-
AuthorPosts
-
James Weston Friend
James Weston
- Join date:
- September 2014
- Posts:
- 1030
- Downloads:
- 11
- Uploads:
- 70
- Thanks:
- 408
- Thanked:
- 16 times in 1 posts
February 15, 2015 at 2:04 pm #203801Hi @tomc
I need you input again as cannot see the old threads where you already sort of answered this for another section of my site http://www.vivaasiamagazine.com
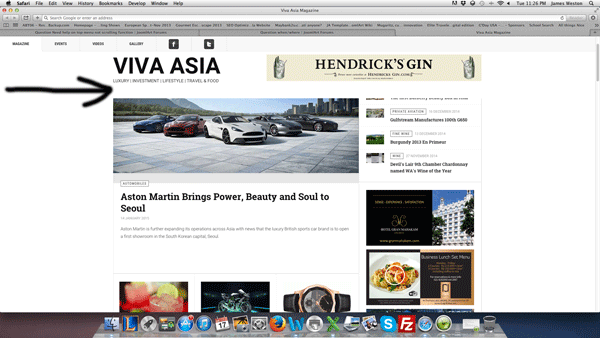
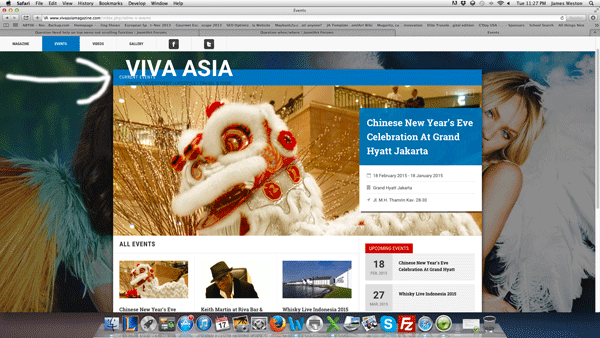
I need to work out what code to add to the events section to make the logo and the way it stays at the top and the way the text scrolls underneath it the same as the home page.
On the home page it scrolls under from just below the logo. On the events page it scrolls up straight under the logo.
Jim
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 17, 2015 at 9:59 am #559733Hi @origomedia,
I still haven’t got your idea yet, could you please clarify a little bit or provide a screenshot so I can assist you better ?
1 user says Thank You to Adam M for this useful post
James Weston Friend
James Weston
- Join date:
- September 2014
- Posts:
- 1030
- Downloads:
- 11
- Uploads:
- 70
- Thanks:
- 408
- Thanked:
- 16 times in 1 posts
February 17, 2015 at 4:37 pm #559770Thanks for the prompt response Adam,
I have attached 2 screen shots.
You can see how the home page scrolls behind the logo and the events page scrolls under the logo and you can still see the information as it goes behind the logo. I need to fix it so that it scrolls like the home page, the video and gallery pages so that once it goes under the logo you don’t see it anymore.
http://www.vivaasiamagzine.com
hope that helps clarify.
Jim
-
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 18, 2015 at 7:40 am #559852Hi Jim,
Actually, just because the header in home page has white background so you couldn’t see the content behind it. Currently, the header in Events page doesn’t have background so you still see the content when scroll down.
1 user says Thank You to Adam M for this useful post
James Weston Friend
James Weston
- Join date:
- September 2014
- Posts:
- 1030
- Downloads:
- 11
- Uploads:
- 70
- Thanks:
- 408
- Thanked:
- 16 times in 1 posts
February 19, 2015 at 1:43 pm #560015Thanks Adam,
Ok I have put a colour there. http://www.vivaasiamagazine.com/index.php/teline-v-events but can’t work out how to change the current events blue bar so that it can actually be read. Can’t work out which line in the css to edit.
Also where do I need to add code so that my top banner also appears like it does on my other pages?
Jim
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 20, 2015 at 10:05 am #560097Hi Jim,
Please open file http://www.vivaasiamagazine.com/templates/ja_teline_v/css/custom.css and look for this code :
.t3-wrapper > .main {
padding-top: 170px;
}then change to :
.t3-wrapper > .main {
padding-top: 220px;
}1 user says Thank You to Adam M for this useful post
James Weston Friend
James Weston
- Join date:
- September 2014
- Posts:
- 1030
- Downloads:
- 11
- Uploads:
- 70
- Thanks:
- 408
- Thanked:
- 16 times in 1 posts
February 20, 2015 at 12:31 pm #560110Thanks Adam M,
That worked a treat.
Sorry how do I add the code to make the banner advert appear next to the logo?
Jim
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 21, 2015 at 9:20 am #560200HI Jim,
Please open file root_foldertemplatesja_teline_vtplsblocksheader-events.php and look for this code :
<!-- OFF CANVAS TOGGLE -->
<?php $this->loadBlock ('off-canvas') ?>
<!-- // OFF CANVAS TOGGLE -->then update as below :
<div class="col-md-5 header-left"><!-- OFF CANVAS TOGGLE -->
<?php $this->loadBlock ('off-canvas') ?>
<!-- // OFF CANVAS TOGGLE -->next, look for this code :
<div class="col-xs-12 logo">then change as below :
<div class="logo">last step is to look for this code :
</div>
<!-- //LOGO -->and update as below :
</div>
<!-- //LOGO --></div>
<!-- HEADER RIGHT -->
<div class="col-md-7 header-right">
<div class="header-right-inner"><div class="col trending <?php $this->_c('header-1') ?>">
<jdoc:include type="modules" name="<?php $this->_p('header-1') ?>" />
</div></div>
</div>
<!-- // HEADER RIGHT -->1 user says Thank You to Adam M for this useful post
James Weston Friend
James Weston
- Join date:
- September 2014
- Posts:
- 1030
- Downloads:
- 11
- Uploads:
- 70
- Thanks:
- 408
- Thanked:
- 16 times in 1 posts
February 21, 2015 at 10:31 am #560209Thanks Adam M,
Appreciate all the good work from the support team and other forum members.
Jim
-
AuthorPosts
Viewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 2 voices, and was last updated by
James Weston 9 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum