-
AuthorPosts
-
proterra Friend
proterra
- Join date:
- July 2010
- Posts:
- 149
- Downloads:
- 2
- Uploads:
- 17
- Thanks:
- 5
- Thanked:
- 2 times in 1 posts
July 9, 2012 at 3:03 pm #178931Have it realize here:
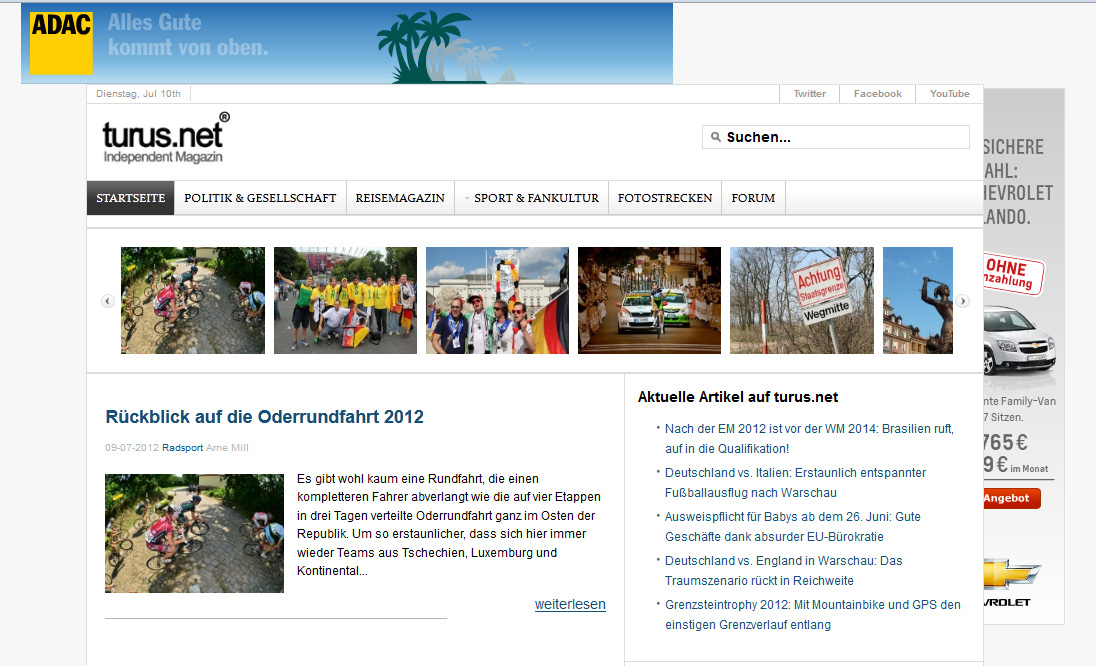
http://www.turus.net,on normaly screens it looks perfect, but if you change your screen resolution, the banner Above and right change there position. How I can change this.
For above:
I have insert a <div> Tag after the wrapperFor right I insert a <div> Tag above the warpper <div> and use the css tag margin
Maybe another solution?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
July 9, 2012 at 3:57 pm #460364What is it, exactly, that you want to accomplish ….. how is it supposed to display on all browsers?
proterra Friend
proterra
- Join date:
- July 2010
- Posts:
- 149
- Downloads:
- 2
- Uploads:
- 17
- Thanks:
- 5
- Thanked:
- 2 times in 1 posts
July 10, 2012 at 6:09 am #460430<em>@TomC 329310 wrote:</em><blockquote>What is it, exactly, that you want to accomplish ….. how is it supposed to display on all browsers?</blockquote>
Want to show banner-ads above and right from the template, but now it isn´on the right position.
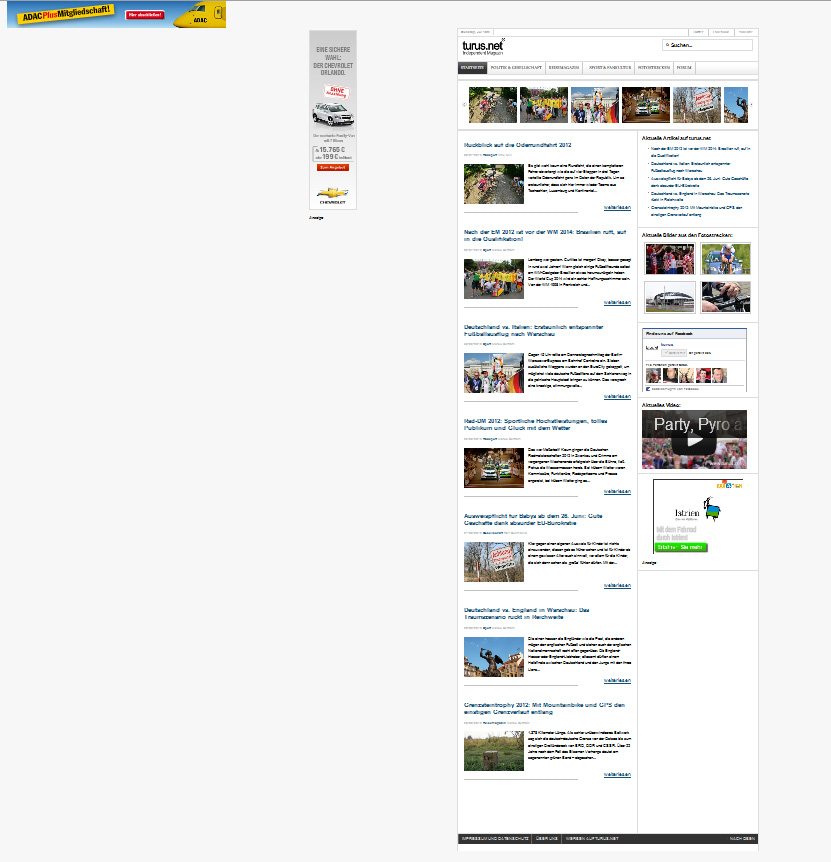
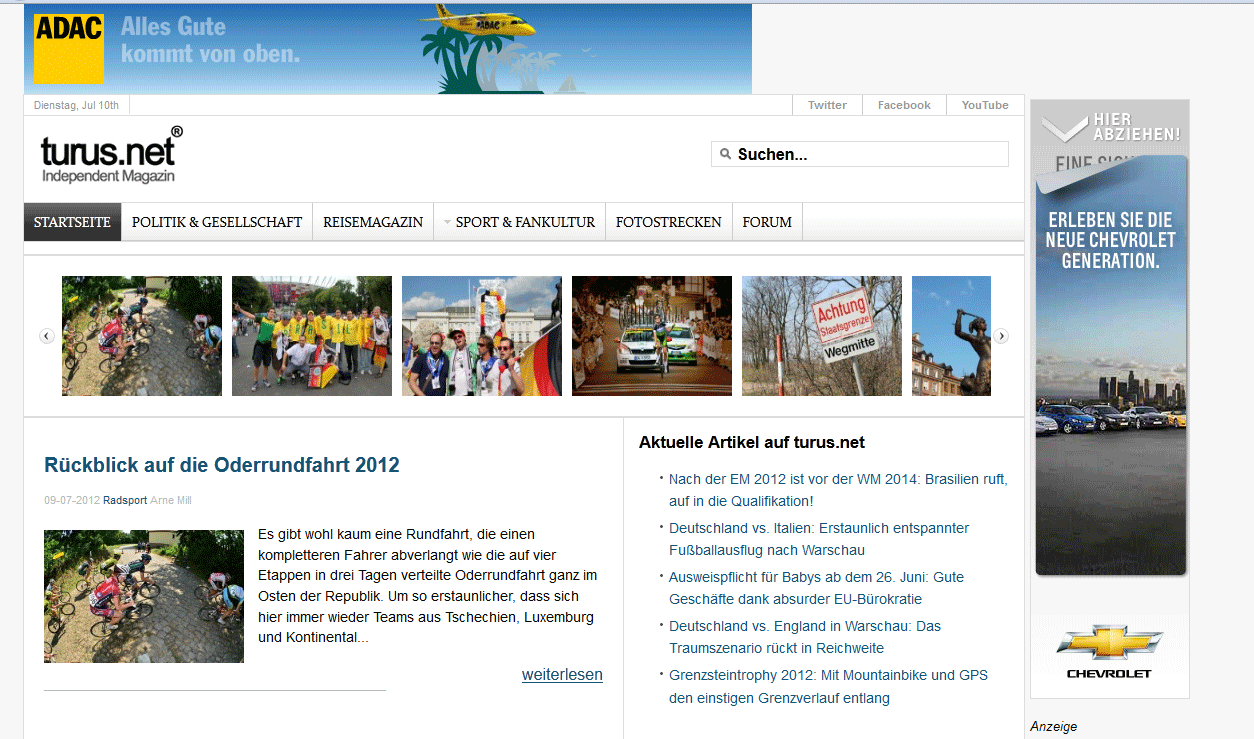
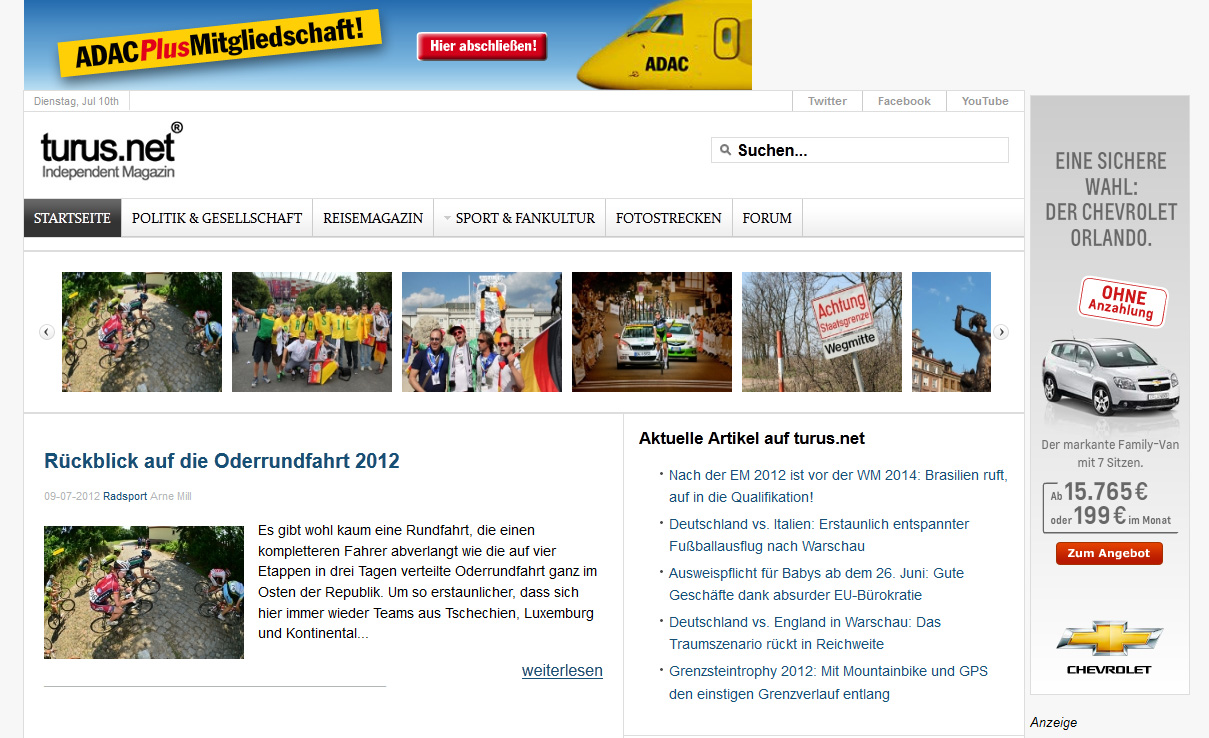
Screenshots 1: that is how it must looks; Screenshot 2+3: that is if the screen resolution change.What I change:
1. templateDetails.xml (new module positions)2. plugin/system/jat3/jat3/base-themes/default/css/template.css:
from:
body#bd #ja-wrapper { overflow: hidden;}to put the tempalte on left site:
body#bd #ja-wrapper { overflow: hidden; margin-left: -215px;}3. plugin/system/jat3/jat3/base-themes/default/page/default.php:
from:
<body id="bd" class="<?php if (!T3Common::mobile_device_detect()):?>bd<?php endif;?> <?php echo $this->getBodyClass();?>">
<a name="Top" id="Top"></a>
to
<body id="bd" class="<?php if (!T3Common::mobile_device_detect()):?>bd<?php endif;?> <?php echo $this->getBodyClass();?>">
<a name="Top" id="Top"></a>
<div id="ja-rightads"><jdoc:include type="modules" name="right-ads" /></div>
<div id="ja-wrapper"><div id="ja-headertop"><jdoc:include type="modules" name="headertop" style="none" /></div></div>
<div id="ja-wrapper">4. for position the modules:
templates/teline_iii/css/template.css_
/* MODULE STYLES
--------------------------------------------------------- */#ja-headertop
{
position: relative;
left: 239px; /*position*/
}#ja-rightads {
position:absolute;
top:95px;
left:1030px; }maybe there is a failure inside the code?
Screenshot 1:Screenshot 2:
Screenshot 3:


 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
July 13, 2012 at 6:59 am #460796Please back to default anything you are changed and send to me the screenshot and the details access your site, i will help you out it
proterra Friend
proterra
- Join date:
- July 2010
- Posts:
- 149
- Downloads:
- 2
- Uploads:
- 17
- Thanks:
- 5
- Thanked:
- 2 times in 1 posts
July 13, 2012 at 7:24 am #460800Didn´t know waht you mean. The screenshot I attached above.
Access to the site I can´t give: Thats a security risk and we can´t do that because of the german rights
Need only the option to position the wrapper on left site. think there is the problem
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
July 13, 2012 at 7:30 am #460802If you would like to add new position you didn’t change Core on t3 framework. Please add new postion from Bach-End site
<blockquote>Go to Admin site->Extensions->Template Manager-> Edit JA your template->Layout Tabs-> Edit Default layout.</blockquote>
You can add new/modify anything.
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 7 replies, has 3 voices, and was last updated by
proterra 12 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum