Viewing 4 posts - 1 through 4 (of 4 total)
-
AuthorPosts
-
 guap
Friend
guap
Friend
guap
- Join date:
- March 2008
- Posts:
- 408
- Downloads:
- 16
- Uploads:
- 109
- Thanks:
- 99
- Thanked:
- 8 times in 2 posts
February 14, 2016 at 8:49 pm #882885 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 15, 2016 at 2:00 am #883088Hi
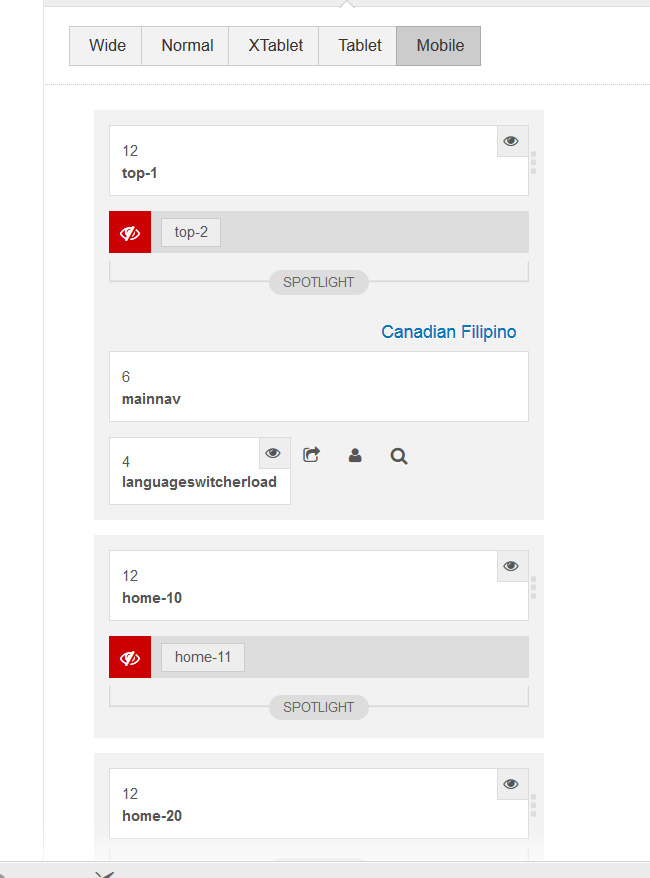
The position were hidden in small view . Try this code in custom.css.top-header { display: block!important; }Your site is offline could make it online so i can check the issue or add your site super user details in first tread for Mods/Staff.
 guap
Friend
guap
Friend
guap
- Join date:
- March 2008
- Posts:
- 408
- Downloads:
- 16
- Uploads:
- 109
- Thanks:
- 99
- Thanked:
- 8 times in 2 posts
February 15, 2016 at 4:19 pm #883668This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
February 15, 2016 at 4:44 pm #883690Hi it happed becuase the header height is become height after too much content in the header .
For single article add below code in custom.css to create padding between header and mainbody@media (max-width: 767px) { .t3-mainbody { padding-top: 200px!important; } }and for homepage add this code
@media (max-width: 767px) { .t3-sl { padding-top: 100px!important; } }Adjust the value of padding as per needs .
1 user says Thank You to Pankaj Sharma for this useful post
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 3 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 9 months ago.
Pankaj Sharma 8 years, 9 months ago.We moved to new unified forum. Please post all new support queries in our New Forum