-
AuthorPosts
-
febtonline Friend
febtonline
- Join date:
- May 2009
- Posts:
- 121
- Downloads:
- 15
- Uploads:
- 80
- Thanks:
- 24
- Thanked:
- 2 times in 1 posts
November 6, 2017 at 2:38 am #1072489Hi,
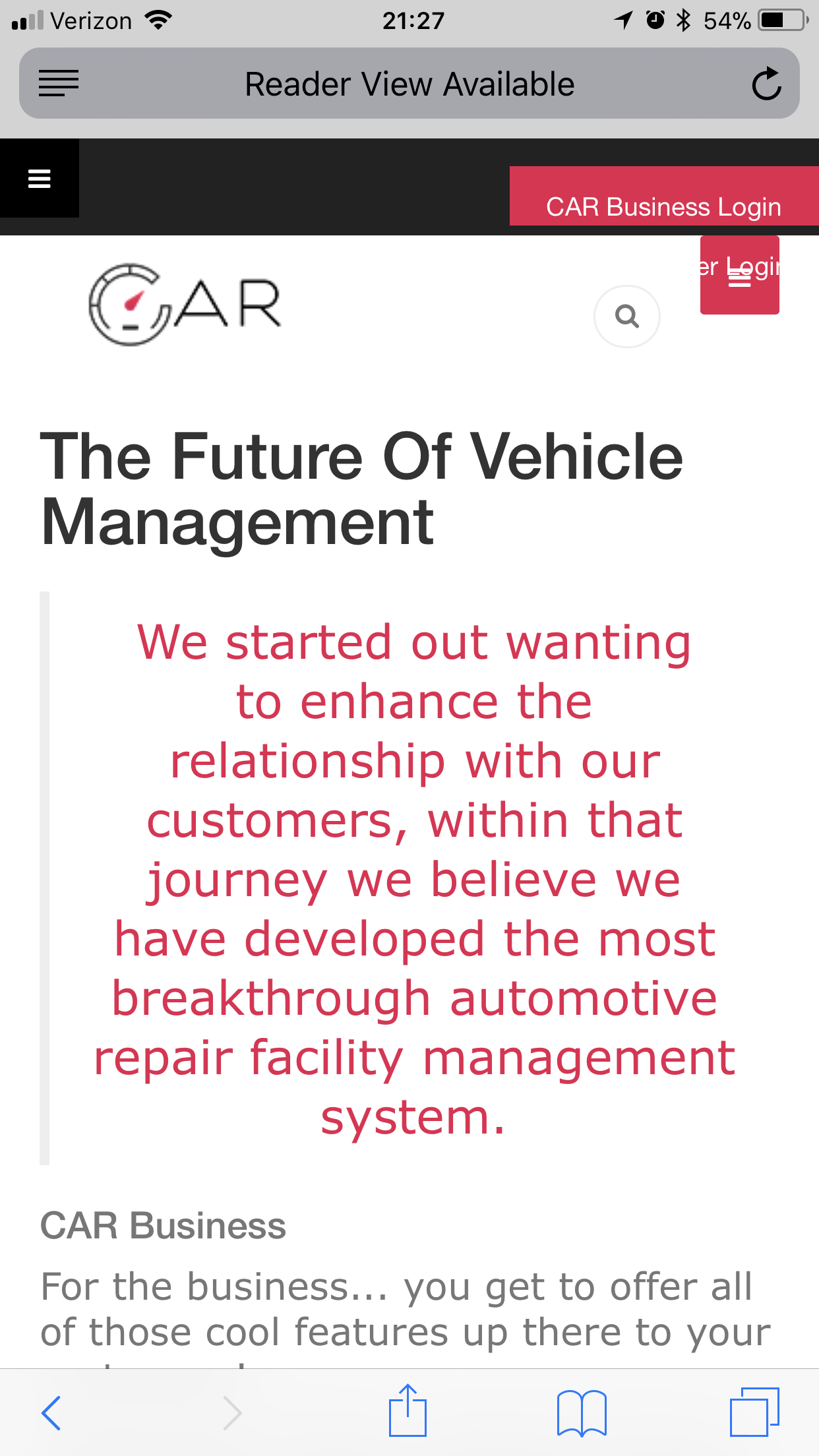
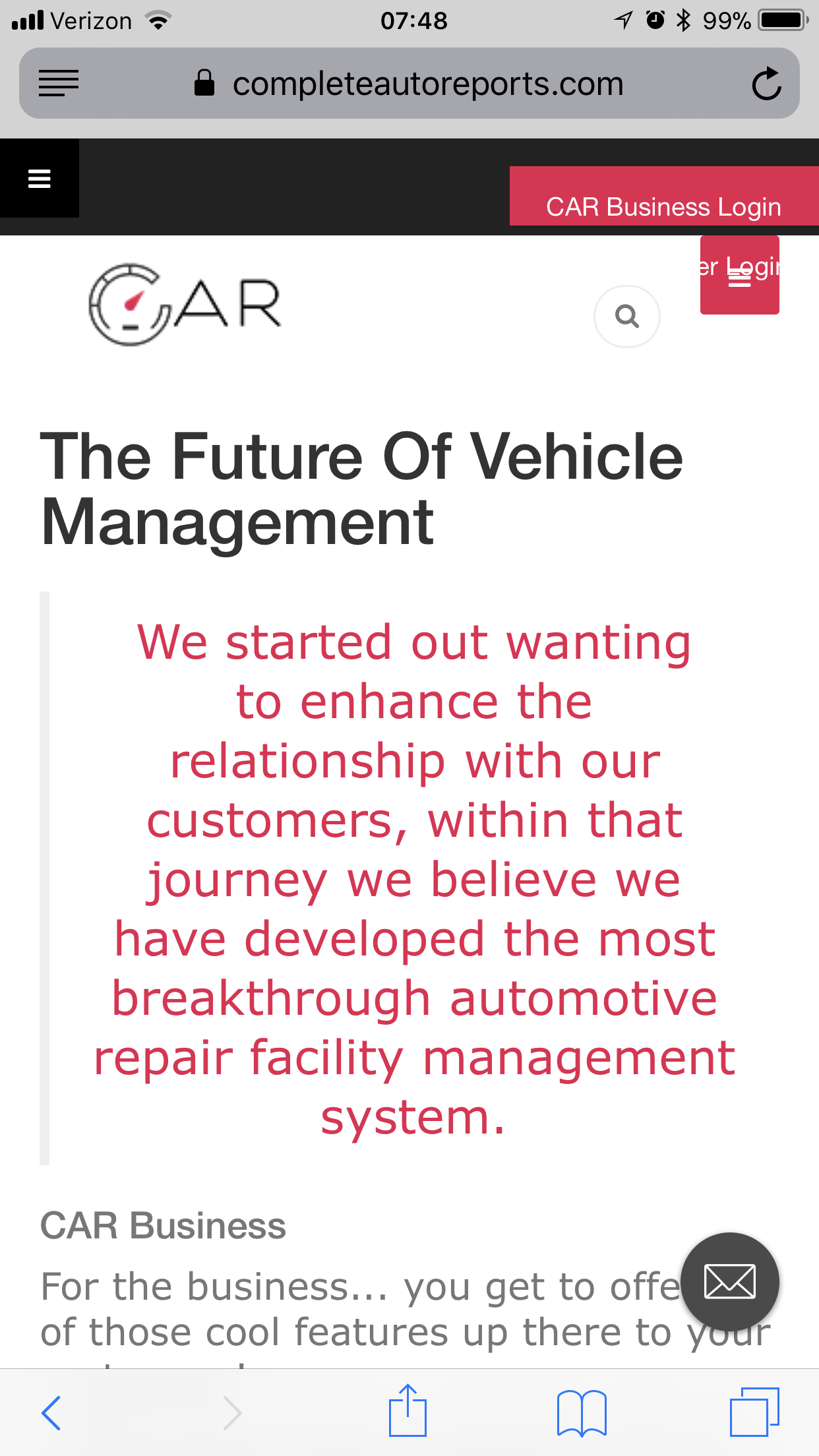
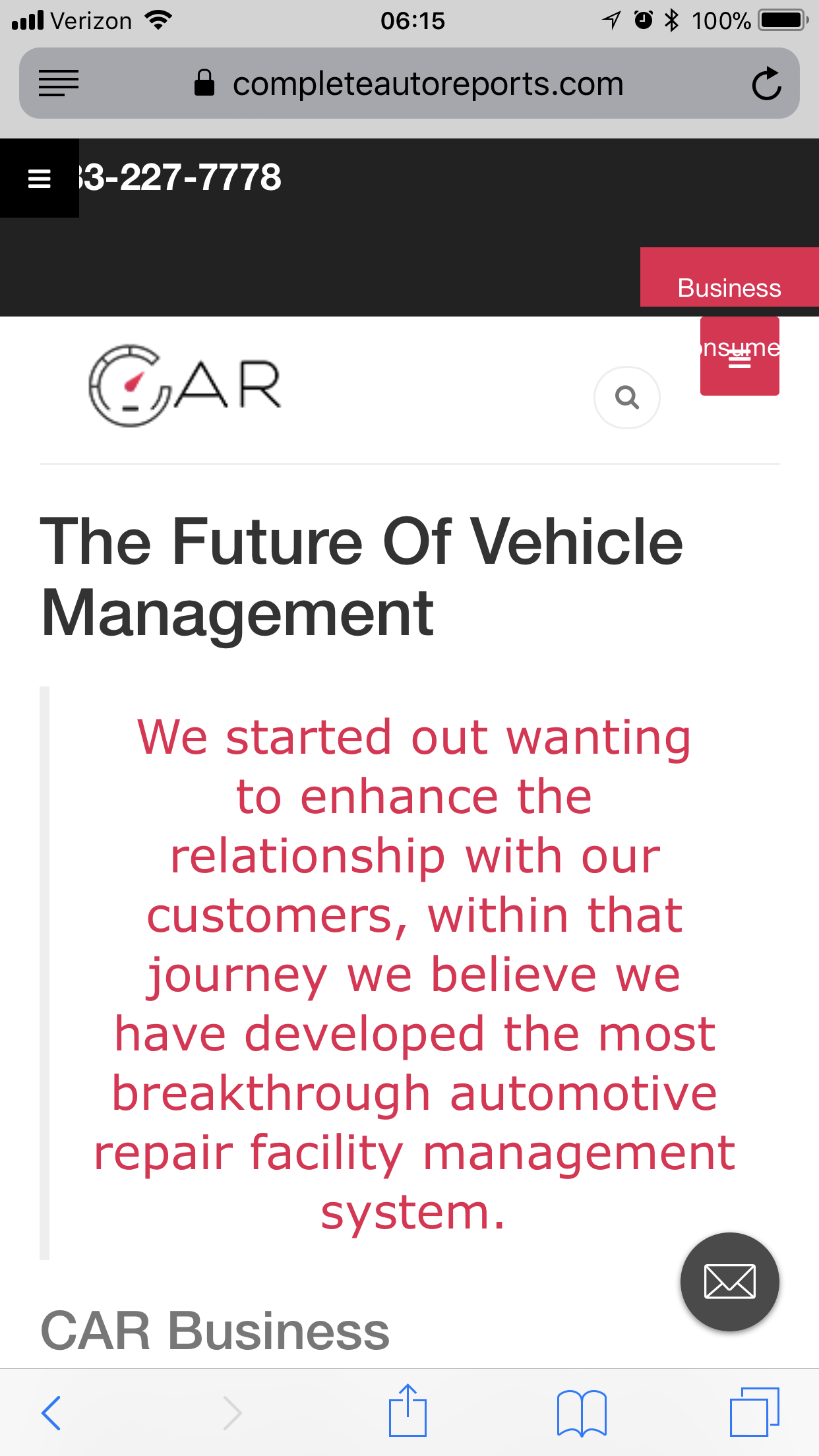
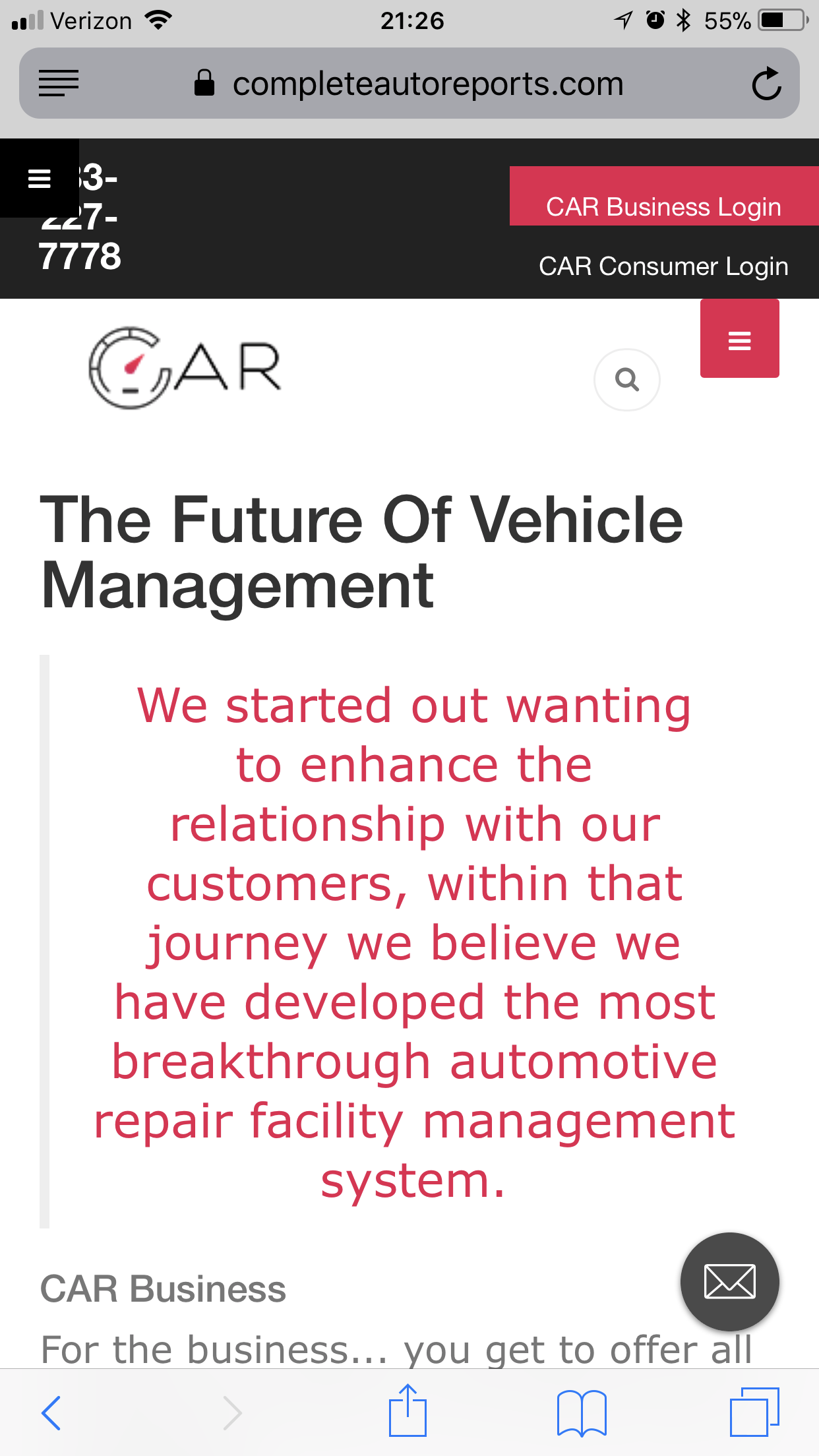
Having some mobile display problems with two link I added to the top and a phone number, but the problems are only on mobile. So under responsive layout, I had to disable the head social and head login because the attached files show what they display like on a 5.5 inch screen. Could really use some help getting that sorted if possible.
If you visit the website you will see how it looks on a regular display. We understand that we may have to double the size of the header on mobile to fit things right, we would just like to be able to get the display fixed because we need those informational items and the links to display.
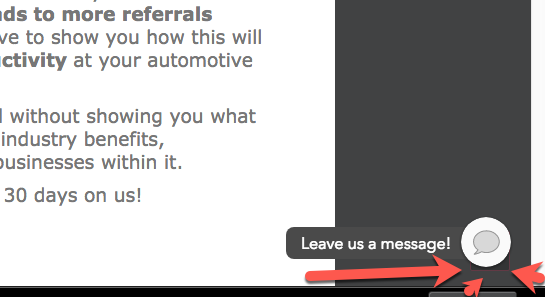
Last thing is we added chat support and it now covers the "Top the top" arrow on the bottom right of the screen. Is there any way to just bump that up over the "Chat Now"?
Thanks in advance for the help.

Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 6, 2017 at 10:40 am #1072643Hi,
So on mobile viewport, you want to show 2 links only, right?
You will need to change the bootstrap class a bit like this: http://prntscr.com/h6u30k
And add this custom css:
.t3-top-header .main-container>.row .head-login ul >li { float: left; }For the back to top button, you can add this custom css:
.back-to-top { bottom: 80px !important; }You can add the custom css into the file: root/templates/ja_biz/css/custom.css (create this file if it doesn’t exist)
febtonline Friend
febtonline
- Join date:
- May 2009
- Posts:
- 121
- Downloads:
- 15
- Uploads:
- 80
- Thanks:
- 24
- Thanked:
- 2 times in 1 posts
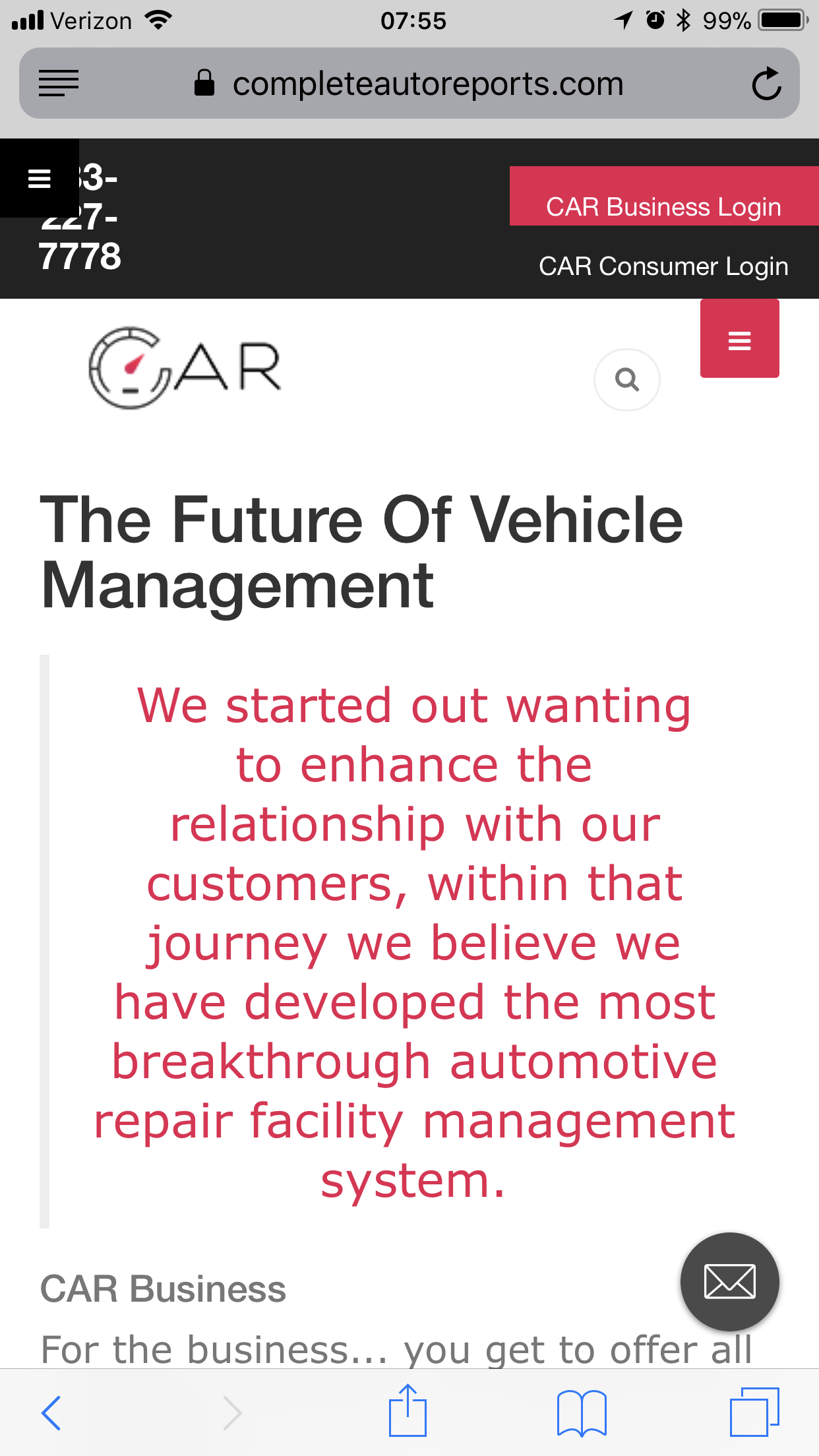
November 6, 2017 at 12:44 pm #1072662I would also like to display the phone number in a legible manner along with the links. It gets completely condensed now. Is that possible?
I don’t mind having the links one on top of the other like the print screen display up there, if the phone number is also displayed in a legible manner.
febtonline Friend
febtonline
- Join date:
- May 2009
- Posts:
- 121
- Downloads:
- 15
- Uploads:
- 80
- Thanks:
- 24
- Thanked:
- 2 times in 1 posts
November 6, 2017 at 12:56 pm #1072668Also, the "to the top" button is fixed but look at how the links end up displaying with and without the phone number.
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 7, 2017 at 3:54 am #1072810I just checked but didn’t see the change in class as I suggested above, if you want to show fully in mobile, you will use the class ‘col-xs-12’ and add the style as you wish. It seems that you customized this top header already so the style not look good.
febtonline Friend
febtonline
- Join date:
- May 2009
- Posts:
- 121
- Downloads:
- 15
- Uploads:
- 80
- Thanks:
- 24
- Thanked:
- 2 times in 1 posts
November 7, 2017 at 11:19 am #1072897I would appreciate a little help with getting this right. I have disclosed exactly what I would like to happen.
I would like the phone number to display correctly and I would like both of those buttons to appear. I know they won’t look perfect because it’s been modified, but it can certainly look better than it does. You logged into my system and made changes to my website and left it looking like a disaster and didn’t even correct your changes. This is not exactly the level of service I am used to from Joomlart.
You enabled the slideshow, which was clearly disabled on small and extra small. You fixed the phone number display somehow and broke the right side display in the same breathe.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 8, 2017 at 10:29 am #1073106So you want to show phone number on the left and 2 links on the right, side by side, right?
You can share the FTP account also, I will take a look.
febtonline Friend
febtonline
- Join date:
- May 2009
- Posts:
- 121
- Downloads:
- 15
- Uploads:
- 80
- Thanks:
- 24
- Thanked:
- 2 times in 1 posts
November 8, 2017 at 1:35 pm #1073135This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 9, 2017 at 6:56 am #1073284This reply has been marked as private.febtonline Friend
febtonline
- Join date:
- May 2009
- Posts:
- 121
- Downloads:
- 15
- Uploads:
- 80
- Thanks:
- 24
- Thanked:
- 2 times in 1 posts
November 9, 2017 at 10:56 pm #1073443This reply has been marked as private.Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 10, 2017 at 8:51 am #1073551I can login now.
Is there any cache settings from server side? as I tried to update css into ‘custom.css’ file but not see any affect.
febtonline Friend
febtonline
- Join date:
- May 2009
- Posts:
- 121
- Downloads:
- 15
- Uploads:
- 80
- Thanks:
- 24
- Thanked:
- 2 times in 1 posts
November 10, 2017 at 11:04 am #1073597Cache is enabled in Joomla. Usually if I clear all cache any changes show up immediately.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 14, 2017 at 1:14 am #1074122It’s weird, could you add some test CSS and check the same?
febtonline Friend
febtonline
- Join date:
- May 2009
- Posts:
- 121
- Downloads:
- 15
- Uploads:
- 80
- Thanks:
- 24
- Thanked:
- 2 times in 1 posts
November 15, 2017 at 3:56 pm #1074552What would you like me to do? Any css I make changes to shows up immediately with a cache refresh. I also turned off CloudFare, maybe that was causing some problems.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
November 16, 2017 at 8:29 am #1074691For example, I put the custom css:
@media (max-width: 480px) { .t3-top-header .head-social { left: 0 !important; } .head-login { padding-top: 0; } .head-login .topnav { float: left; margin-top: -5px; } .head-login .topnav > li { float: left; padding: 0 6px; } }into the ‘custom.css’ file on your site >> I clean all caches via back-end but don’t see the changes on frontend. Could you check?
AuthorPostsThis topic contains 21 replies, has 2 voices, and was last updated by
Saguaros 7 years, 1 month ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum