-
AuthorPosts
-
July 15, 2013 at 3:38 pm #188965
Dear Support,
I’m using smashboard template 1.0.1 version and T3 1.2.6 deployed from quickstart package.
I choice joomla menu type for it according guide however I want to use own icons saved in png.There are two issues with that menu:
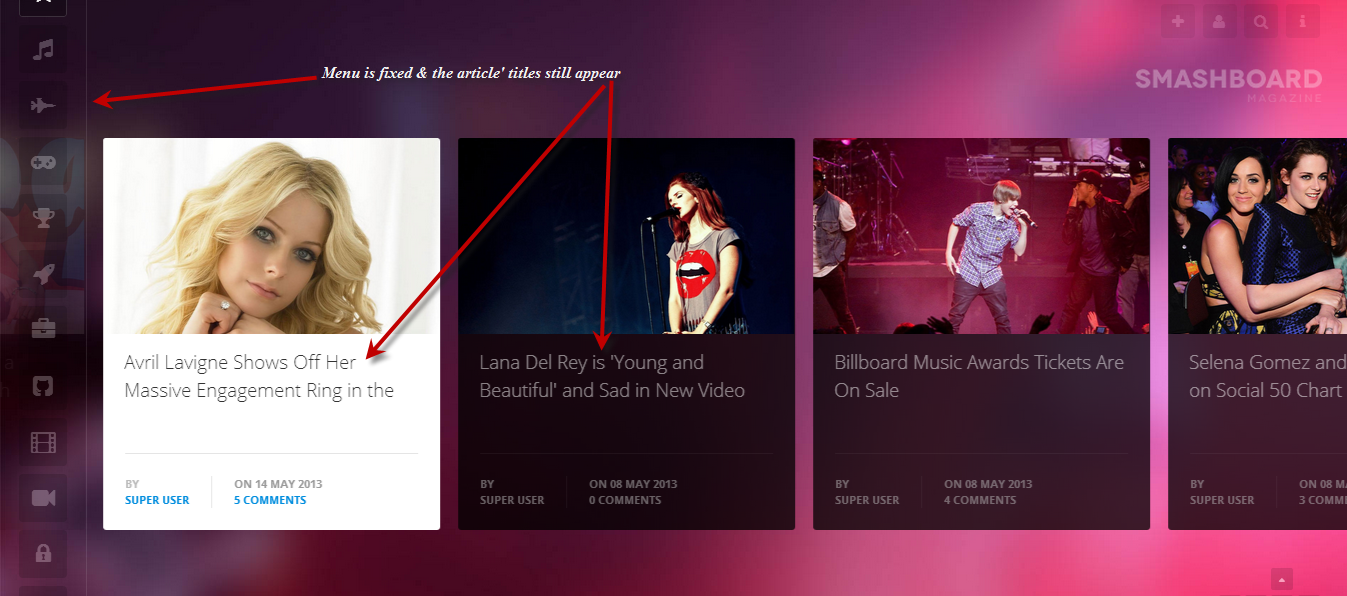
1. How can I disable scrolling for it and set to show fixed menu?
2. When menu item selected – title shown incorrectly – it’s moved to left side across menu and article.Screenshots attached.
Additionally, as you can see on screenshot – short description of article is cutted, however, enough space exist.
Could you advice with these questions?
The issues present on this site: http://andiks.com/games
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
July 16, 2013 at 8:44 am #499163Hi pesahov,
In order to display the fixed menu items without scrolling affect, you need to open templatesja_smashboardjsscript.js. Then find and remove lines (1366th – 1400th):
//initialize the 360 left navigation
(function($){
var navleft = $('#t3-mainnav'),
threesixty = navleft.find('.nav-list'),
current = threesixty.find('li.active');threesixty.threesixty({
dir: 'verticle',
activeFrame: current.length ? current.index() : -1,
activeOffset: 2
}).on('mouseenter', 'li', function(){threesixty.threesixty('hightlight', this);
});navleft.on('mousewheel', function(e, delta, deltaX, deltaY){
threesixty.threesixty(delta > 0 ? 'prev' : 'next');
return false;
});SmashBoard.plugins.push({
onmobile: function(){threesixty.threesixty('unbind');
},onnormal: function(){
threesixty.threesixty('bind');
threesixty.threesixty('reset');
}
});
})(jQuery);The title of menu items was displayed incorrectly because of the your icon’s size & mainnav width. In order to solve this issue, you can try to create a custom.css file in templates/ja_smashboard/css/ path, then put below css codes into:
.t3-mainnav .navbar .nav>.hightlight.active>a>span {
display: inline-block;
font-size: 4em;
padding-left: 0.5em;
line-height: 1.25em;
margin-left: 40px;
opacity: 1;
margin-top: -45px;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
}Make sure you called a new custom.css file by adding below line into templatesja_smashboardetcassets.xml file:
<file>css/custom.css</file>
July 16, 2013 at 2:01 pm #499194<em>@Leo Burnetts 380922 wrote:</em><blockquote>
In order to display the fixed menu items without scrolling affect, you need to open templatesja_smashboardjsscript.js. Then find and remove lines (1366th – 1400th):
</blockquote>Hi Leo,
Thank you for it. When I commented the code from 1366-1400 lines, menu becomes appear as ‘Megamenu’, scroll on page ‘Contact – Контакты’ doesn’t work and title of articles doesn’t show.
The result you can see on andiks.com
Could you help me how to save ‘Joomla menu’ view and all functionality but only disable scrolling for that menu?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
July 17, 2013 at 3:18 am #499234Hi pesahov,
You issue after removing the scrolling javascripts is quitely weird to me. Because, the articles’ titles still appear and the contact page still can scroll as usual on our demo hosting. As you know, we need to scroll the browser bar to see the contact page, not mousewheel scroll on main menu. Not sure, but I guess there is something wrong with your customization on JA Smashboard template of your website. In addition, It will be better that you should create more articles with full content (i.e Games category), so that we can clarify your issue more easily.
July 17, 2013 at 8:44 am #499284Hi Leo,
All customization applied from administration panel and didn’t touch code excluding scipts.js as you described above.Let me describe issues in more details.
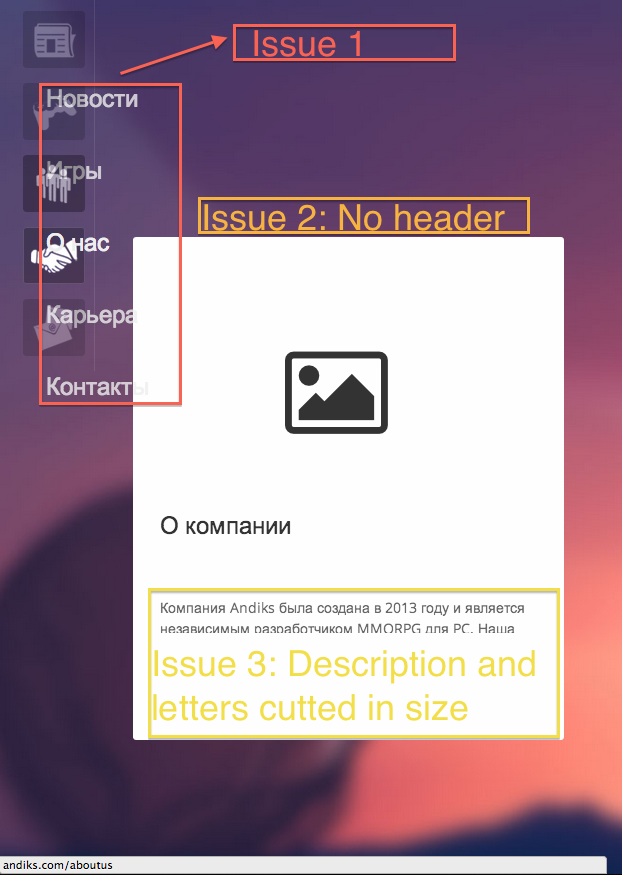
Issue 1. After selecting menu item – headers don’t disappear.
How to repeat:
1. Open site
2. Click on the menu item but don’t move mouse
3. It can appear, otherwise, try to move mouse on the next item and check it.
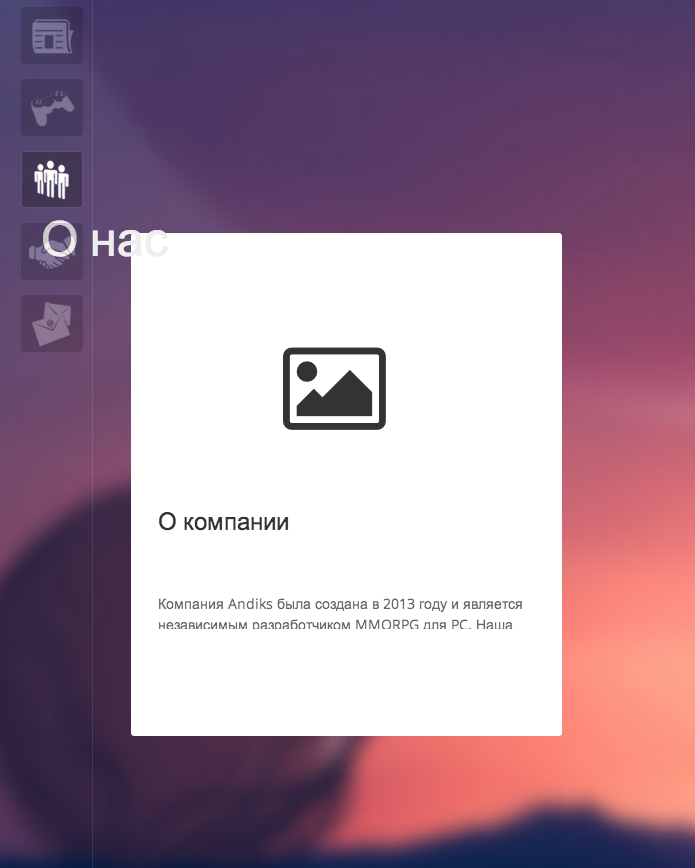
The result is shown on screenshotIssue 2. No header above article preview
However, before the code comments it appears.Issue 3. The short description is cut while there is enough space and the second sentence didn’t show full size of letters
Issue 4. Hot keys to navigate between menu items don’t work
Leo, I can provide you with more information if needed. Could you tell how to resolve it?
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
July 17, 2013 at 10:36 am #499295Hi pesahov,
Can you send me PM with your bot admin login and FTP account for checking this issue ? I will back to you with detailed suggestion tomorrow morining. Is it ok, pesahov ?
July 17, 2013 at 11:33 am #499305Ok, Leo, I’ll send you credentials
One more issue with that menu.
Issue 4: Touching menu items didn’t switch page on iPadphong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
July 18, 2013 at 3:37 am #499392Hi pesahov,
I backed, here is my detailed answer on your each issue:
Issue 1. After selecting menu item – headers don’t disappear.
Issue 2. No header above article preview. However, before the code comments it appears.The javascrip functions of mousewheel scroll feature are defined to work together in templatesja_smashboardjsscript.js at the lines I mentioned you to remove. You can see (i.e):
threesixty.threesixty({
dir: 'verticle',
activeFrame: current.length ? current.index() : -1,
activeOffset: 2
}).on('mouseenter', 'li', function(){threesixty.threesixty('hightlight', this);
});
The threesixty() will handle the mousewheel feature while the “hightlight” class is used to display the active menu item in higlighted texts.
In this case, you need to choose whether or not to use mousewheel scroll in menu item, since It will take much of our support time to adjust the js functions to reach your requirement. Hop you understand it.
Issue 3. The short description is cut while there is enough space and the second sentence didn’t show full size of letters
You can solve this issue with increasing the popup height of category view by adding below codes into your custom.css file:
@media (max-height: 820px)
.view-featured .article-intro, .blog-featured .article-intro, .blog .article-intro {
height: 8.5em;
display: block !important;
}Issue 4. Hot keys to navigate between menu items don’t work, Touching menu items didn’t switch page on iPad.
I has transferd this issue to our dev team for further checking and better solution. I will back to you then, hope you can wait for me.AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 2 voices, and was last updated by
phong nam 11 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum