-
AuthorPosts
-
February 22, 2017 at 9:48 am #1012816
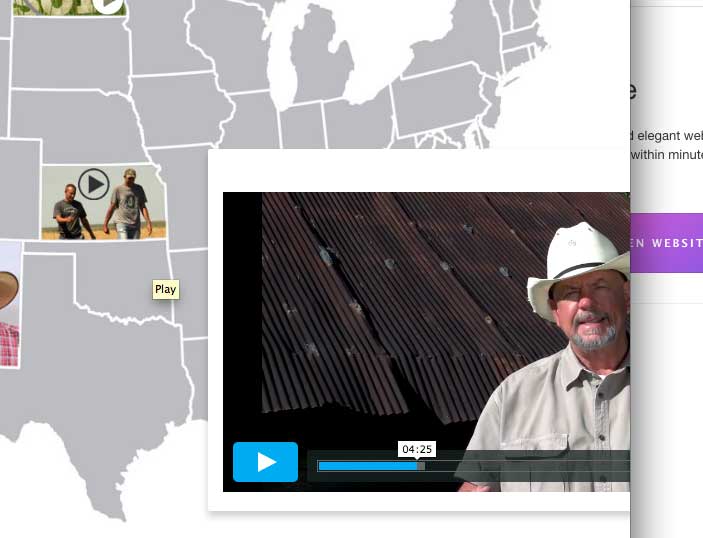
Having a problem on smaller screens: the video content in the popup is off screen. (as shown in the attached image). Try the Georgia state to see…
Is there a way to center ALL video popups on whatever screen? Maybe in a lightbox?
The url: http://soilcarboncowboys.com/
Thanks in advance
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 23, 2017 at 5:00 am #1013005Hi,
You can use this css rule:
@media (max-width: 480px) { .japopover.japopmedia.touchdv.light.popover { width: 100% !important; } }If you template supports place that holds the custom css file, pls put it there.
Regards
February 23, 2017 at 8:31 am #1013035I’m using YooTheme Pro template, and have tried putting the css in the space alloted (Settings > Custom code). Refreshed browser(s) etc – it doesn’t work.
I also have tried making a ‘child theme’ and putting the css rule in the custom.css file. Refresh browser(s), etc. and it doesn’t work.
Here’s the link in case it helps: http://soilcarboncowboys.com/
Thanx for looking into this… 😉Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 24, 2017 at 1:55 am #1013224February 24, 2017 at 2:28 am #1013233Thanks Saguaros….. yes, it works beautifully on mobile!!! It centers the video perfectly in a lightbox
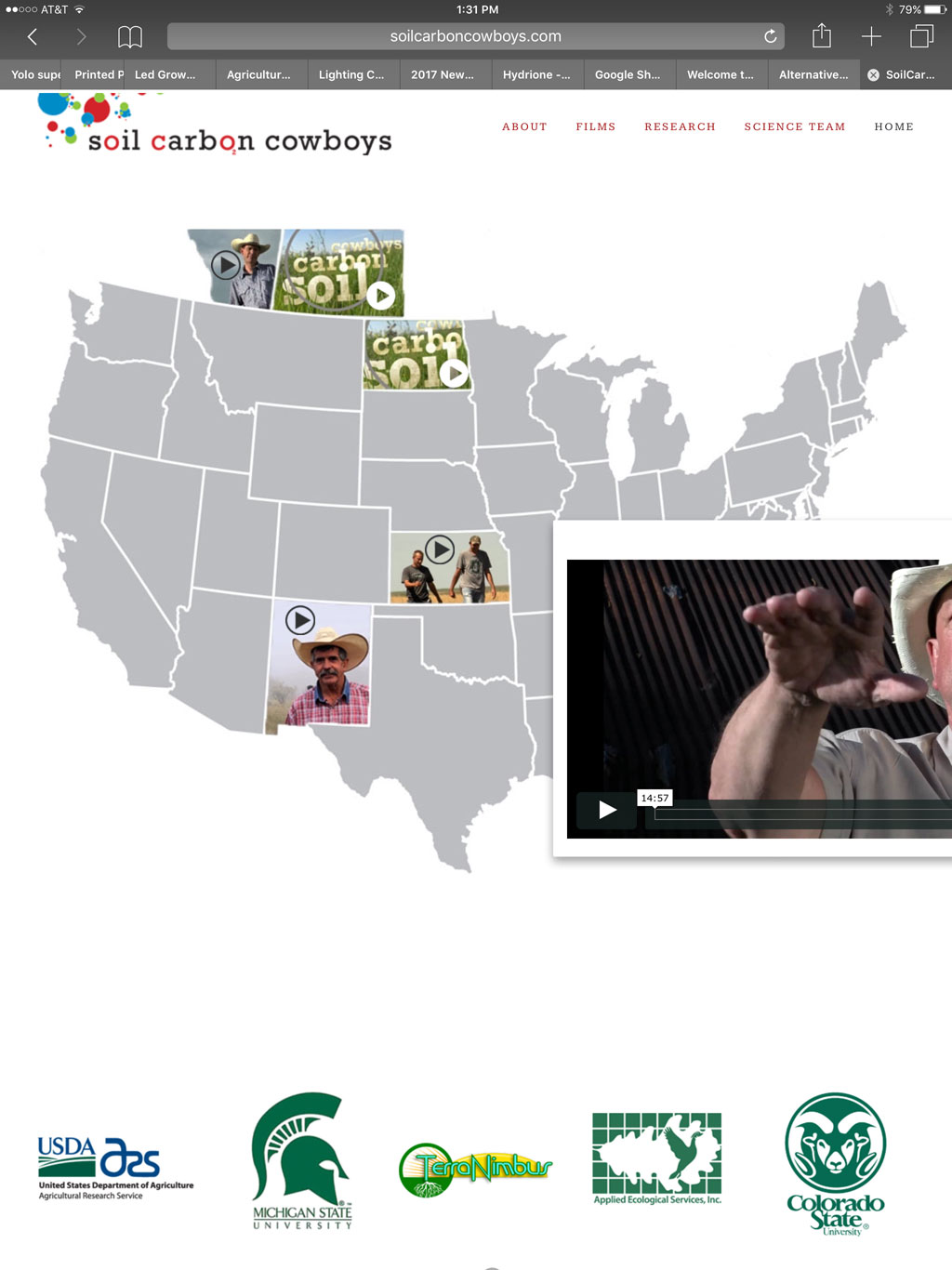
You Rock!!! .But what i meant by ‘smaller screens’ was on desktop ….
I also just checked tablet and it’s going off screen there too……
Check it and you’ll see what i mean…..
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 24, 2017 at 10:39 am #1013338Hi,
Could you attach some screen shots highlighting the issue in tablet?
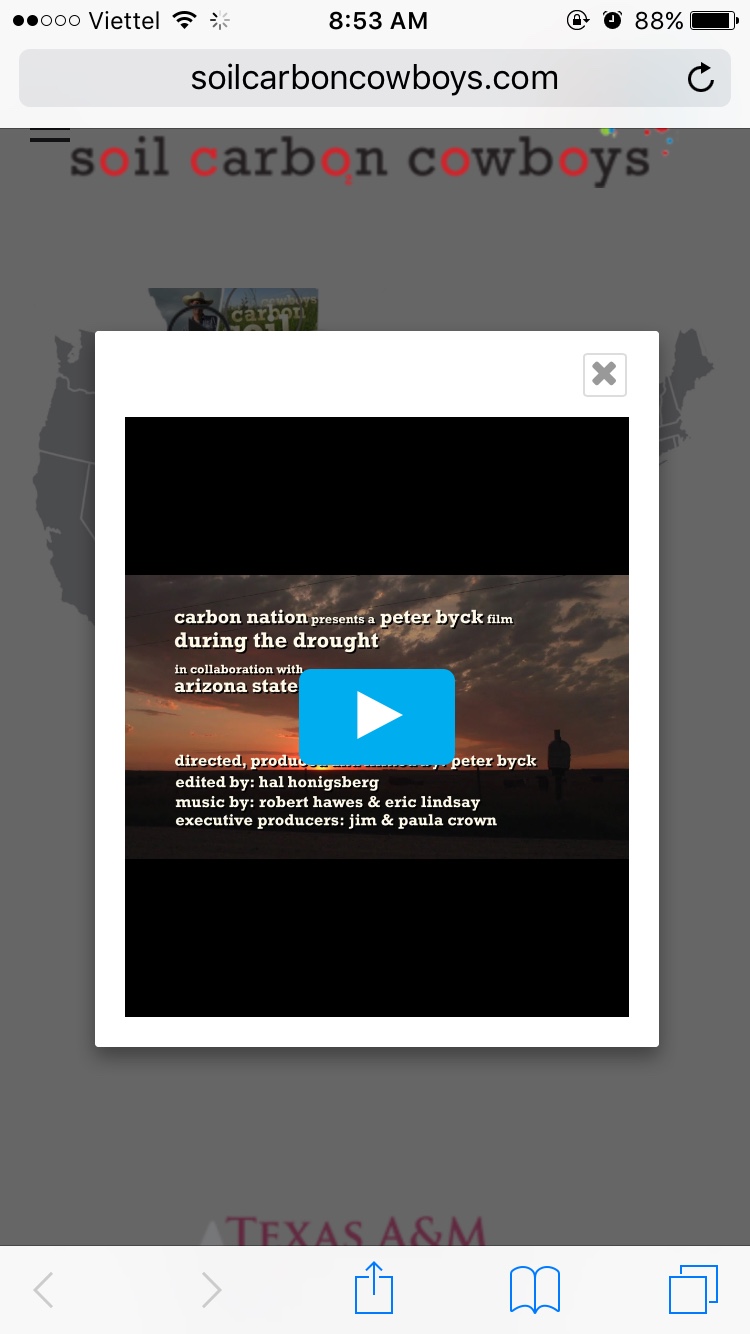
February 24, 2017 at 9:36 pm #1013437It’s the same as on the desktop when browser window is not wide enough. (see image above 😉
Here’s the screenshot on the iPad:
 Mo0nlight
Moderator
Mo0nlight
Moderator
Mo0nlight
- Join date:
- September 2014
- Posts:
- 707
- Downloads:
- 38
- Uploads:
- 107
- Thanked:
- 99 times in 97 posts
February 27, 2017 at 10:20 am #1013873Hi,
I’m checking this, give me a bit more time.
Regards
 Mo0nlight
Moderator
Mo0nlight
Moderator
Mo0nlight
- Join date:
- September 2014
- Posts:
- 707
- Downloads:
- 38
- Uploads:
- 107
- Thanked:
- 99 times in 97 posts
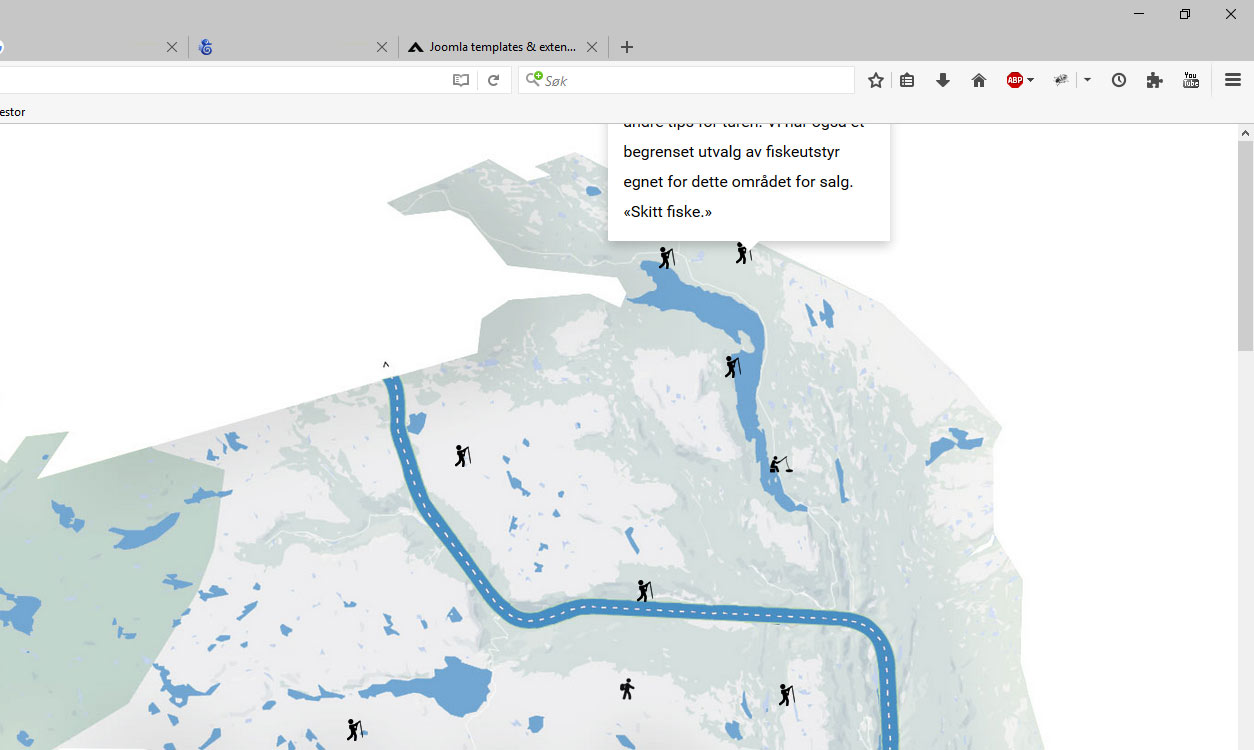
March 2, 2017 at 3:31 am #1014606March 2, 2017 at 7:57 am #1014664I have sort of the same problem. Popupbox is partly outside the screen
Popupbox is only at the top. When the icon is in the top en of the screen, then the popupbox is partly outside the screen. I had a programmer fix this in the old version of JA Hotspot byt same in the new version.
Where do I change it to show the popupbox only at the bottom of the icon. That would solve it for me.
Great program
Ken
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 8 replies, has 3 voices, and was last updated by
Newpo 7 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum