-
AuthorPosts
-
Bettinz Friend
Bettinz
- Join date:
- February 2006
- Posts:
- 5
- Downloads:
- 9
- Uploads:
- 1
- Thanked:
- 1 times in 1 posts
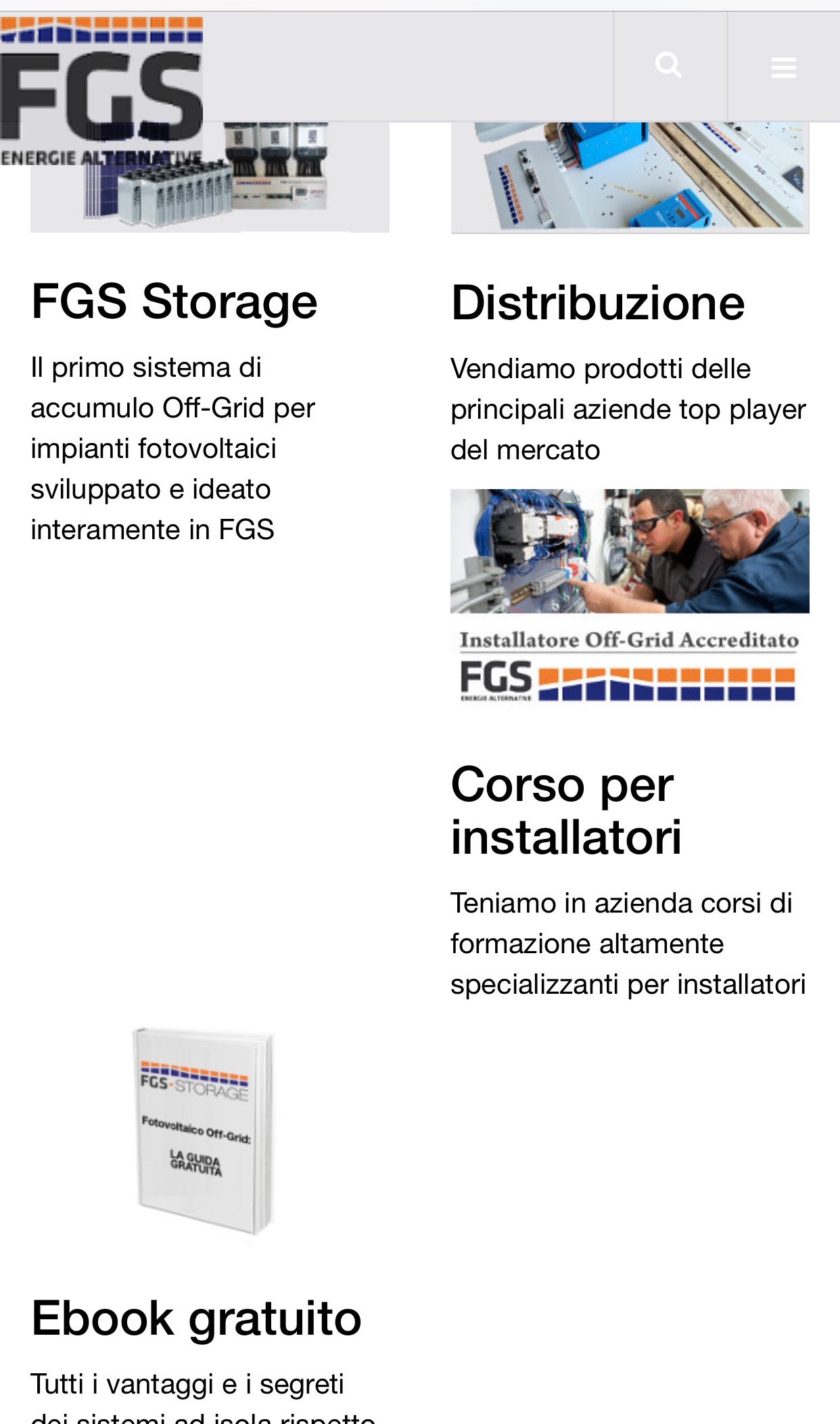
November 26, 2017 at 2:01 pm #1076740Hello, on a website with purity 3 I’ve that position-1 to position-4 doesn’t appear well. It’s like that positions doesn’t follow the 50% width. I attach an image to explain that.
Thanks,
Nicola-
1 user says Thank You to Bettinz for this useful post
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
November 27, 2017 at 3:18 am #1076859Hi
In the mobile space is not enough to fit the two modules as they have different quantity of text as well.
You can change the module position size for the small screens from the Layout > Responsive layout > extra small > drag and move them to 12 column width.
Save and check.Regards
January 1, 2018 at 6:12 pm #1084122hi pankaj….
I also have a problem with positions 1 to 4 …
with the size 6 modules do not take the correct position, it is the same problem of Bettinz.
with the size 12 the module becomes too large and you need to scroll too …
How can I solve the problem? Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 2, 2018 at 1:36 am #1084145Hi
In the mobile, the screen size is not wide that will contain the position in one row, If you want you to use can use the col-6 size to use two positions
But it will not give you good style.Regards
January 4, 2018 at 11:03 am #1084747it happened to me too.
I solved by updating Purity III to the latest version available, version 1.2.1.
I updated the template using the JA Extensions Manager (http://www.joomlart.com/joomla/extensions/ja-extensions-manager)
Bettinz Friend
Bettinz
- Join date:
- February 2006
- Posts:
- 5
- Downloads:
- 9
- Uploads:
- 1
- Thanked:
- 1 times in 1 posts
January 9, 2018 at 11:07 pm #1085908Hello @digitalmedia, I already have version 1.2.1 🙂
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 10, 2018 at 1:29 am #1085918Hi
Add this code in custom.css file.t3-spotlight-1 > div {min-height:300px;}It helps you set same height for all 4 modules in spotlight block.
Regards
AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 6 replies, has 4 voices, and was last updated by
 Pankaj Sharma 6 years, 11 months ago.
Pankaj Sharma 6 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Position-1 to Position-4 doesn't appear correctly on mobile
Viewing 7 posts - 1 through 7 (of 7 total)