-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 20, 2017 at 1:27 am #1035518Hi
Can u share the URL of site where the color is not wokring?
RegardsCh1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
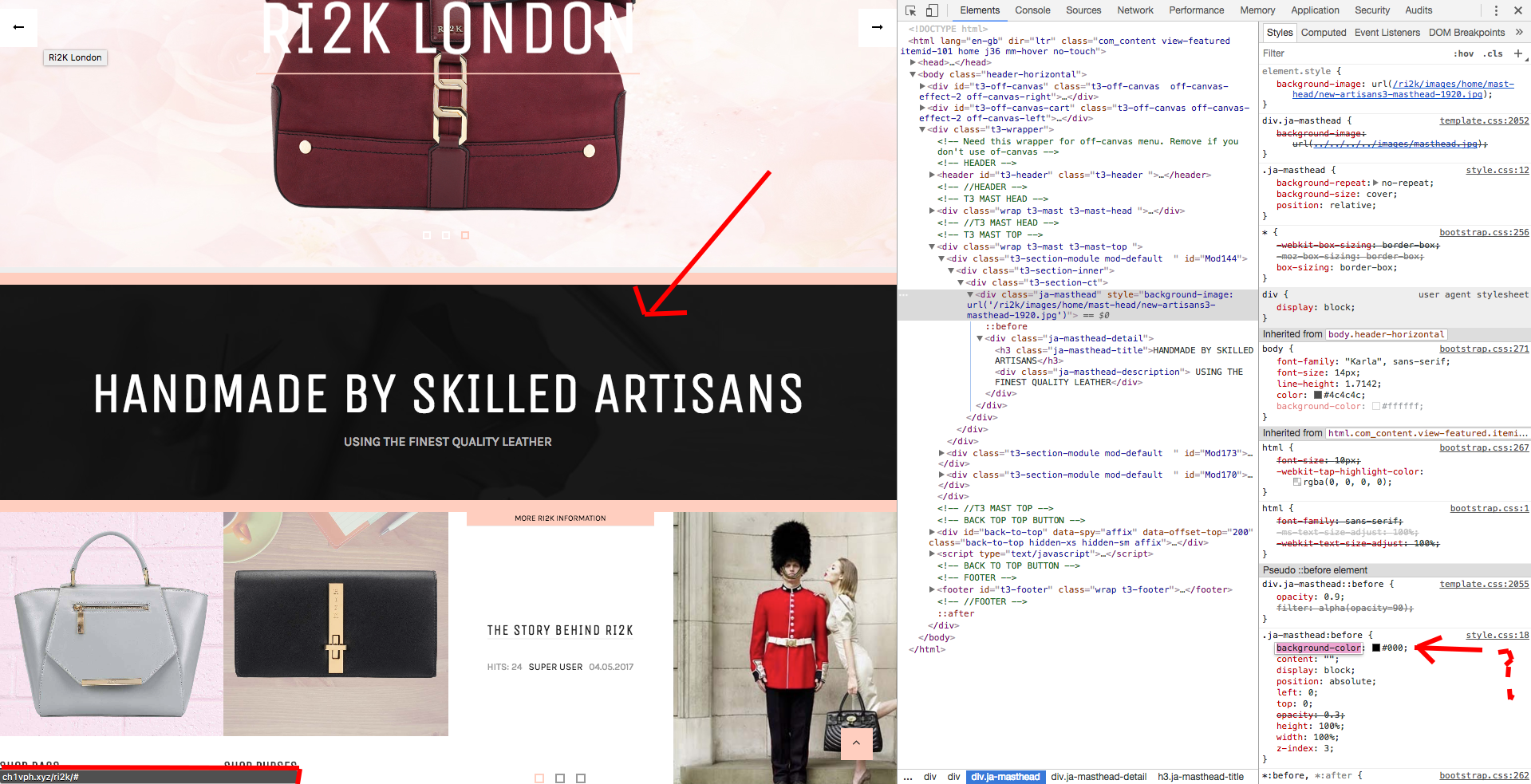
May 20, 2017 at 10:17 am #1035597Hi there – So I re-tested today and it only works if I put this code below directly in the module css style, so I really could do with it working from the custom.css
Site is link & the screenshot is attached with the module highlighted, please note I will need to have the same colour throughout every ‘masthead’ on site but may need to change some individual mast-head modules colours for different pages.
.ja-masthead:before {background-color: #ffcebf;}
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 20, 2017 at 10:22 am #1035600Hi
Use page class to apply different background color in a different menu item.
For example
home is page class for home menu
now
use this code.home .ja-masthead:before {background-color: #ffcebf;}Do the same for another menu.
1 user says Thank You to Pankaj Sharma for this useful post
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
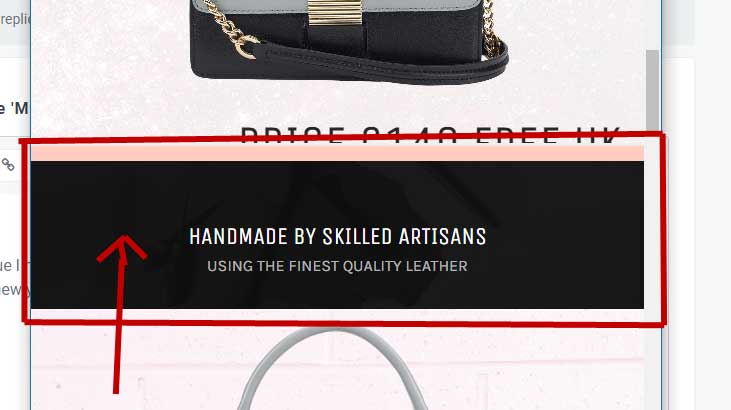
May 22, 2017 at 9:25 am #1035954Hi there,
So the only issue I have now, is that when on smaller screens the old/default ‘black’ colored mast-head appears & my newly customized one which is pink changes??
Please Advise
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
May 22, 2017 at 9:31 am #1035956Hi
Its from the custom class in your module.
See this : http://prntscr.com/fao0pb
either u can set the height to 0px or remove this class if you do not want to show this.Regards
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
May 22, 2017 at 10:03 am #1035981Hi, same thing as my other thread I took that ‘media query’ out of the equation and all has been resolved.
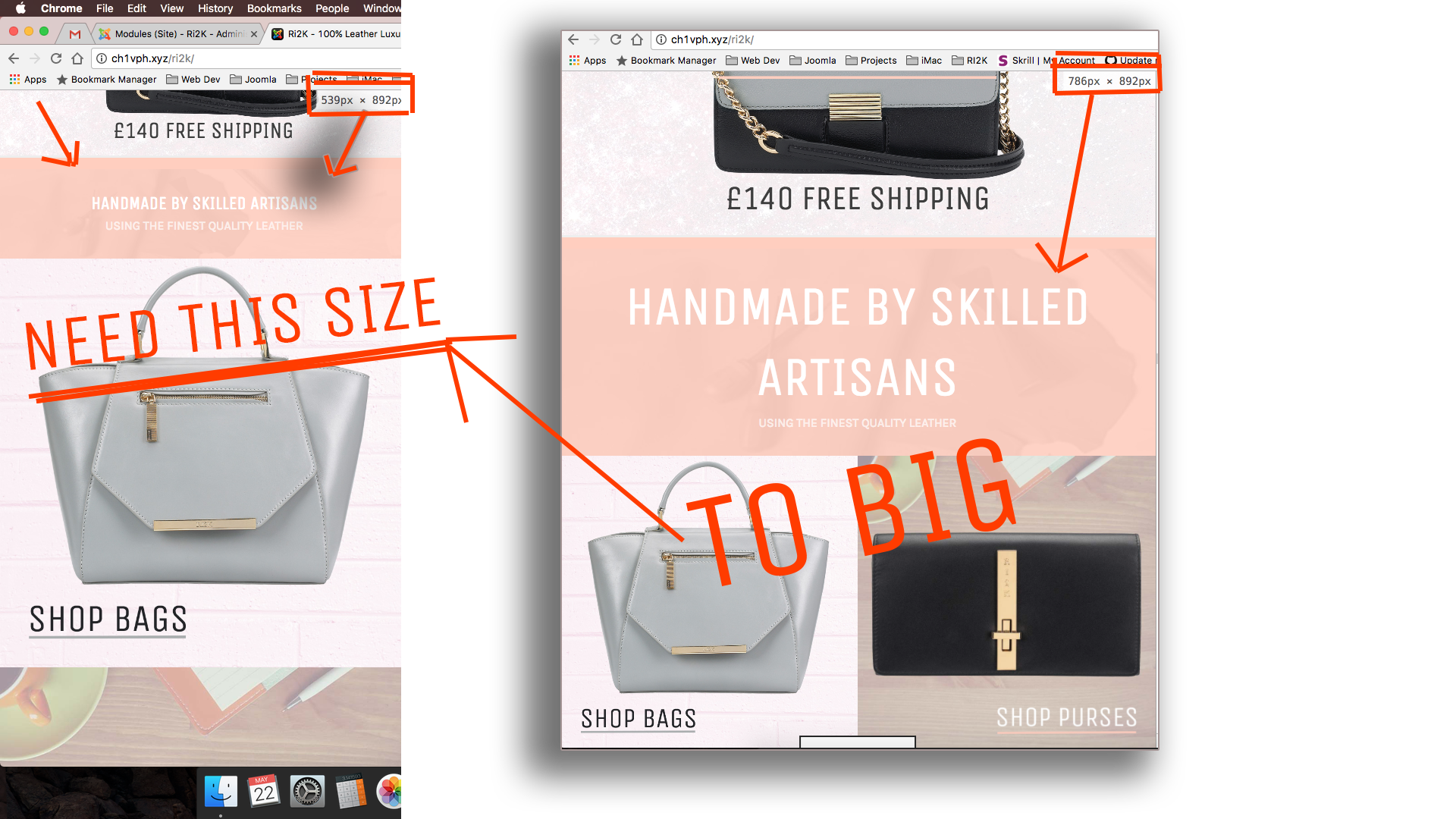
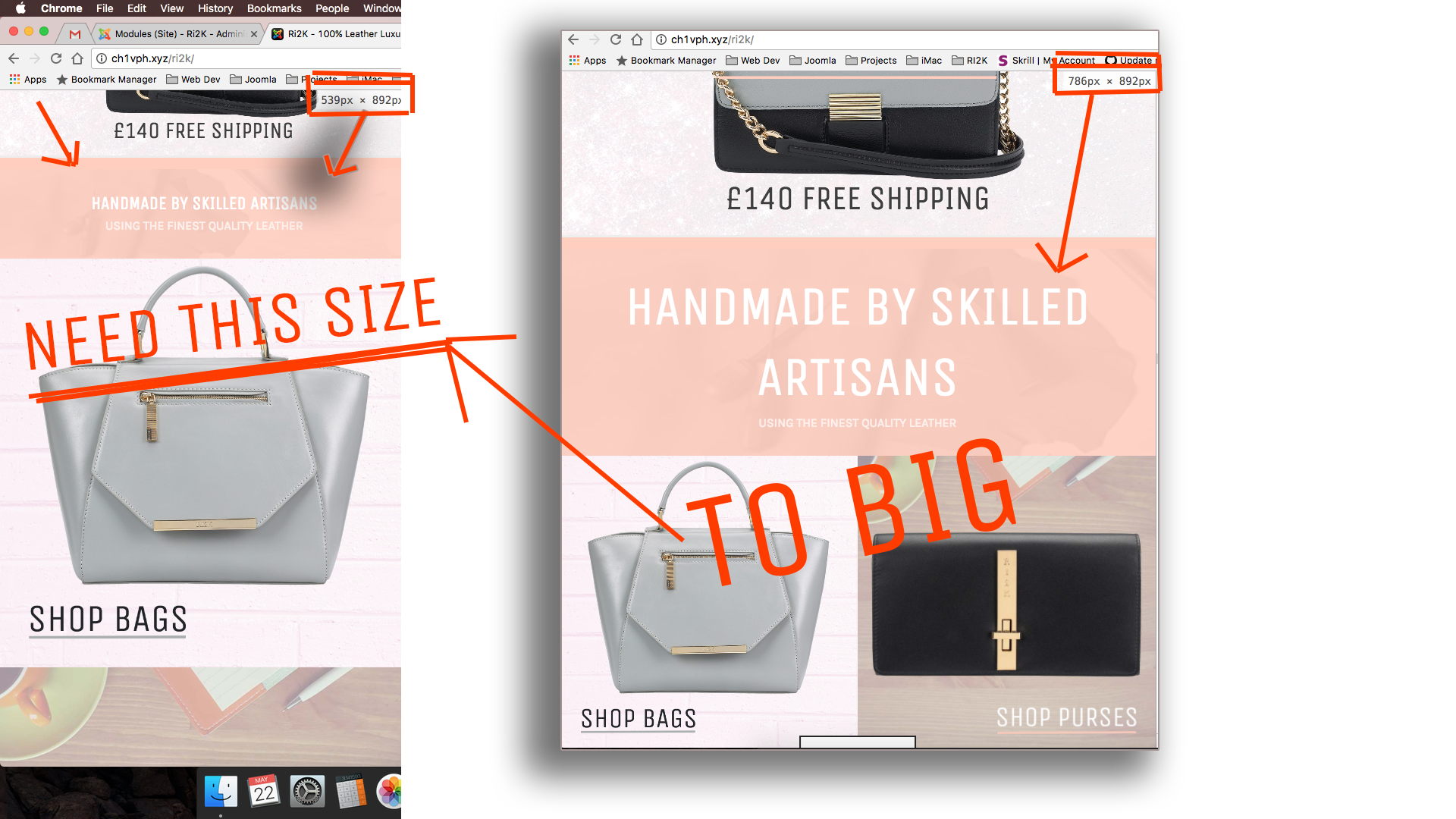
One last question though in regard to this mast-head module & its text size being too big in a medium sized screen ie: anything above the 768px and below 922px the text is just to large for that sized screen.
I really need the text size to be the same as it would look in lower size screen than 768px
So can you quickly remind me how I would make this change so my text in between the two screen sizes of 768px and below 922px would be the same size as the lower view of 768px
Thank you
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
May 22, 2017 at 9:30 pm #1036100Separate question to main one above but still in related to a bit of code you mentioned in one of the above posts….
I’m just trying to apply this custom pink colour to another mast-head module in a single article located in a Menu called about-us inside a Menu Item called our-story
Do you have any idea why its not playing ball in the custom.css
.about-us .our-story .ja-masthead .ja-masthead-detail { padding-top: 30px; padding-bottom: 30px; }Module is on page: http://ch1vph.xyz/ri2k/index.php/our-story
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
May 23, 2017 at 10:12 am #1036335Ok so one last question about mast-head module & an issue with the text size being too large in a medium sized screen ie: anything above the 768px and below 922px as the text is just to big for that sized screen.
I really need the text size to be the same as it would look in lower size screen than ie 768px
So can you quickly remind me how I would make this change so my text in between the two screen sizes of 768px and below 922px would be the same size as the lower view of 768px
image attached too!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
May 23, 2017 at 10:30 am #1036342Thanks! Homepage looks Perfect on all screens!!! 🙂
AuthorPostsViewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 2 voices, and was last updated by
Ch1vpH 7 years, 7 months ago.
The topic ‘Need to Change 'Masthead' colour – FIXED’ is closed to new replies.
Jump to forum