toolbar so it doesn’t look good when you shrink the screen. I fixed it on my site by changing the CSS code and positioning it relatively. Check my CSS fixes: https://www.thesmackdownhotel.com/games/
1 user says Thank You to thesdhotel for this useful post
May 21, 2017 at 5:44 am #1035659Thanks @ thesdhotel
It makes a lot of sense to position ‘Relative’, can’t imagine why JoomlArt would think otherwise.
Which css file did you have to hack?
thesdhotel Friend
thesdhotel
- Join date:
- March 2017
- Posts:
- 90
- Downloads:
- 25
- Uploads:
- 1
- Thanks:
- 31
- Thanked:
- 22 times in 20 posts
May 22, 2017 at 9:12 am #1035947You can override it in your template by adding this:
.products-toolbar .orderby-displaynumber .toolbar-amount { position: relative; display: block; float: none; left: 0; margin: auto; text-align: center; transform: none; }I believe I also inverted the order of the HTML elements in the toolbar layout so that the layout-chooser and field limiter can "float right" above the item count.
1 user says Thank You to thesdhotel for this useful post
-
AuthorPosts
Viewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 3 voices, and was last updated by
thesdhotel 7 years, 7 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum