-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 20, 2017 at 1:11 am #1049929Hi
Can u share the URL of site Here.
You can apply the background css on the module class.
Add a module suffix in the module option and apply background css on it.
For example,
Module suffix: red
css would be
.red {background:red;}Regards
Rainer Friend
Rainer
- Join date:
- March 2016
- Posts:
- 65
- Downloads:
- 83
- Uploads:
- 18
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
July 20, 2017 at 6:50 am #1050014Thanks Pankaj,
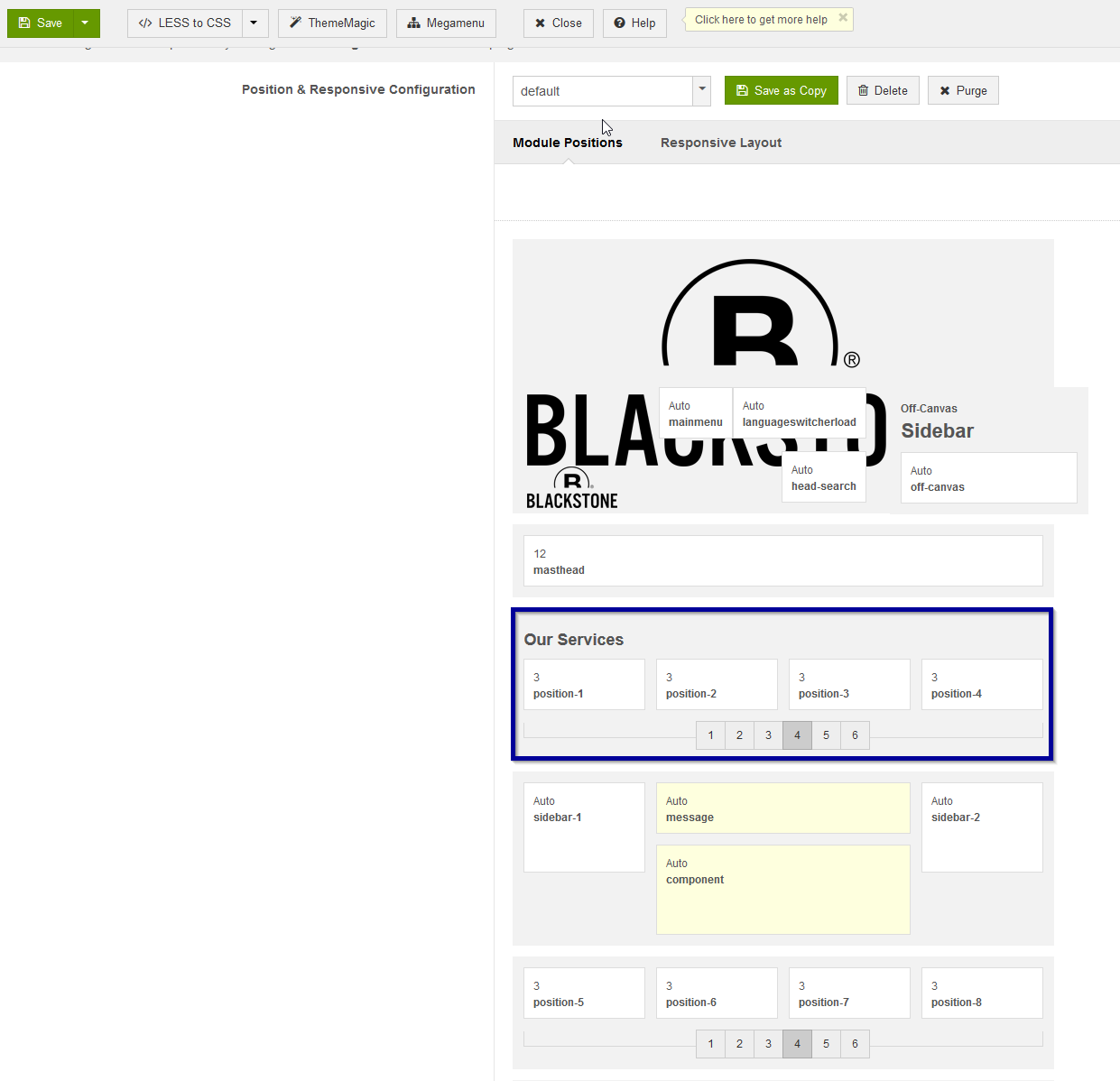
please have a look at the first attached image and allow me to repeat my question: I want to display the background on the whole green marked area. (I already described in my initial post, that setting a separate CSS class for the four modules or using the Module Suffix of each of these modules is displaying only the red marked area).
The problem is, that each of the layout positions (position-1 to position-4) at the ‘Our Service’ area Layout of JA Nuevo template has the same class: <div class=" col-lg-3 col-md-3 col-sm-3 col-xs-6">
So I think, what we need, is to change one or more files in the JA Nuevo template to get an own class for each of the four Layout positions (position-1 to position-4).
For this you don’t need access to my website. This can be done with your blank template JA NUEVO. Also you have my modification of HTML code in my initial posting.
Attached you get a screen shot from JA Nuevo template Layout, marked the mentioned area.
Thanks and a nice day Rainer
-
This reply was modified 7 years, 4 months ago by
Rainer.
-
This reply was modified 7 years, 4 months ago by
Rainer.
-
This reply was modified 7 years, 4 months ago by
Rainer.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 20, 2017 at 7:18 am #1050026Hi
Add below code in custom.css file to apply background on spotlight block.t3-sl-1 {background:#eee;}If this does not work please share the URL of site where you applying changes, i will check it on your site.
Regards
Rainer Friend
Rainer
- Join date:
- March 2016
- Posts:
- 65
- Downloads:
- 83
- Uploads:
- 18
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
July 20, 2017 at 7:23 am #1050033Hi Pankaj,
please remember I want to set four different background classes. One for each Layout position. So what you recommended in your last posting can’t work.
Allow me to repeat: for that you don’t need my URL. This is JA Nuevo template basic.
Thanks Rainer
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 20, 2017 at 7:32 am #1050042Hi
If you want 4 different backgrounds please add the module suffix in the module options and apply different colour by adding the style classes.
I am not sure why it’s not working at your end.
If i have URL i can check your site for this, without site its hard to assume the issue.
Hope you understand.Regards
Rainer Friend
Rainer
- Join date:
- March 2016
- Posts:
- 65
- Downloads:
- 83
- Uploads:
- 18
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
July 20, 2017 at 8:00 am #1050056This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 20, 2017 at 8:12 am #1050058Hi
I got your padding you want to display the background on module area as well as in the position.
But in each module position, there is padding in left and right.
See this http://prntscr.com/fxyqvn
You can not add the colour on this are as it’s not covered the module.And each position has same class so if you will apply colour for padding area it wil be applied for all positions.In this case first you have to remove the padding by adding below code in custom.css file
.t3-spotlight-1 > div { padding: 0px; }It will remove the padding and your color will be visible,
This is i can suggest you with current details.Regards
Rainer Friend
Rainer
- Join date:
- March 2016
- Posts:
- 65
- Downloads:
- 83
- Uploads:
- 18
- Thanks:
- 5
- Thanked:
- 1 times in 1 posts
July 20, 2017 at 8:19 am #1050070Perfect, Thanks a lot, Pankaj,
this solved the problem.
All the best – Rainer
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
July 20, 2017 at 8:25 am #1050073You are welcome!
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 9 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 4 months ago.
Pankaj Sharma 7 years, 4 months ago.The topic ‘position 1 to 4 – different background color to each position’ is closed to new replies.
position 1 to 4 – different background color to each position
Viewing 9 posts - 1 through 9 (of 9 total)