-
AuthorPosts
-
February 21, 2011 at 7:25 pm #160524
A foreword – many thanks for your great T3 frame! Though a bit difficult for a Joomla newbie to comprehend, it helped me to widen my horizons 😉
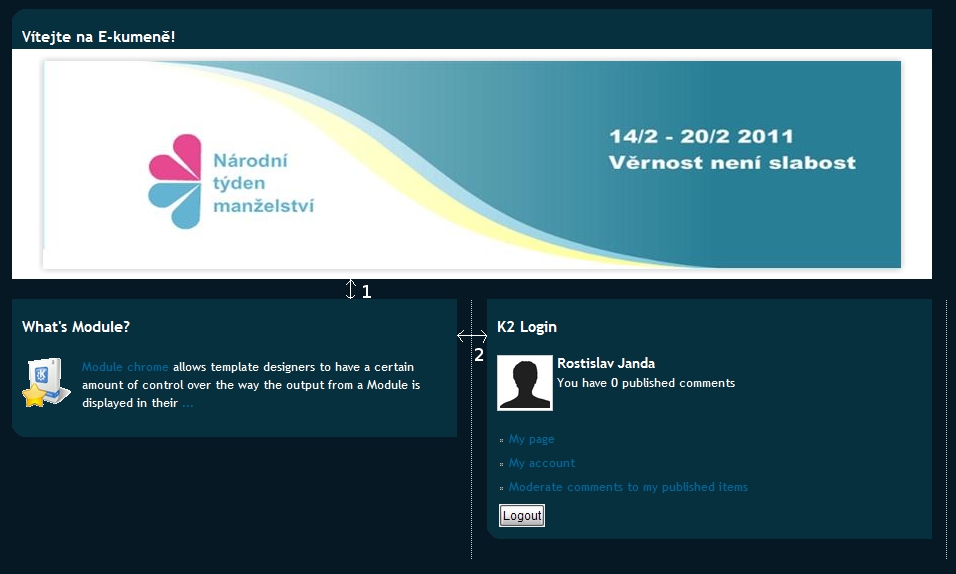
However I am struggling with one specific problem – as you can see on attached picture I can not get rid of spaces between modules, marked with arrows and numbers 1 and 2. I suppose they are defined by margins – but Chrome does not show any in metrics and I can not identify the culprit in template’s css (which is based on Atomic, as mentioned). As I cannot upload the template (currently running it on on my pc), I can only ask for one thing: where is the default setting for space between modules, eg. between Spotlight1 and Spotlight 2 and between the user positions in one Spotlight?
Thanks for any advice!
Phill Moderator
Phill
- Join date:
- February 2014
- Posts:
- 7013
- Downloads:
- 40
- Uploads:
- 77
- Thanks:
- 917
- Thanked:
- 2206 times in 1818 posts
February 21, 2011 at 7:57 pm #377810I suggest you disable css optomization in the template manager then use a tool such as firebug for fireox to see exactly what css controlls those elements. It really is going to be very difficult to work out what code you have made yourself just from an image so I am afraid you are on your own a little until you can upload it.
AuthorPostsViewing 2 posts - 1 through 2 (of 2 total)This topic contains 2 replies, has 2 voices, and was last updated by
Phill 13 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
New template based on Atomic – margins problem
Viewing 2 posts - 1 through 2 (of 2 total)