-
AuthorPosts
-
jimcapraro Friend
jimcapraro
- Join date:
- September 2008
- Posts:
- 109
- Downloads:
- 8
- Uploads:
- 2
- Thanks:
- 22
- Thanked:
- 4 times in 1 posts
December 28, 2010 at 4:34 pm #157971I’m creating a site for a client using JA Corona. The client wants the content boxes of the site to be separated by white borders in a grid-like fashion, similar to that found on this site: http://www.liscjacksonville.org.
I am getting close to accomplishing this, but there are a few instances in which I cannot figure out how to get my white borders to extend the full length of the box, line up correctly, etc. I’m pretty sure that it’s a matter of adjusting margins and padding in the template CSS file, but I’m stumped as to which paramaters to adjust. Here’s the site I’m working on: http://cdwebsites.net/corona/
Please help! I’m using Joomla 1.5 and the most recent version of the JA Corona template.
Thanks!
aman204 Friend
aman204
- Join date:
- January 2010
- Posts:
- 1945
- Downloads:
- 0
- Uploads:
- 43
- Thanks:
- 11
- Thanked:
- 418 times in 356 posts
December 28, 2010 at 6:14 pm #368970Try add this at end of template.css file ::
#ja-newsflash-janflh-modid46 {height:175px !important;}
Change this::
#ja-container-top {template.css (line 552)
background:none repeat scroll 0 0 transparent;
padding-top:20px;
}to
#ja-container-top {template.css (line 552)
background:none repeat scroll 0 0 transparent;
padding-top:0;
}You can make in similar value change here for padding::
#ja-container-bot {template.css (line 561)
border-bottom:10px solid #FFFFFF;
padding-bottom:20px;
}1 user says Thank You to aman204 for this useful post
jimcapraro Friend
jimcapraro
- Join date:
- September 2008
- Posts:
- 109
- Downloads:
- 8
- Uploads:
- 2
- Thanks:
- 22
- Thanked:
- 4 times in 1 posts
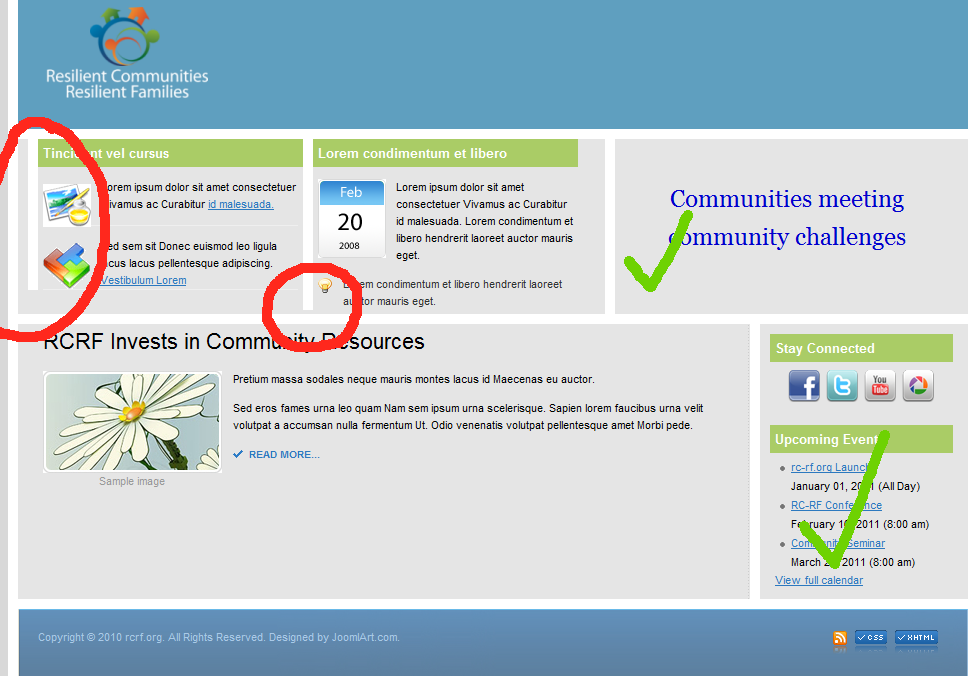
December 28, 2010 at 7:42 pm #368993Thank you! That solved the problem in two of the spots. Two of the spaces are still there (see below). Any ideas?
Thanks again
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
December 29, 2010 at 2:42 am #369041Hi jimcapraro,
Please add this at the bottom of template.css
#ja-topslwrap .ja-box-left{
margin-left: -20px;
}
it should work.
Sincerly.1 user says Thank You to Ninja Lead for this useful post
jimcapraro Friend
jimcapraro
- Join date:
- September 2008
- Posts:
- 109
- Downloads:
- 8
- Uploads:
- 2
- Thanks:
- 22
- Thanked:
- 4 times in 1 posts
December 29, 2010 at 3:04 pm #369149Thank you!
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 5 replies, has 3 voices, and was last updated by
jimcapraro 14 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Need help adjusting borders, padding, margins, etc.
Viewing 5 posts - 1 through 5 (of 5 total)