-
AuthorPosts
-
pixelperfect Friend
pixelperfect
- Join date:
- May 2011
- Posts:
- 55
- Downloads:
- 7
- Uploads:
- 11
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
August 18, 2014 at 8:53 pm #200622Hi there,
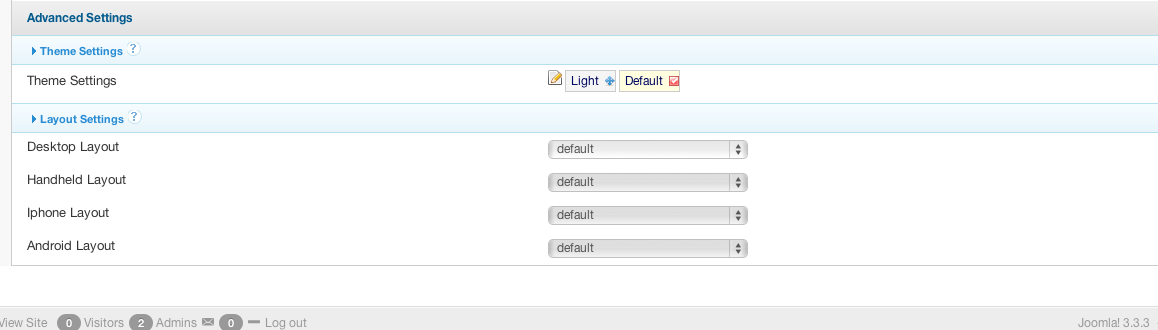
I have read the other 3 or 4 posts about this topic, but none of them worked for me. I am using Mixmaz and it is responsive on all devices EXCEPT iphones.I have all the layout setting on “default”.
When I switched the iPhone layout to the iphone setting the responsive design halfway works, but there is no navigation and the formatting is wrong.
Please help!
Thank you in advance for your support.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 19, 2014 at 8:47 am #546507JA Mixmaz template on your site is using T3v2 framework old version and it could not support responsive layout, it only supports device layout: Iphone, Android, Handheld and Desktop layout but it limit supports all new devices
About the problem in iPhone device, I just fixed it directly on your site.
Open templates/ja_mixmaz/blocks/head.php file, find and remove it
<?php if (T3Common::mobile_device_detect()=='iphone'):?>
<meta name="apple-touch-fullscreen" content="YES" />
<?php endif;?><?php if (T3Common::mobile_device_detect()):?>
<meta name="HandheldFriendly" content="true" />
<?php endif;?>
Let me know if it helps
1 user says Thank You to Ninja Lead for this useful post
pixelperfect Friend
pixelperfect
- Join date:
- May 2011
- Posts:
- 55
- Downloads:
- 7
- Uploads:
- 11
- Thanks:
- 10
- Thanked:
- 1 times in 1 posts
August 19, 2014 at 2:42 pm #546541Thanks, that appears to mostly work. There is a strange search box that shows up only on the iPhone. How could I remove that?
Thank you so much for helping so quickly. It is great to get such a quick response.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
August 20, 2014 at 6:39 am #546643With my solution below will help you to disable search form in mobile layout of JA Mixmaz template
Open templates/ja_mixmaz/css/layout-mobile-port.css file
Change
/* Search ---*/
#ja-search {
background: #0e0e0e ;
border: none;
float: right;
height: 43px;
padding: 0;
position: relative;
right: 0;
top: 0;
}To
/* Search ---*/
#ja-search {
background: #0e0e0e ;
border: none;
float: right;
height: 43px;
padding: 0;
position: relative;
right: 0;
top: 0;
display: none;
}Once done, don’t forget to clear cache from admin area
-
AuthorPosts
This topic contains 4 replies, has 2 voices, and was last updated by ![]() Ninja Lead 10 years, 5 months ago.
Ninja Lead 10 years, 5 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum