-
AuthorPosts
-
andersonannem Friend
andersonannem
- Join date:
- November 2007
- Posts:
- 76
- Downloads:
- 17
- Uploads:
- 1
- Thanks:
- 12
- Thanked:
- 5 times in 1 posts
September 13, 2013 at 11:28 am #190575Hello! Great template! Thank you.
I would like to adjust the way the intro is displayed for each article shown (when the menu item is by Category Blog Layout).
Here is a link to the site I’m building: http://joshuatreeschoolofhealing.com/ExperienceReiki/classes
——————
I am using IE8 for testing purposes because the majority of the readers of this site use that browser.
Here is what I specifically would like to do:
1. There is alot of white space which I would like to tighten up.
2. I would like to add more intro text. I tried a suggestion found in another forum post to adjust the height parameter in the template-responsive.css but that did not work.
3. I would like the image to be link-able and when click on it, go to the article.
4. I would like to “see” a read more. Clicking on the text shown does not open the article.Thank you for your help.
Anne
I
andersonannem Friend
andersonannem
- Join date:
- November 2007
- Posts:
- 76
- Downloads:
- 17
- Uploads:
- 1
- Thanks:
- 12
- Thanked:
- 5 times in 1 posts
September 14, 2013 at 12:38 pm #505822Hi Guys.
I’m not sure if any of you are active on this forum on the weekend, but if someone could even send a bit of help, that would be awesome!
s4reea Friend
s4reea
- Join date:
- August 2013
- Posts:
- 42
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 26
- Thanked:
- 2 times in 1 posts
September 15, 2013 at 11:56 am #505859If you go to my site: jarmaq.com
you will see that my image is linkable… i am using the K2 blog layout i dont know why it is not working for you with the normal one…. try to check in Articles Manager> Options , also for the read-more link…phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
September 17, 2013 at 2:02 pm #506109Hi Anne,
I’d like to answer your questions in details below:
<blockquote>1. There is alot of white space which I would like to tighten up.</blockquote>
You can create a custom.css file at templates/ja_smashboard/css/ path, then put below codes into:
.item article {
height: auto;
}
<blockquote>2. I would like to add more intro text. I tried a suggestion found in another forum post to adjust the height parameter in the template-responsive.css but that did not work.</blockquote>
You need to configure the show intro text in Menu item’s backend and put these codes into custom.css file too:
@media (max-height: 720px) {
.blog .article-intro {
display: block;
}.view-featured .article-intro, .blog-featured .article-intro, .blog .article-intro {
display: block;
}
}
@media (max-height: 660px) {
.view-featured .article-intro, .blog-featured .article-intro, .blog .article-intro {
display: block;
}
}<blockquote>3. I would like the image to be link-able and when click on it, go to the article. </blockquote>
You can backup your files and follow these steps:
– Category blog layout:
Open templatesja_smashboardhtmlcom_contentcategoryblog_item.php file, replace 39th-44th with these lines:<div class="pull-<?php echo htmlspecialchars($imgfloat); ?> item-image">
<a class="article-link" href="<?php echo JRoute::_(ContentHelperRoute::getArticleRoute($this->item->slug, $this->item->catid)); ?>">
<img
<?php if ($images->image_intro_caption):
echo 'class="caption"'.' title="' .htmlspecialchars($images->image_intro_caption) .'"';
endif; ?> src="<?php echo htmlspecialchars($images->image_intro); ?>" alt="<?php echo htmlspecialchars($images->image_intro_alt); ?>"/>
</a>
</div>
– Featured articles layout:
Open templatesja_smashboardhtmlcom_contentfeatureddefault_item.php file, replace lines 39th-44th lines with above lines in Category blog layout too.4. I would like to “see” a read more. Clicking on the text shown does not open the article.
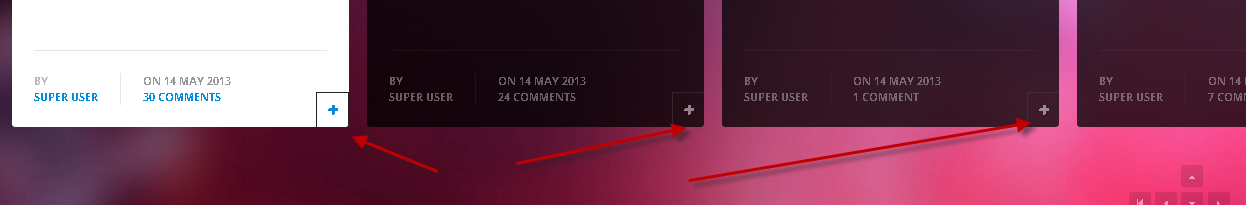
You should check out the Article settings in the menu item backend, make sure that the option “Show Read more” is set to “Show”. Note that, the Readmore is customized to a plus button to be fitted with our design concept of JA Smashboard template.

andersonannem Friend
andersonannem
- Join date:
- November 2007
- Posts:
- 76
- Downloads:
- 17
- Uploads:
- 1
- Thanks:
- 12
- Thanked:
- 5 times in 1 posts
September 24, 2013 at 2:05 pm #506881Thank you Leo.
I’ve begun to implement your changes and it all appears to be working well.
I appreciate your responding to my post.
Anne
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
September 25, 2013 at 1:04 am #506919Hi,
No matter, Anne. You are welcome !
December 23, 2013 at 11:03 pm #516352Sorry but I am new to joomla and custom css.
Exactly — where is this code placed??? I dont know what you mean when you say menu item’s back end? and i do not see a custom css file in Extension/ template manager/ (template manger customize templates)/css??? And I am not able to create one nor is there a menu css.
I would appreciate your help — thanksREPLY TO::
You need to configure the show intro text in Menu item’s backend and put these codes into custom.css file too:Code:
@media (max-height: 720px) {
.blog .article-intro {
display: block;
}.view-featured .article-intro, .blog-featured .article-intro, .blog .article-intro {
display: block;
}
}
@media (max-height: 660px) {
.view-featured .article-intro, .blog-featured .article-intro, .blog .article-intro {
display: block;
}
}phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
December 24, 2013 at 2:08 am #516359Hi iamwe361,
The Joomla template manager does NOT support creating a new file (.css) inside the backend so you need to access the FTP account on remote sever (localhost) to create or upload the custom.css file, then you can input my suggested codes into.
-
AuthorPosts
This topic contains 8 replies, has 4 voices, and was last updated by phong nam 11 years ago.
We moved to new unified forum. Please post all new support queries in our New Forum

