-
AuthorPosts
-
January 17, 2011 at 11:01 pm #158910
page one
i would like to have a unique picture as background only for the first page. the others should stay like they are.
what do i have to do? and where da i have to do the changes??
Thanks for your help
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 18, 2011 at 7:49 am #372369dear tuscanasori,
page 1 contains a module(namely “Home page” mod_custom in our demo) , and that module should have style class sticked with it, you can change the style in css files to get it a background image. For example, in our demo it is a custom module with the content:
<div class="page-wrap">
<h3 class="page-title">We heart crafting awesome<br /> <span class="orange">websites and interfaces</span></h3>
<p class="page-intro">Hey you :). Don’t just take our word for it, check out what we’ve done and learn more about us.</p>
<p style="text-align: center:"><img src="images/stories/demo/introduction.png" border="0" alt="Introduction" /></p>
</div>
we can see it has “page-wrap” class, then I will edit /templates/ja_cloris/css/template.css, and change
div.page-wrap {
min-height: 800px;
}
into this:
div.page-wrap {
min-height: 800px;
background: url(http://youlinktobgimg.com/img.jpg);
}another solution is to add a Module Class Suffix, then add a class moduletable_your_suffix to specify a bg img.
regards.
January 18, 2011 at 10:02 pm #372535Hy hungnd,
thank you very much for your quick reply. I´m really sorry, but I explaind it wrong on the first turn. Here is what i ment:
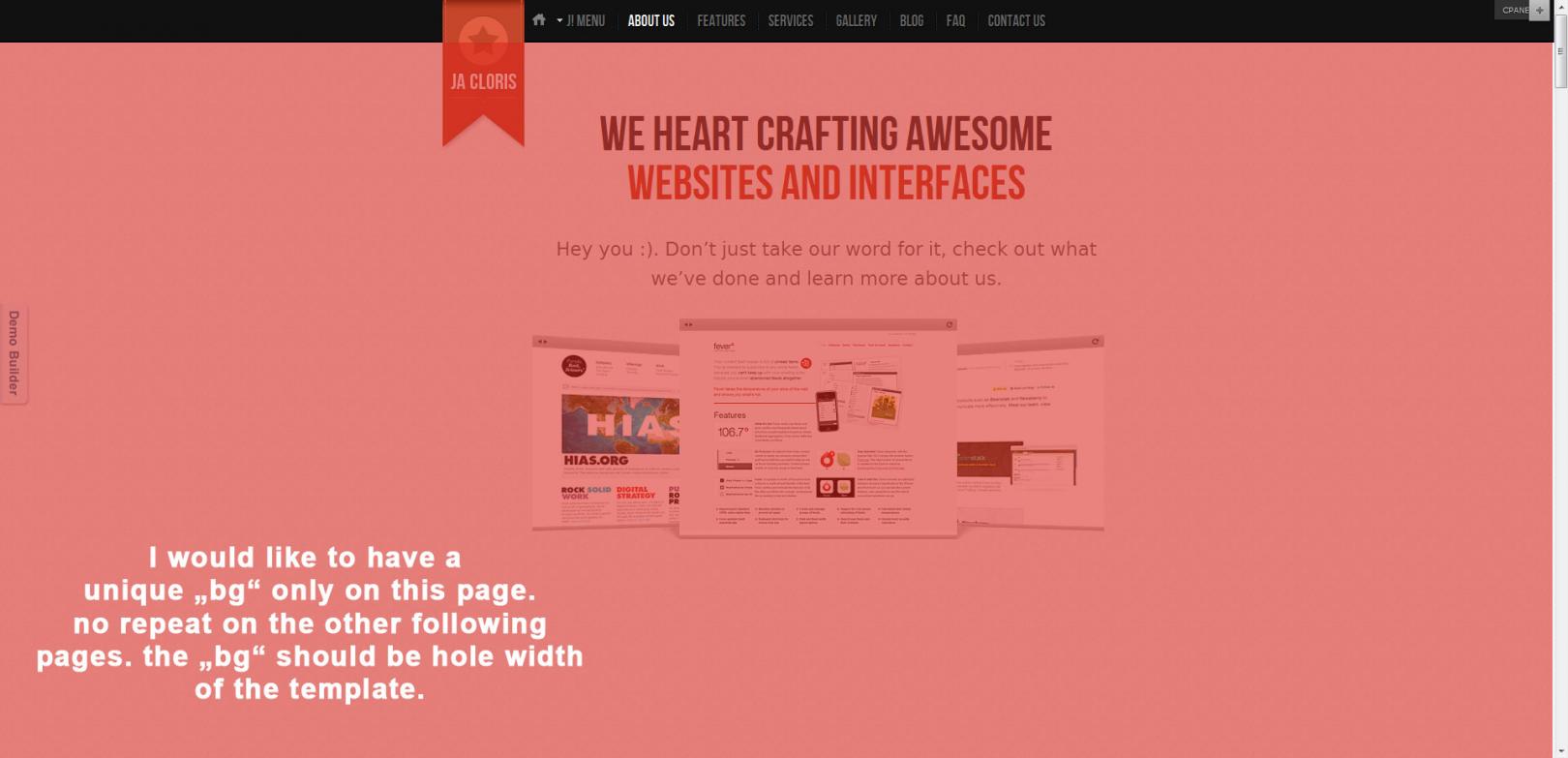
I would like to have a unique „bg“ only on this page “about us” (see attatchment). no repeat on the other following pages. the „bg“ should be hole width of the template.
Thanks again
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 19, 2011 at 2:47 am #372560dear,
then the most simple solution is, open template.css, add this rule:
#about-us {
background: url(yourimgurl.jpg);
}
dont forget to clear JAT3 cache.1 user says Thank You to Ninja Lead for this useful post
AuthorPostsViewing 4 posts - 1 through 4 (of 4 total)This topic contains 4 replies, has 2 voices, and was last updated by
 Ninja Lead 13 years, 12 months ago.
Ninja Lead 13 years, 12 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Page ONE – Unique Background Image
Viewing 4 posts - 1 through 4 (of 4 total)