Viewing 6 posts - 1 through 6 (of 6 total)
-
AuthorPosts
-
 guap
Friend
guap
Friend
guap
- Join date:
- March 2008
- Posts:
- 408
- Downloads:
- 16
- Uploads:
- 109
- Thanks:
- 99
- Thanked:
- 8 times in 2 posts
July 30, 2017 at 6:36 am #1052427 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
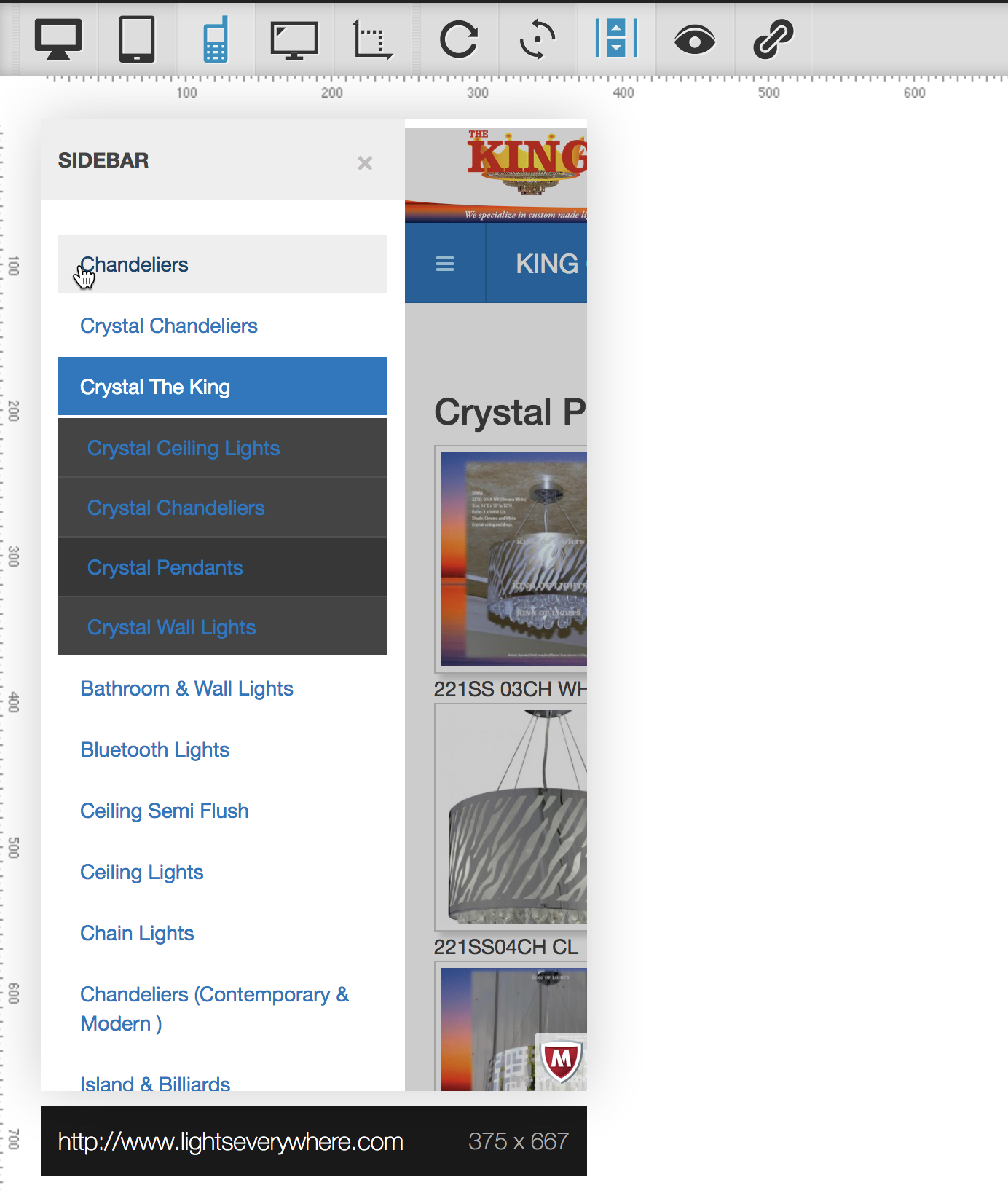
July 31, 2017 at 2:51 am #1052537Hello
You can change the colour. For this share your working site url here, so i can check it and suggest you some changes for your site.
Regards guap
Friend
guap
Friend
guap
- Join date:
- March 2008
- Posts:
- 408
- Downloads:
- 16
- Uploads:
- 109
- Thanks:
- 99
- Thanked:
- 8 times in 2 posts
July 31, 2017 at 11:56 pm #1052851This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 1, 2017 at 2:26 am #1052892Hi
Add below code in custom.css file.t3-off-canvas .t3-off-canvas-body .dropdown-menu { background-color: #fff; }save and check.
Regards
 guap
Friend
guap
Friend
guap
- Join date:
- March 2008
- Posts:
- 408
- Downloads:
- 16
- Uploads:
- 109
- Thanks:
- 99
- Thanked:
- 8 times in 2 posts
August 1, 2017 at 7:56 am #1052945This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 1, 2017 at 8:18 am #1052955Hi
use this code in the custom.css file to change the caret icon color.t3-off-canvas-body .nav .caret {border-top-color: #fff; border-bottom-color: #fff; }Regards
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 3 months ago.
Pankaj Sharma 7 years, 3 months ago.We moved to new unified forum. Please post all new support queries in our New Forum