-
AuthorPosts
-
March 25, 2009 at 4:22 pm #139565
Just a question, if possible.
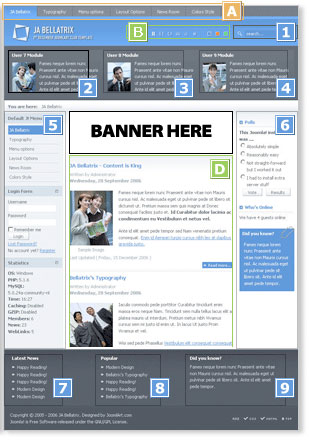
How can I create a new module position to put a banner like in the attached image? Is this possible?
4705
Css Magician Friend
Css Magician
- Join date:
- October 2014
- Posts:
- 741
- Downloads:
- 43
- Uploads:
- 53
- Thanks:
- 114
- Thanked:
- 366 times in 263 posts
March 27, 2009 at 9:31 am #298406<em>@andreamarucci 120238 wrote:</em><blockquote>Just a question, if possible.
How can I create a new module position to put a banner like in the attached image? Is this possible?
4705</blockquote>
Hi Andreamarucci,
In templates/ja_bellatrix/index.php You can add code into div ja-contentwrap , ex code :
[PHP]
<div id=”ja-contentwrap”>
<?php if (mosCountModules(‘banner’)) { ?>
<!– BEGIN: Banner –>
<div id=”ja-banner”>
<?php
echo mosLoadModules ( ‘banner’,0 );
?>
</div>
<!– END: Banner –>
<div id=”ja-content”>
<?php mosMainBody(); ?>
</div>
</div>
[/PHP]And in templates/ja_bellatrix/css/template_css.css you need have style id ja-banner , ex :
#ja-banner {
padding:10px 15px 20px;
}
1 user says Thank You to Css Magician for this useful post
March 27, 2009 at 10:43 am #298433Thanks!!!. I’ll try asap…
March 27, 2009 at 1:07 pm #298475Just to be sure. This is the code I’ve found in index.php
[PHP]<div id=”ja-container<?php echo $divid; ?>” class=”clearfix”>
<!– BEGIN: CONTENT –>
<div id=”ja-mainbody<?php echo $divid; ?>”>
<a name=”Content” id=”Content”></a><div id=”ja-contentwrap”>
<div id=”ja-content”>
<jdoc:include type=”component” />
</div>
</div><?php if ($ja_left) { ?>
<!– BEGIN: LEFT COLUMN –>
[/PHP]This one should become like this one?
[PHP]<div id=”ja-container<?php echo $divid; ?>” class=”clearfix”>
<!– BEGIN: CONTENT –>
<div id=”ja-mainbody<?php echo $divid; ?>”>
<a name=”Content” id=”Content”></a><div id=”ja-contentwrap”>
<?php if (mosCountModules(‘banner’)) { ?>
<!– BEGIN: Banner –>
<div id=”ja-banner”>
<?php
echo mosLoadModules ( ‘banner’,0 );
?>
</div>
<!– END: Banner –><div id=”ja-content”>
<jdoc:include type=”component” />
</div>
</div><?php if ($ja_left) { ?>
<!– BEGIN: LEFT COLUMN –>
[/PHP]March 27, 2009 at 2:43 pm #298490BTW I’m using Joomla 1.5 and not 1.0…
March 27, 2009 at 2:57 pm #298492Solved
I’ve added this
<position>bannertop</position>in templatedetails.xml
and added this one
<jdoc:include type="modules" name="bannertop" />Just under <div id=”ja-contentwrap”> in index.php
Created the module as custom html and published and it works perfectly…
Thanks anyway
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 6 replies, has 2 voices, and was last updated by
andreamarucci 15 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
New module position
Viewing 6 posts - 1 through 6 (of 6 total)