-
AuthorPosts
-
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 9, 2011 at 2:02 am #161195A. Get to Know Your Template
Everyone should read the Template’s Overview Article! This is a quick and complete overview of the template, from the colors included, to all of the powerful Joomlart complimentary extensions that come with it. You’ll also find links to the LIVE Demo Site, the Download area, as well as the Forum to ask questions.
Need Help Getting Around Joomlart.com? We’ve created a QUICK ACCESS GUIDE for help you become a Joomlart Power User. This is a wonderful reference full of tips on quickly finding template info, demo sites, module position guides and more. We don’t want you to miss a thing!
B. Download Template and Extensions
Check download folder for the Quickstart, Template zip and other complimentary extensions zip files.

Plan your site Development.
- Making a New Site ? – If you are planning to make a new site, then use our Quickstart package to clone the demo site and replace the demo content with yours. Check How to install Quickstart Package. .
- Installing on your live site ? – If you are planning to use this template on your already live site. Then you should follow How to make your site look like demo site guide first to know about the steps involved. Then you can follow up the userguide below.
The user guide covers the following aspects :
1. Installing Template on your Joomla
2. Installing T3 Framework 2 Plugin
3. Installing complimentary / included extensions.
4. Custom HTML Modules.
5. K2 Configuration
6. Mega Menu configs
7. Other settingsHung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 9, 2011 at 2:07 am #3804031. Installing Template on your Joomla
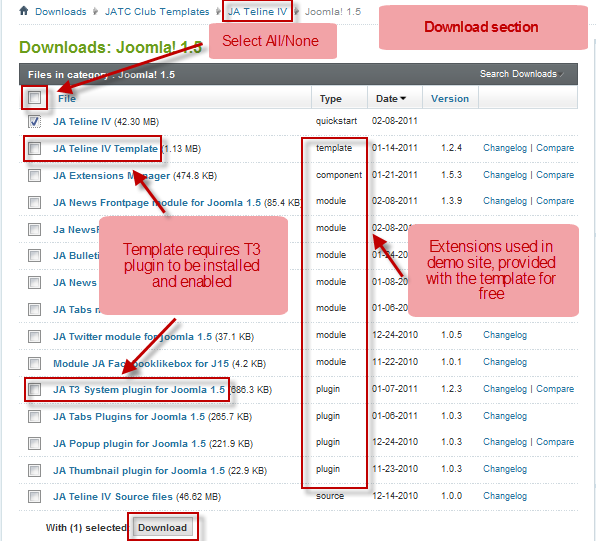
- Browse and Download : Go To Download Folder of JA Teline IV for J15 and download the Template zip file. Refer this screenshot for overview of download folder.
- Install the Template : Now install the Template to your Joomla 1.5 . Follow This Guide if you are new.
Template Configuration :
JA Teline IV template will install with Settings used in the demo site. So you can delay the configuration until you complete the setup (installing the other modules / plugins used in the demo site).
Once, you have completed the setup, you can come back to the template backend and check the various options for customizing your template. Refer this Universal T3 V2 Backend Config Guide for options to customize your installed template.
Please Note : T3 V2 template configurations are same in Joomla 1.5 and Joomla 1.6 . So the above guide link is valid for both.
Links to resources on T3 V2 Framework templates and advance configs :
- Overview
- Developer Guides
- Customization FAQs
- Mega Menu – A missing menu system for Joomla!
- Video Tutorials (works for Joomla 1.5 also)
Error ? – I see “Missing T3” error on the frontend?
T3 framework 2 based templates need the T3 Framework Plugin to be installed and enabled.2. Installing T3 Framework 2 Plugin (T3 system plugin)
Download the T3 Framework 2 Plugin (aka T3 System plugin), install and enable it.
If you are new, then follow This Guide to learn to install plugins in Joomla.
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 9, 2011 at 2:18 am #3804073. Installing complimentary / included extensions and Demo configurations :
- Free Extensions : (aka complimentary / included extensions). We use many extensions in our demo site to provide greater flexibility and features. These are provided for free to our members.
- Custom HTML Module : To match the design of the template, we also style (CSS) for Custom HTML modules using different div classes. You will need to check the HTML codes and make sure to use the recommended HTML markup to get correct display. We provide the HTML code in this userguide.
- 3rd Party Extensions : This template has custom styles for K2 Component. You will need to download K2 from its site and install referring to the userguide below.
Know your Module Positions :
1. View Module Position Image (used positions only).
2. Use Module Position Overlay in Template (used & empty module positions).TIP : Read more about Checking and Finding Module Positions in T3 Templates.
Installing and Configuring Included Extensions :
List of extensions used in JA Business Template Demo :
1. JA Bulletin Module
2. JA News Featured Module
3. JA News Pro Module
4. JA News Ticker Module
5. JA Twitter Module
6. JA TabsModule
7. JA Thumbnail Plugin
8. JA Tabs Plugin
9. JA Popup PluginIMPORTANT : We provide settings screenshot from the demo site. Make sure you configure your modules / plugins with the same configs to achieve demo site alike style / functions.
Configurations for Modules / Plugins as used in Demo Site.
3.1 JA Bulletin
We use 12 JA Bulletin modules in JA TelineIV for J15
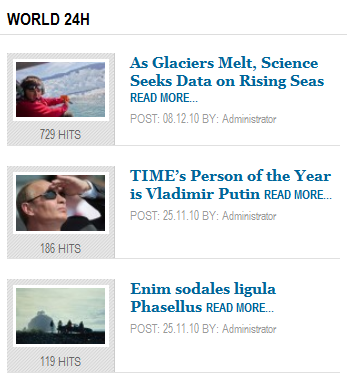
3.1.1 World24h
Module Position : content-mass-bot
Module Suffix : _world
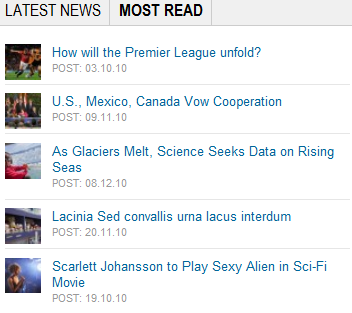
3.1.2 Latest News
Module Position : ja_tabs1
Module Suffix : NOT USED
3.1.3 Most read
Module Position : ja_tabs1
Module Suffix : NOT USED
3.1.4 Latest News
Module Position : mega
Module Suffix : _mega
3.1.5 World News
Module Position : mega5
Module Suffix : _mega
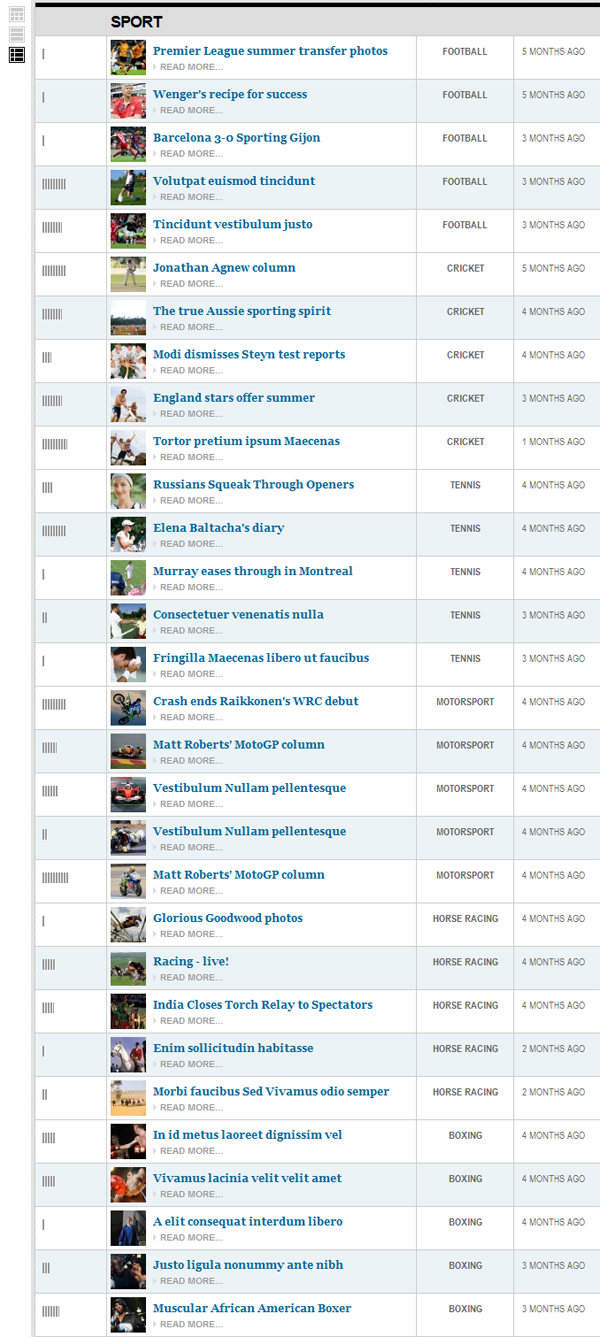
3.1.6 Sport News
Module Position : mega5
Module Suffix : _mega
3.1.7 Technology News
Module Position : mega5
Module Suffix : _mega
3.1.8 Entertainment News
Module Position : mega5
Module Suffix : _mega
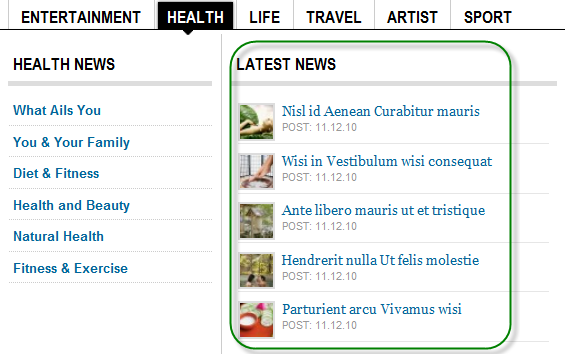
3.1.9 Health News
Module Position : mega5
Module Suffix : _mega
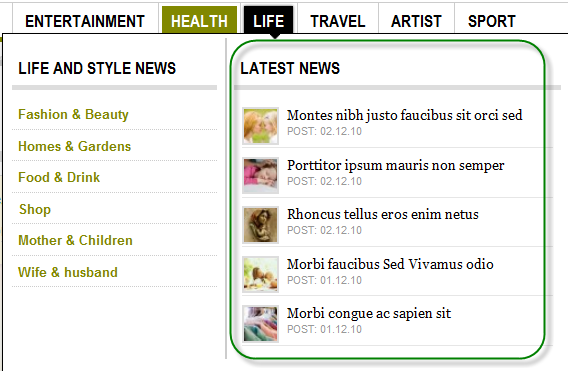
3.1.10 Life and Style News
Module Position : mega5
Module Suffix : _mega
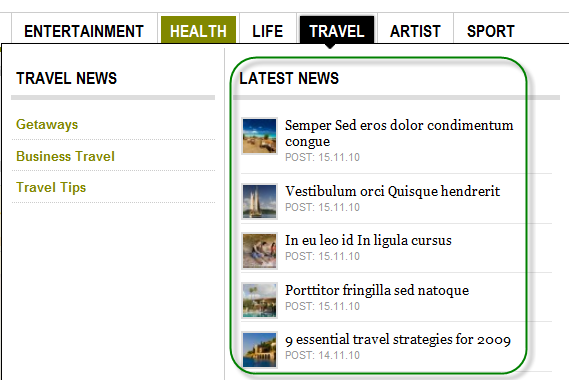
3.1.11 Travel News
Module Position : mega5
Module Suffix : _mega
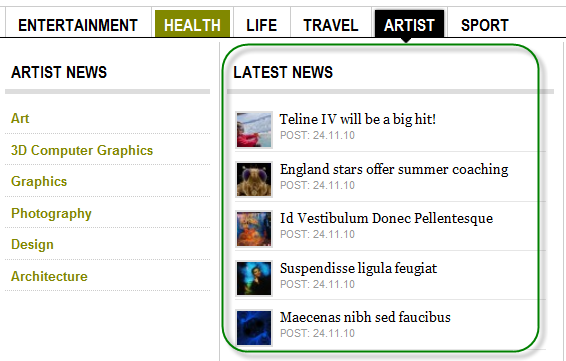
3.1.12 Artist News
Module Position : mega5
Module Suffix : _mega
3.2 JA News Front Page
There are three JA New Front Page modules used in demo site.
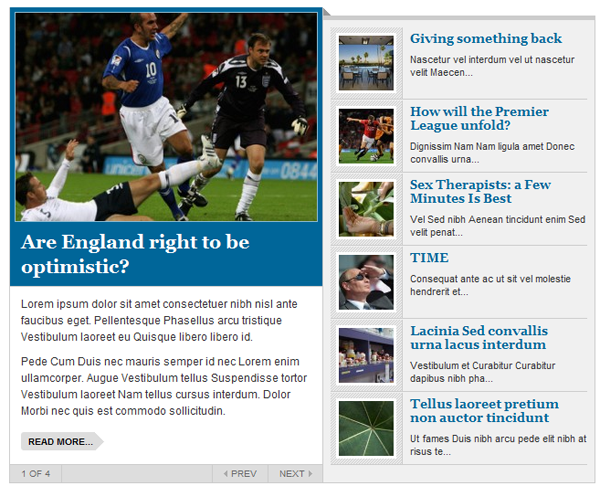
3.2.1 Featured news
Module Position : right1
Module Suffix : NOT USED
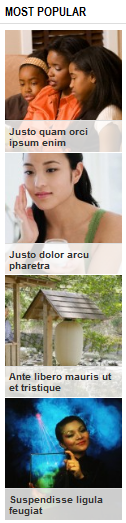
3.2.2 Most Popular
Module Position : right1
Module Suffix : NOT USED
3.2.4 JA News Frontpage
Module Position : sl1-l
Module Suffix : -newsfp
3.3 JA News Pro
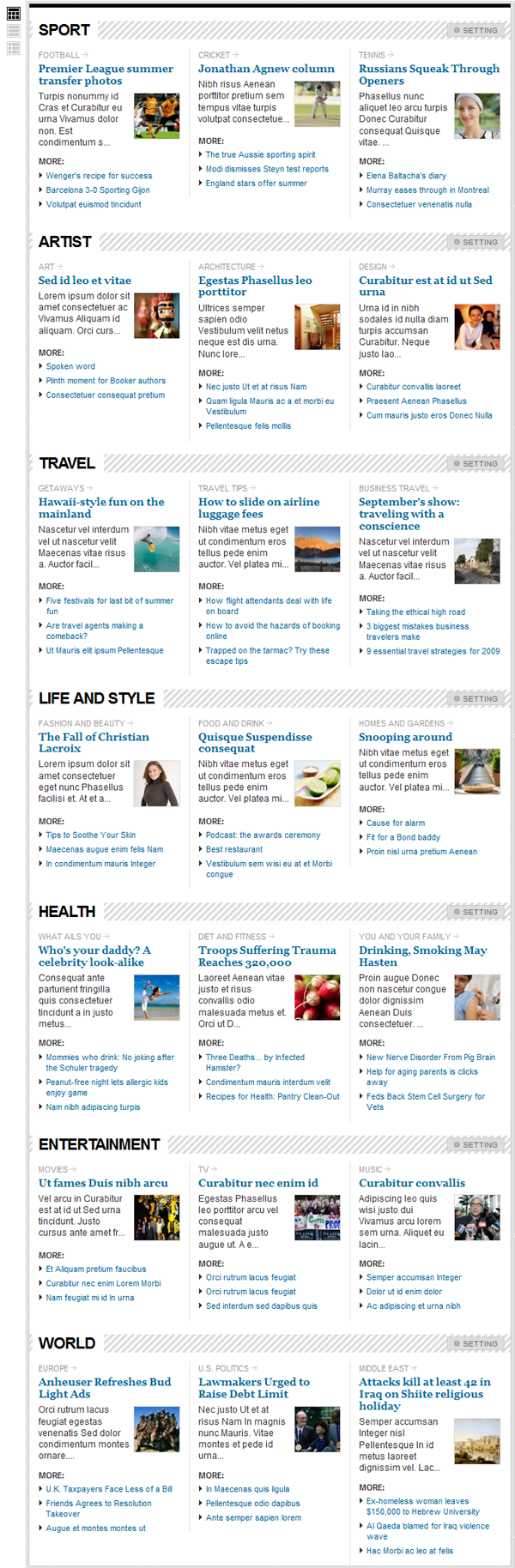
3.3.1 JA News – Default Layout
Module Position : ja-news-1
Module Suffix : NOT USED
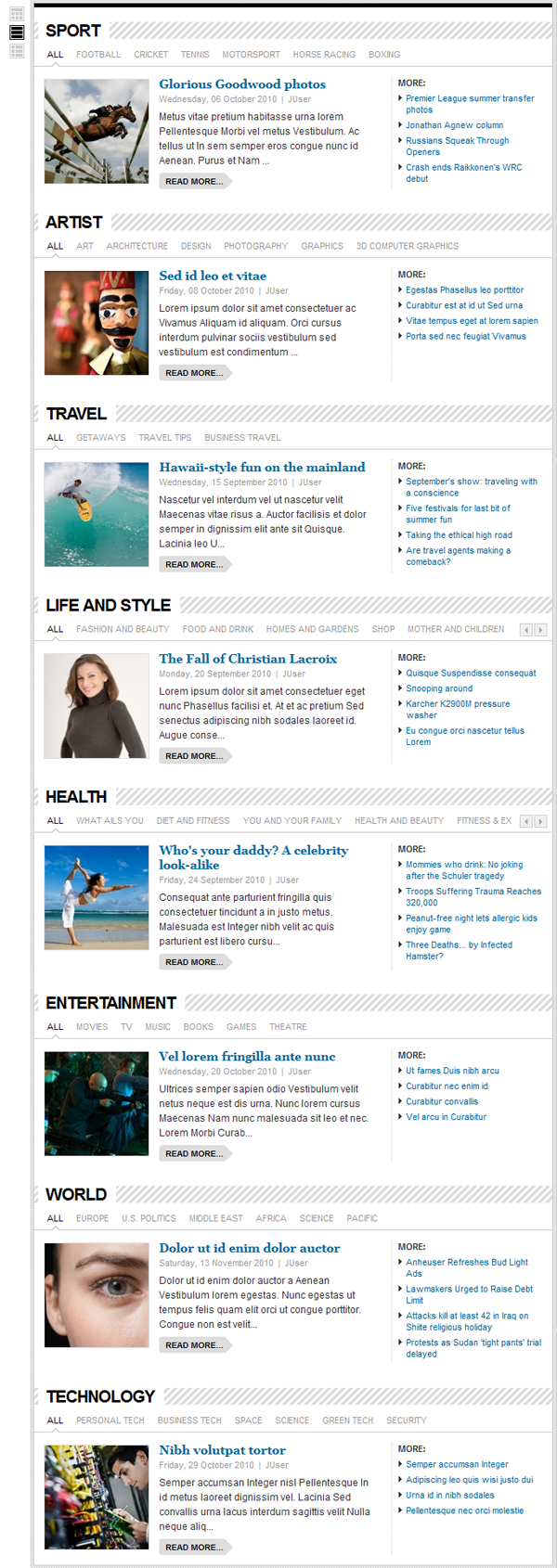
3.3.2 JA News – Linear Layout
Module Position : ja-news-2
Module Suffix : NOT USED
3.3.3 JA News – Pulse Layout
Module Position : ja-news-3
Module Suffix : NOT USED
3.3.4 JA News – Mobile
Module Position : ja-news-mobile
Module Suffix : NOT USEDNote: To change module view on front page:

3.4 JA News Ticker
Module Position : headlines
Module Suffix : NOT USED
3.5 JA Twitter – named as Follow us
Module Position : mega
Module Suffix : NOT USED
3.6 Tabs
3.6.1 JA Tabs 1
Module Position : col-mass-top
Module Suffix : -tabs
3.6.2 JA Tabs 2
Module Position : col-mass-top
Module Suffix : sl1-r
Note: Before using JA Tab module, its plug-in should be installed and enabled
3.7 JA Tabs plugin
3.8 JA Thumbnail plugin

3.9 JA Popup plugin

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 9, 2011 at 3:07 am #3804224. Custom HTML
1.Author of the month
Module Position : col-mass-bot
Module Suffix : _hilite1<div class=”ja-typo-hilite clearfix”>
<div class=”inner”><img src=”images/stories/demo/other/author1.jpg” border=”0″ alt=”Author of the month” />
<h2><a href=”#” title=”Sample link”>Vanity Fair’s Year in Review: January to June 2010</a></h2>
<p>V.F.’s photographers captured the year’s indelible expressions, from the steely stares of Goldman’s generals to the smiles of Hogwarts’s Hermione.</p>
<a class=”badge” href=”#” title=”Vote for me”>Vote for me</a></div>
</div>Backend Settings for Home page as in demo.

2.Author of the month
Module Position : col-mass-bot
Module Suffix : _hilite1<div class=”ja-typo-hilite clearfix”>
<div class=”inner”><img src=”images/stories/demo/other/author.jpg” border=”0″ alt=”Author of the month” />
<h2><a href=”#” title=”Sample link”>Vanity Fair’s Year in Review: January to June 2010</a></h2>
<p>V.F.’s photographers captured the year’s indelible expressions, from the steely stares of Goldman’s generals to the smiles of Hogwarts’s Hermione.</p>
<a class=”badge” href=”#” title=”Vote for me”>Vote for me</a></div>
</div>Backend Settings for Home page as in demo.

3.Events of Year
Module Position : col-mass-bot
Module Suffix : NOT USED<div class=”ja-typo-event-day event-day-blue clearfix”>
<div class=”box-left-wrap”>
<div class=”box-left”><span class=”date”>01</span> <span class=”month-year”>Dec – 2010</span></div>
</div>
<div class=”box-right”><strong>JA Teline IV release :)</strong> <span class=”description”>Lorem ipsum dolor sit amet consectetuer…</span> <a class=”readon” href=”#” title=”Read more”>Read more »</a></div>
</div>
<div class=”ja-typo-event-day event-day-pink clearfix”>
<div class=”box-left-wrap”>
<div class=”box-left”><span class=”date”>25</span> <span class=”month-year”>Dec – 2010</span></div>
</div>
<div class=”box-right”><strong>Happy new year</strong> <span class=”description”>Lorem ipsum dolor sit amet consectetuer…</span> <a class=”readon” href=”#” title=”Read more”>Read more »</a></div>
</div>Backend Settings for Home page as in demo.

4.Col mass bot
Module Position : col-mass-bot
Module Suffix : NOT USED<div class=”advs-title”><span>Advertisement</span></div>
<div style=”text-align: center; padding: 5px 0;”><a href=”#” title=”Advertisement”><img src=”images/stories/demo/adv.jpg” border=”0″ alt=”IPhone 4″ /></a></div>Backend Settings for Home page as in demo.

5.Banner_2(300×250)
Module Position : col-mass-top
Module Suffix : NOT USED<div class=”advs-title”><span>Advertisement</span></div>
<div style=”text-align: center; padding: 5px 0;”><a href=”#” title=”Advertisement”><img src=”images/stories/demo/other/adv-300×250.jpg” border=”0″ alt=”Fashion” /></a></div>Backend Settings for Home page as in demo.

6.Hot video
Module Position : col-mass-top
Module Suffix : NOT USED<p>
<object width=”310″ height=”199″ data=”http://www.youtube.com/v/NnD2n_NBGMg?fs=1&hl=en_US&autoplay=0&showinfo=0&rel=0″ type=”application/x-shockwave-flash”>
<param name=”movie” value=”http://www.youtube.com/v/NnD2n_NBGMg?fs=1&hl=en_US&autoplay=0&showinfo=0&rel=0″ />
<param name=”wmode” value=”transparent” />
</object>
</p>Backend Settings for Home page as in demo.

7.What do you think JA Teline IV?
Module Position : content-mass-bot
Module Suffix : NOT USED<div style=”text-align: center; margin: -8px -8px 10px; padding-top: 10px; border-top: 5px solid #000;”><img src=”images/stories/demo/other/module-title.gif” border=”0″ alt=”Module title” /></div>
<div class=”ja-typo-bubble-small”>
<div class=”bubble-small-inner clearfix”><span class=”post-time”>Post time: 3 days ago</span> <span class=”avatar”><img src=”images/stories/demo/other/wrose.jpg” border=”0″ alt=”Wrose” /></span> I am Teline IV. For some of you, I am not so beautiful…But I am usable, flexible and help you get the work done…</div>
<span class=”author”><strong>Author: </strong>W.rose – <a href=”#” title=”Facebook”>Facebook</a> – <a href=”#” title=”Twitter”>Twitter</a></span></div>
<div class=”ja-typo-bubble-small”>
<div class=”bubble-small-inner clearfix”><span class=”post-time”>Post time: 3 days ago</span> <span class=”avatar”><img src=”images/stories/demo/other/hungdinh.jpg” border=”0″ alt=”Hung Dinh” /></span> Unlimited module positions, layout variation, comment system, CCK K2 enable, … What’s else do you want?</div>
<span class=”author”><strong>Author: </strong>Hung Dinh – <a href=”#” title=”Facebook”>Facebook</a> – <a href=”#” title=”Twitter”>Twitter</a></span></div>Backend Settings for Home page as in demo.

8.Header-Ads
Module Position : header-r
Module Suffix : -ads<p><a href=”http://www.joomlart.com/joomla/templates/ja-teline-iv” target=”_blank” title=”Ja Teline IV”><img src=”images/stories/demo/other/ads-468×60.png” border=”0″ alt=”slot” title=”slot” align=”right” /></a></p>
Backend Settings for Home page as in demo.

9.Photo gallery
Module Position : ja-tabs2
Module Suffix : NOT USED<div class=”ja-video-thumb”>{japopup type=”image” content=”images/stories/demo/gallery/gl-1.jpg” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-1.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-2.jpg” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-2.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-3.jpg” width=”700″ height=”380″ title=”Sample image”}<img src=”images/stories/demo/gallery/gl-3.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-4.jpg” width=”700″ height=”380″ title=”Sample image” }<img src=”images/stories/demo/gallery/gl-4.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-5.jpg” width=”700″ height=”380″ title=”Sample image”}<img src=”images/stories/demo/gallery/gl-5.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup} {japopup type=”image” content=”images/stories/demo/gallery/gl-6.jpg” width=”700″ height=”380″ title=”Sample image”}<img src=”images/stories/demo/gallery/gl-6.jpg” border=”0″ alt=”Sample image” width=”100″ />{/japopup}</div>
Backend Settings for Home page as in demo.

10.Bookmark pages
Module Position : ja-tabs2
Module Suffix : NOT USED<ul class=”bookmark-links”>
<li>{japopup type=”iframe” content=”http://www.joomlart.com” width=”1024″ height=”600″}Joomla Templates Club – Professional – High quality Joomla template{/japopup}</li>
<li>{japopup type=”iframe” content=”http://www.magentocommerce.com” width=”1024″ height=”600″}Magento – Home – eCommerce Software for Growth{/japopup}</li>
<li>{japopup type=”iframe” content=”http://www.joomlancers.com” width=”1024″ height=”600″}JoomLancers – Freelance Marketplace for Opensource Development{/japopup}</li>
</ul>Backend Settings for Bookmark pages as in demo.

11.World highlight
Module Position : right
Module Suffix : NOT USED<div class=”ja-innerdiv”>
<h4>Africa</h4>
<img src=”images/stories/demo/other/wor-1.jpg” border=”0″ alt=”Africa” /> Ut justo id nibh pulvinar mauris pede Phasellus metus Sed congue. <a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Middle East</h4>
<img src=”images/stories/demo/other/wor-2.jpg” border=”0″ alt=”Middle East” /> Orci rutrum lacus feugiat egestas venenatis Sed dolor condimentum montes ornare.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>U.S Politics</h4>
<img src=”images/stories/demo/other/wor-3.jpg” border=”0″ alt=”U.S Politics” /> Non ante gravida eros quis justo sed nonummy et Donec et.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>
<div class=”ja-innerdiv”>
<h4>Europe</h4>
<img src=”images/stories/demo/other/wor-4.jpg” border=”0″ alt=”Europe” /> Dolor ut id enim dolor auctor a Aenean Vestibulum lorem egestas.<a class=”Read more…” href=”#” style=”font-size: 92%;”>More detail »</a></div>Backend Settings for World highlight as in demo.

12.Interview Video
Module Position : ja-tabs2
Module Suffix : _mega<ul class=”bookmark-links”>
<li>{japopup type=”iframe” content=”http://www.joomlart.com” width=”1024″ height=”600″}Joomla Templates Club – Professional – High quality Joomla template{/japopup}</li>
<li>{japopup type=”iframe” content=”http://www.magentocommerce.com” width=”1024″ height=”600″}Magento – Home – eCommerce Software for Growth{/japopup}</li>
<li>{japopup type=”iframe” content=”http://www.joomlancers.com” width=”1024″ height=”600″}JoomLancers – Freelance Marketplace for Opensource Development{/japopup}</li>
</ul>Backend Settings for Interview Video as in demo.

13.Social Network
Module Position : mega
Module Suffix : NOT USED<ul class=”social-network”>
<li><a href=”#”><img src=”images/stories/demo/icons/rss.png” border=”0″ alt=”RSS” /></a></li>
<li><a href=”#”><img src=”images/stories/demo/icons/facebook.png” border=”0″ alt=”RSS” /></a></li>
<li><a href=”#”><img src=”images/stories/demo/icons/twitter.png” border=”0″ alt=”Twitter” /></a></li>
<li><a href=”#”><img src=”images/stories/demo/icons/linkedin.png” border=”0″ alt=”Linkedin” /></a></li>
<li><a href=”#”><img src=”images/stories/demo/icons/blogger.png” border=”0″ alt=”Blogger” /></a></li>
<li><a href=”#”><img src=”images/stories/demo/icons/flickr.png” border=”0″ alt=”Flicker” /></a></li>
<li><a href=”#”><img src=”images/stories/demo/icons/lastfm.png” border=”0″ alt=”Lastfm” /></a></li>
</ul>Backend Settings for Social Network as in demo.

14.Newsletter
Module Position : mega
Module Suffix : NOT USED<div class=”subscribe-wrap clearfix”>
<div class=”inner”>
<h3>Get Subscribe now</h3>
<div class=”register-form”><input class=”inputtext” type=”text” /> <input class=”button” type=”submit” value=”Subscribe” /></div>
<small>Eros et justo enim interdum sollicitudin tellus id ut.</small>
<ul class=”ja-social-list clearfix”>
<li class=”icon1 first”><a href=”#” title=”icon1″><span>icon1</span></a></li>
<li class=”icon2″><a href=”#” title=”icon2″><span>icon2</span></a></li>
<li class=”icon3″><a href=”#” title=”icon3″><span>icon3</span></a></li>
<li class=”icon4″><a href=”#” title=”icon4″><span>icon4</span></a></li>
<li class=”icon5″><a href=”#” title=”icon5″><span>icon5</span></a></li>
<li class=”icon6″><a href=”#” title=”icon6″><span>icon6</span></a></li>
<li class=”icon7 last”><a href=”#” title=”icon7″><span>icon7</span></a></li>
</ul>
</div>
</div>Backend Settings for Newsletter as in demo.

15.Adv-mega
Module Position : mega-adv1
Module Suffix : NOT USED<div class=”advs-title”><span>Advertisement</span></div>
<div style=”margin-left: -5px;”><img src=”images/stories/demo/other/adv-mega.jpg” border=”0″ alt=”Harry potter” /></div>Backend Settings for Adv-mega as in demo.

16.Adv-mega2
Module Position : mega3
Module Suffix : NOT USED<div style=”margin-top: 15px !important;”><img src=”images/stories/demo/other/adv-mega2.jpg” border=”0″ alt=”Great template for Big Magazine” /></div>
Backend Settings for Adv-mega2 as in demo.

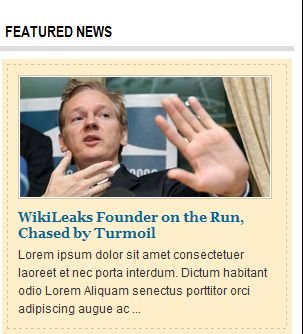
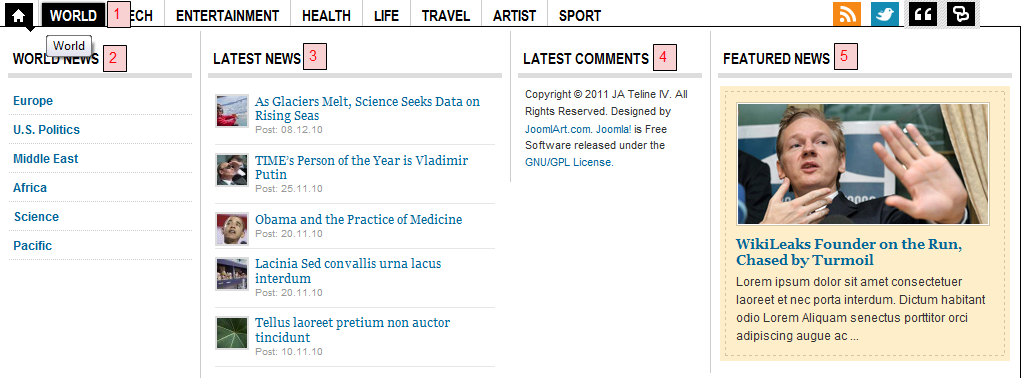
17.Featured news
Module Position : mega6
Module Suffix : NOT USED<div class=”ja-typo-feature-news clearfix”>
<div class=”inner”><img src=”images/stories/demo/other/julian-assange.jpg” border=”0″ alt=”Julian Assange” />
<h2><a href=”#” title=”Sample link”>WikiLeaks Founder on the Run, Chased by Turmoil</a></h2>
<p>Lorem ipsum dolor sit amet consectetuer laoreet et nec porta interdum. Dictum habitant odio Lorem Aliquam senectus porttitor orci adipiscing augue ac …</p>
</div>
</div>Backend Settings for Featured news as in demo.

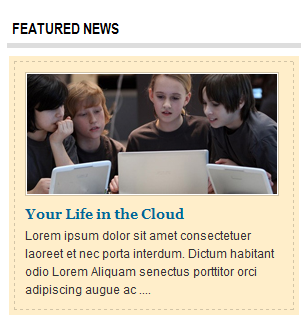
18.Technology Featured news
Module Position : mega6
Module Suffix : NOT USED<div class=”ja-typo-feature-news clearfix”>
<div class=”inner”><img src=”images/stories/demo/other/your_life_in_the_cloud.jpg” border=”0″ alt=”Your Life in the Cloud” />
<h2><a href=”#” title=”Sample link”>Your Life in the Cloud</a></h2>
<p>Lorem ipsum dolor sit amet consectetuer laoreet et nec porta interdum. Dictum habitant odio Lorem Aliquam senectus porttitor orci adipiscing augue ac ….</p>
</div>
</div>Backend Settings for Technology Featured news as in demo.

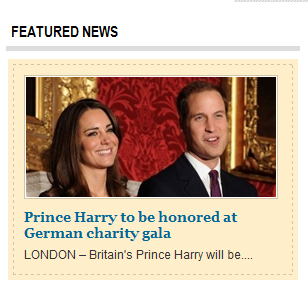
19.Entertainment Featured news
Module Position : mega6
Module Suffix : NOT USED<div class=”ja-typo-feature-news clearfix”>
<div class=”inner”><img src=”images/stories/demo/other/prince_harry.jpg” border=”0″ alt=”Prince Harry to be honored at German charity gala” />
<h2><a href=”#” title=”Sample link”>Prince Harry to be honored at German charity gala</a></h2>
<p>LONDON – Britain’s Prince Harry will be….</p>
</div>
</div>Backend Settings for Entertainment Featured news as in demo.

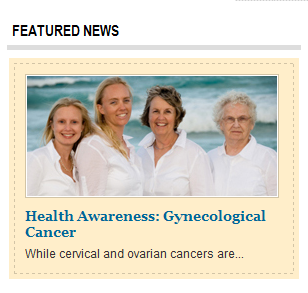
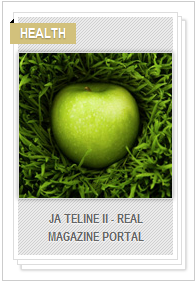
20.Health Featured news
Module Position : mega6
Module Suffix : NOT USED<div class=”ja-typo-feature-news clearfix”>
<div class=”inner”><img src=”images/stories/demo/other/health_awareness.jpg” border=”0″ alt=”Health Awareness: Gynecological Cancer” />
<h2><a href=”#” title=”Sample link”>Health Awareness: Gynecological Cancer</a></h2>
<p>While cervical and ovarian cancers are…</p>
</div>
</div>Backend Settings for Health Featured news as in demo.

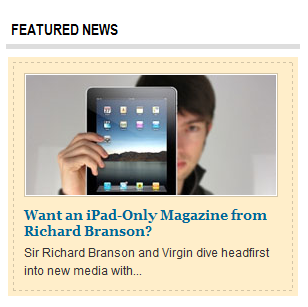
21.Life and Style Featured news
Module Position : mega6
Module Suffix : NOT USED<div class=”ja-typo-feature-news clearfix”>
<div class=”inner”><img src=”images/stories/demo/other/ipad_only_magazine.jpg” border=”0″ alt=”Want an iPad-Only Magazine from Richard Branson?” />
<h2><a href=”#” title=”Sample link”>Want an iPad-Only Magazine from Richard Branson?</a></h2>
<p>Sir Richard Branson and Virgin dive headfirst into new media with…</p>
</div>
</div>Backend Settings for Life and Style Featured news as in demo.

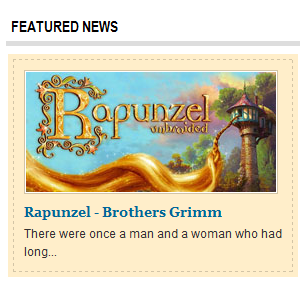
22.Artist Featured news
Module Position : mega6
Module Suffix : NOT USED<div class=”ja-typo-feature-news clearfix”>
<div class=”inner”><img src=”images/stories/demo/other/rapunzel.jpg” border=”0″ alt=”Julian Assange” />
<h2><a href=”#” title=”Sample link”>Rapunzel – Brothers Grimm</a></h2>
<p>There were once a man and a woman who had long…</p>
</div>
</div>Backend Settings for Artist Featured news as in demo.

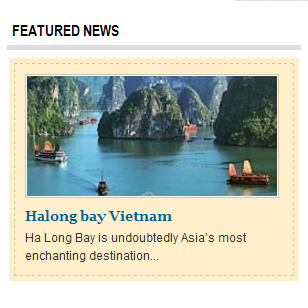
23.Travel Featured news
Module Position : mega6
Module Suffix : NOT USED<div class=”ja-typo-feature-news clearfix”>
<div class=”inner”><img src=”images/stories/demo/other/halong_bay.jpg” border=”0″ alt=”Halong bay Vietnam” />
<h2><a href=”#” title=”Sample link”>Halong bay Vietnam</a></h2>
<p>Ha Long Bay is undoubtedly Asia’s most enchanting destination…</p>
</div>
</div>Backend Settings for Travel Featured news as in demo.

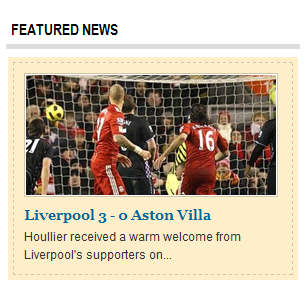
24.Sport Featured news
Module Position : mega6
Module Suffix : NOT USED<div class=”ja-typo-feature-news clearfix”>
<div class=”inner”><img src=”images/stories/demo/other/liverpool.jpg” border=”0″ alt=”Liverpool 3 – 0 Aston Villa” />
<h2><a href=”#” title=”Sample link”>Liverpool 3 – 0 Aston Villa </a></h2>
<p>Houllier received a warm welcome from Liverpool’s supporters on…</p>
</div>
</div>Backend Settings for Sport Featured news as in demo.

25.Tech banner
Module Position : right
Module Suffix : NOT USED<p><img src=”images/stories/demo/other/imgad-2.jpg” border=”0″ alt=”iPhone 3GS” /></p>
Backend Settings for Tech banner as in demo.

26.Our partners
Module Position : sl1-r
Module Suffix : NOT USED<p><img src=”images/stories/demo/other/partners.gif” border=”0″ alt=”Our partners” /></p>
Backend Settings for Our partners as in demo.

27.Subscribe
Module Position : sl1-r
Module Suffix : NOT USED<div style=”text-align: center; margin-bottom: -8px;”><img src=”images/stories/demo/site-launch.jpg” border=”0″ alt=”Site Launch” /></div>
Backend Settings for Subscribe as in demo.

28.Entertainment
Module Position : user10
Module Suffix : NOT USED<div class=”class-box-wrap1 class-box-style6″>
<div class=”class-box-wrap2″>
<div class=”class-box”>
<div class=”class-box-inner”>
<div class=”title”>
<h3>Entertainment »</h3>
</div>
<div class=”image”><img src=”images/stories/demo/other/movie.jpg” border=”0″ alt=”Avatar” /></div>
<span>JA Teline V comming soon :))</span></div>
</div>
</div>
</div>Backend Settings for Entertainment as in demo.

29.JoomlArt’s Site Map
Module Position : user11
Module Suffix : NOT USED<div id=”ja-sitemap” class=”sitemap-row cols-4 clearfix”>
<div class=”item column1″>
<div class=”item-inner clearfix”>
<h4><span>Joomla!</span></h4>
<ul>
<li><a class=”sm-item sm-info” href=”http://www.joomlart.com/joomla/templates-club” title=”Joomla Template Club Info”>Club Info</a></li>
<li><a class=”sm-item sm-showcase” href=”http://www.joomlart.com/joomla/templates/showcase” title=”Joomla Template Showcase”>Showcase</a></li>
<li><a class=”sm-item sm-demo” href=”http://www.joomlart.com/demo/#joomla” target=”_blank” title=”Joomla Templates Demo”>Demo</a></li>
<li><a class=”sm-downloads” href=”http://www.joomlart.com/forums/downloads.php” title=”Download Area”>Downloads</a></li>
</ul>
<h4><span>J! Extension</span></h4>
<ul>
<li><a class=”sm-item sm-info” href=”http://www.joomlart.com/joomla/extensions-club” title=”Club Info”>Club Info</a></li>
<li><a class=”sm-item sm-showcase” href=”http://www.joomlart.com/joomla/extensions-club#featured_extensions” title=”Joomla Extensions”>Extensions</a></li>
<li><a class=”sm-item sm-showcase” href=”http://demo.joomlart.com/extensions15″ target=”_blank” title=”Joomla Extensions”>Demo</a></li>
</ul>
</div>
</div>
<div class=”item column2″>
<div class=”item-inner clearfix”>
<h4><span>Drupal</span></h4>
<ul>
<li><a class=”sm-item sm-info” href=”http://www.joomlart.com/drupal/themes-club” title=”Club Info”>Club Info</a></li>
<li><a class=”sm-item sm-showcase” href=”http://www.joomlart.com/drupal/themes/showcase” title=”Drupal Theme Showcase”>Showcase</a></li>
<li><a class=”sm-item sm-demo” href=”http://www.joomlart.com/demo/#drupal” title=”Demo”>Demo</a></li>
<li><a class=”sm-downloads” href=”http://www.joomlart.com/forums/downloads.php” title=”Downloads”>Downloads</a></li>
</ul>
<h4><span>J! Enterprise</span></h4>
<ul>
<li><a class=”sm-item sm-info” href=”http://jobboard.joomlart.com” target=”_blank” title=”JobBoard Extension for Joomla”>JA JobBoard</a></li>
<li><a class=”sm-item sm-showcase” href=”http://javoice.joomlart.com” target=”_blank” title=”JA Voice Extension for Joomla!”>JA Voice</a></li>
<li><a class=”sm-item sm-showcase” href=”http://www.joomlart.com/forums/forum/ja-joomla-enterprise-extensions-solutions/” target=”_blank” title=”Forums for Enterprise Extensions”>Forums</a></li>
</ul>
</div>
</div>
<div class=”item column3″>
<div class=”item-inner clearfix”>
<h4><span>Magento</span></h4>
<ul>
<li><a class=”sm-item sm-info” href=”http://www.joomlart.com/magento/themes-club” title=”Club Info”>Club Info</a></li>
<li><a class=”sm-item sm-showcase” href=”http://www.joomlart.com/magento/themes/showcase” title=”Showcase”>Showcase</a></li>
<li><a class=”sm-item sm-demo” href=”http://www.joomlart.com/demo/#magento” title=”Demo”>Demo</a></li>
<li><a class=”sm-downloads” href=”http://www.joomlart.com/forums/downloads.php” title=”Downloads”>Downloads</a></li>
</ul>
<h4><span>T3 Framework</span></h4>
<ul>
<li><a class=”sm-item sm-showcase” href=”http://www.joomlart.com/joomla/t3-framework-and-ja-purity-templates” target=”_blank” title=”T3 Framework Info”>Info</a></li>
<li><a class=”sm-item sm-info” href=”http://www.joomlart.com/demo/#templates.joomlart.com/ja_purity_ii” target=”_blank” title=”JA Purity II and T3 Framework”>Demo</a></li>
<li><a class=”sm-item sm-showcase” href=”http://wiki.joomlart.com/wiki/JA_Template_Framework/Overview” target=”_blank” title=”T3 Framework Documentation”>Documentation</a></li>
</ul>
</div>
</div>
<div class=”item column4″>
<div class=”item-inner clearfix”>
<h4><span>Resources</span></h4>
<ul>
<li><a class=”sm-wiki” href=”http://wiki.joomlart.com/wiki/Main_Page” target=”_blank” title=”JoomlArt Wiki”>JA Wiki</a></li>
<li><a class=”sm-item sm-showcase” href=”http://update.joomlart.com” target=”_blank” title=”Product updates and Versions”>Updates</a></li>
<li><a class=”sm-item sm-docs” href=”http://pm.joomlart.com” target=”_blank” title=”Submit Bugs”>Bug Reports</a></li>
<li><a class=”sm-wiki” href=”#” title=”promotions and Discounts”>Promotions</a></li>
</ul>
<h4><span>Getting help?</span></h4>
<ul>
<li><a class=”sm-item sm-showcase” href=”http://www.joomlart.com/member/contact.php” title=”Contact Us”>Contact Us</a></li>
<li><a class=”sm-item sm-showcase” href=”http://www.joomlart.com/forums” title=”Ask in forum”>Ask in forum</a></li>
<li><a class=”sm-item sm-showcase” href=”http://support.joomlart.com/index.php?_m=tickets&_a=submit” title=”Submit a ticket”>Submit a ticket</a></li>
</ul>
</div>
</div>
</div>Backend Settings for JoomlArt’s Site Map as in demo.

30.Book reviews
Module Position : user12
Module Suffix : -default badge-pick<h4><a href=”#” title=”HTML 5 for Web Designers – Book Review”>HTML 5 for Web Designers</a></h4>
<p><img src=”images/stories/demo/other/book-review.png” border=”0″ alt=”Book Review” title=”Book Review” style=”position: absolute; right: 12px; bottom: 0pt;” /></p>
<p style=”padding-right: 110px;”>HTML5 is the longest HTML specification ever written.</p>
<p style=”padding-right: 110px;”>In this brilliant and entertaining user’s guide, Jeremy Keith cuts to the chase, with crisp, clear, practical examples, and his patented twinkle and charm.</p>Backend Settings for Book reviews as in demo.

31.Music
Module Position : user6
Module Suffix : NOT USED<div class=”class-box-wrap1 class-box-style1″>
<div class=”class-box-wrap2″>
<div class=”class-box”>
<div class=”class-box-inner”>
<div class=”title”>
<h3>Music</h3>
</div>
<div class=”image”><img src=”images/stories/demo/other/teline-1.jpg” border=”0″ alt=”JA Teline IV” /></div>
<span>Grid-based Joomla! News portal approach</span></div>
</div>
</div>
</div>Backend Settings for Music as in demo.

32.JA Teline ii
Module Position : user7
Module Suffix : NOT USED<div class=”class-box-wrap1 class-box-style1″>
<div class=”class-box-wrap2″>
<div class=”class-box”>
<div class=”class-box-inner”>
<div class=”title”>
<h3>Music</h3>
</div>
<div class=”image”><img src=”images/stories/demo/other/teline-1.jpg” border=”0″ alt=”JA Teline IV” /></div>
<span>Grid-based Joomla! News portal approach</span></div>
</div>
</div>
</div>Backend Settings for JA Teline ii as in demo.

33.JA Teline iii
Module Position : user8
Module Suffix : NOT USED<div class=”class-box-wrap1 class-box-style3″>
<div class=”class-box-wrap2″>
<div class=”class-box”>
<div class=”class-box-inner”>
<div class=”title”>
<h3>Education</h3>
</div>
<div class=”image”><img src=”images/stories/demo/other/teline-3.jpg” border=”0″ alt=”JA Teline IV” /></div>
<span>10 things you must know about JA Teline III</span></div>
</div>
</div>
</div>Backend Settings for JA Teline iii as in demo.

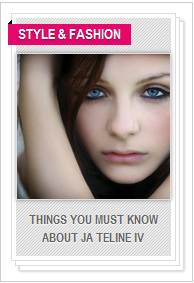
34.JA Teline IV
Module Position : user9
Module Suffix : NOT USED<div class=”class-box-wrap1 class-box-style4″>
<div class=”class-box-wrap2″>
<div class=”class-box”>
<div class=”class-box-inner”>
<div class=”title”>
<h3>Style & Fashion</h3>
</div>
<div class=”image”><img src=”images/stories/demo/other/teline-4.jpg” border=”0″ alt=”JA Teline IV” /></div>
<span>Things you must know about JA Teline IV</span></div>
</div>
</div>
</div>Backend Settings for JA Teline IV as in demo.

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 9, 2011 at 3:08 am #3804235. K2 Configurations
JA Teline IV for J15 supports K2 component.
K2 is the popular powerful Content Construction Kit component for Joomla! developed by JoomlaWorks.
This instruction is a reference for developers using manual installation, a guide on how to setup K2 Component like the demo site and the quick-start package.
Please refer to the official documentation on how to install and setup K2
There are four modules of K2 component have been used in JA Business. Below are the intructions in configuring them
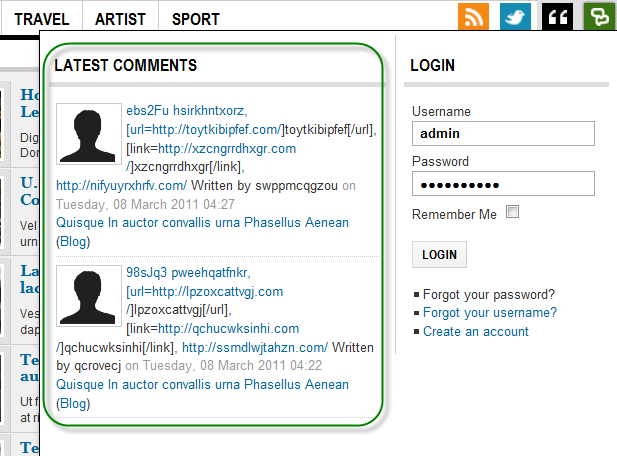
In our demo, we have two K2 Comment modules, named them as: Latest comments and K2 Comments
5.2 mod_k2_comment
Position and suffix code
Module position: mega
Module suffix: _megaBackend screen shot: Link
Frontend display

5.2 mod_k2_login
Position and suffix code
Module position: right
Module suffix: NOT USEDBackend screen shot: Link
Frontend display

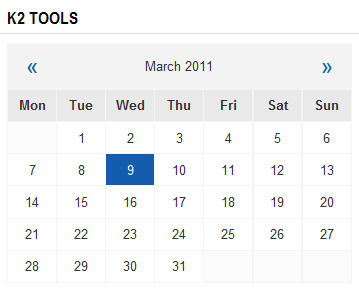
5.3 mod_k2_tools
5.3.1 K2 Tools
Position and suffix code
Module position: col-mass-bot
Module suffix: NOT USEDBackend screenshot: Link
Frontend display.

5.3.2 Blog Archive
Position and suffix code
Module position: right2
Module suffix: NOT USEDBackend screenshot: Link
Frontend display.

5.4 mod_k2_user
Module position: col-mass-bot
Module suffix: NOT USEDBackend screenshot: Link
Frontend display.

Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
March 9, 2011 at 3:08 am #3804246. Mega Menu
JA Teline IV Demo site uses Mega Menu. Follow the guide below to create dropdown menu.
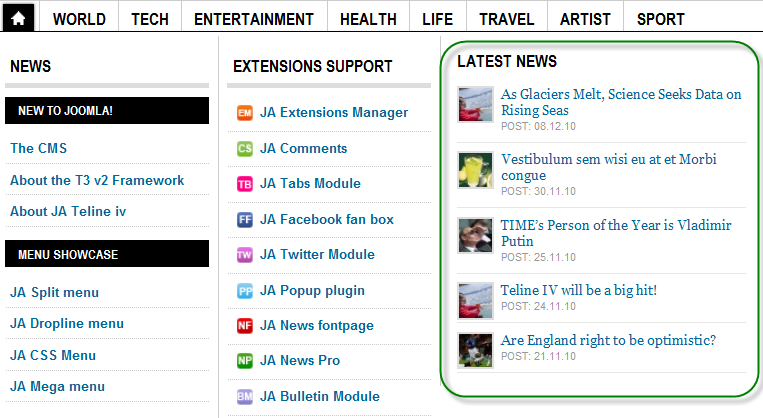
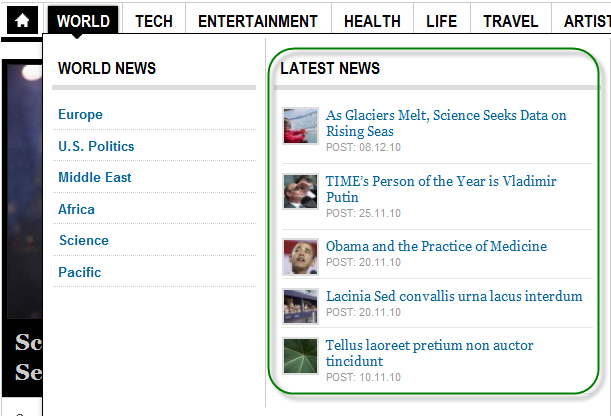
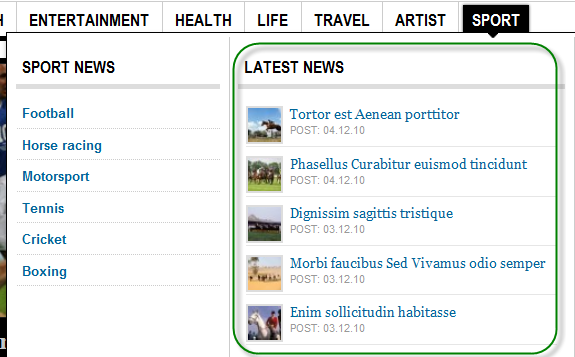
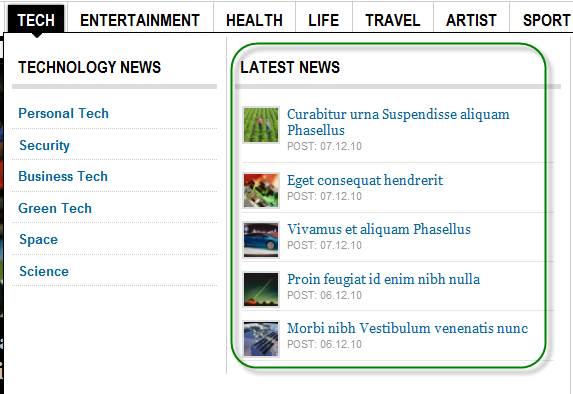
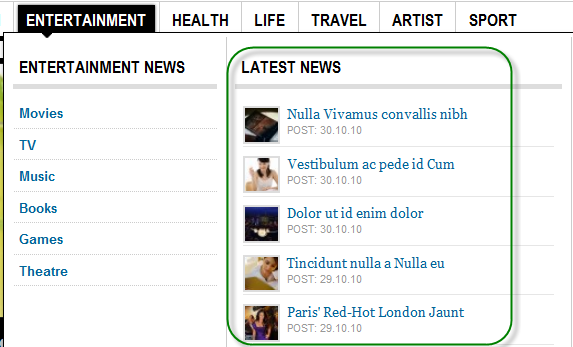
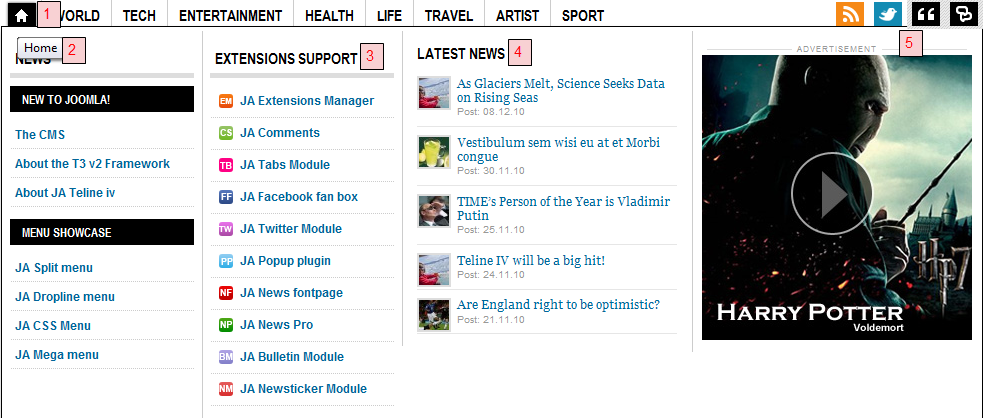
Frontend Appearance :

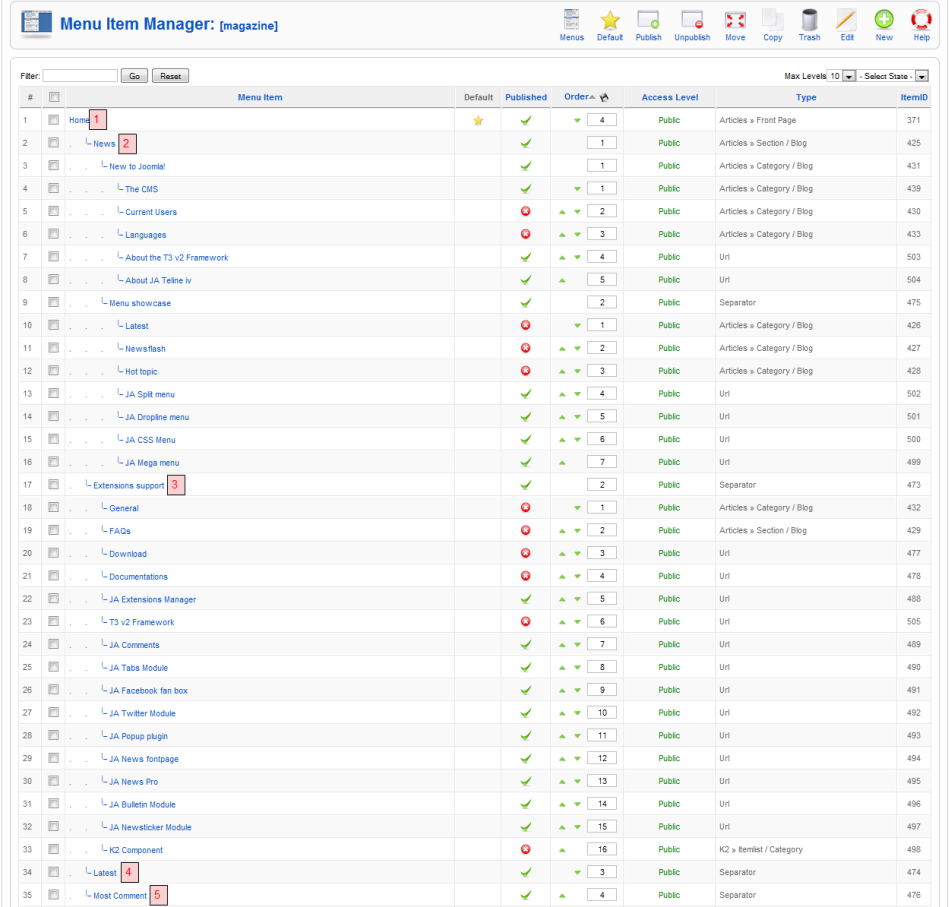
Backend Settings :1. Main Menu Items (parent & child)

- Item 1 – Home – Menu Backend Settings
- Item 2 – News – Menu Backend Settings
- Item 3 – Extensions support – Menu Backend Settings
- Item 4 – Latest – Menu Backend Settings
- Item 5 – Most Comment – Menu Backend Settings
Frontend Appearance :

Backend Settings :1. Main Menu Items (parent & child)

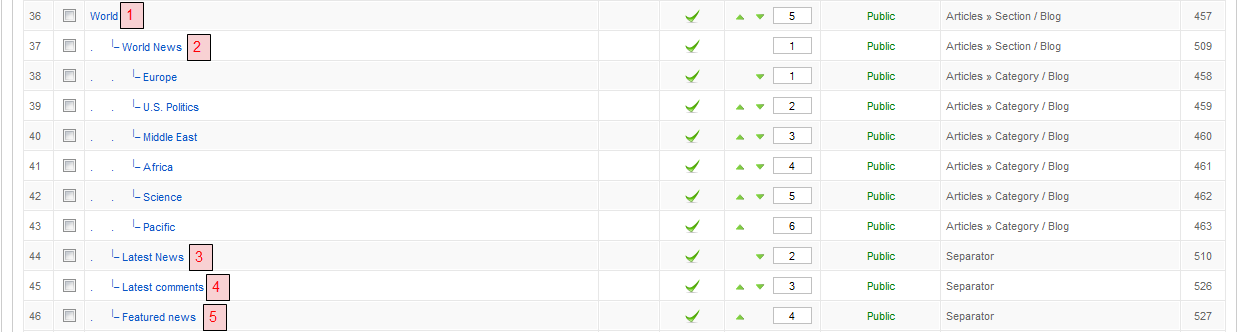
- Item 1 – World – Menu Backend Settings
- Item 2 – World News – Menu Backend Settings
- Item 3 – Latest News – Menu Backend Settings
- Item 4 – Latest comments – Menu Backend Settings
- Item 5 – Featured news – Menu Backend Settings
One can find more details on How to Use JA Menu in the Wiki Section.
1 user says Thank You to Hung Dinh for this useful post
Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 9:19 am #384579Installing and Configuring K2
1. Installing K2
If you are new to this Joomla! component, please read this guide.
2. Configuring K2 component2.1 Global Configuration: Click Parameter button on the right
Backend settings2.2 Category Configuration
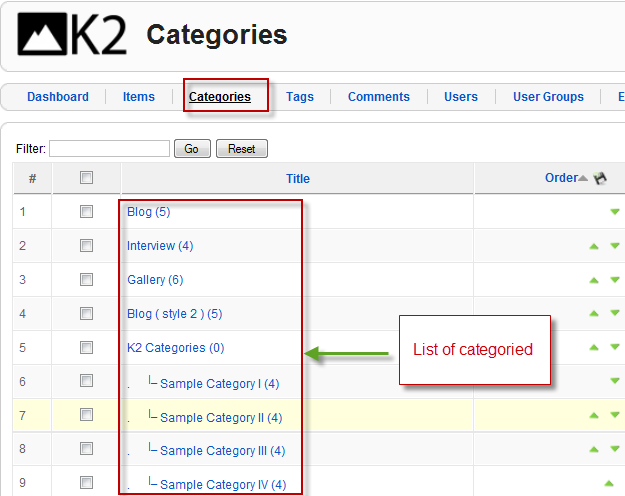
As you can see on our Demo, there are different styles for each page: Blog uses teline_iv_blog template while Interviewuse teline_iv_interview.To build your website like our demo, navigate to Administrator >> Component >> K2 >> Categories

2.2.1 Blog Category
2.2.2 Interview Category
2.3 Article Configuration
We use some special tags to set the image border in our K2 articles, for example:
Blog

If you want to have a image border like in the articles in Blog page, please add this code below into your article:
<img class=”caption” src=”your image source” border=”0″ alt=”your image alt” title=”yout image title” />
Example
<img class=”caption” src=”images/stories/demo/blog/blog-2.jpg” border=”0″ alt=”Sample image” title=”Sample image” />Hung Dinh Friend
Hung Dinh
- Join date:
- September 2014
- Posts:
- 4408
- Downloads:
- 11
- Uploads:
- 189
- Thanks:
- 309
- Thanked:
- 3310 times in 3 posts
April 2, 2011 at 9:21 am #384581The above userguide should help one in replicating the Demo site settings for the template and extension on their website.
Recommended:
If you are new or confused, we recommend installing Quickstart on your localhost and use it as reference for configuration. This is the best way to work with any template.
Links to all the resources are provided above, you should carefully read them to take the maximum advantage of our products.Support :
Please raise your support queries in the forum and make sure you follow the support guidelines. We spend more time in getting the information from user in case the support guidelines are not followed.
If you have any questions regarding this userguide, please post a question in the forum. This thread is locked.
-
AuthorPosts
This topic contains 8 replies, has 1 voice, and was last updated by Hung Dinh 13 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum

