-
AuthorPosts
-
s4reea Friend
s4reea
- Join date:
- August 2013
- Posts:
- 42
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 26
- Thanked:
- 2 times in 1 posts
September 4, 2013 at 8:23 am #190277Hello,
I set the position to: after content display.
And the bookmark buttons show in the end of an article: jarmaq.com
How can i set it to be right after the full text content and befor all the other modules i have.Regarding the language of it: i want it in english, i set the options of language to english but it didnt change.
Issue 3: if i set the button bar to be the big one bigger than the default it over wraps over the content.
How do i fix this. Thanksphong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
September 5, 2013 at 8:58 am #504671Hi s4reea,
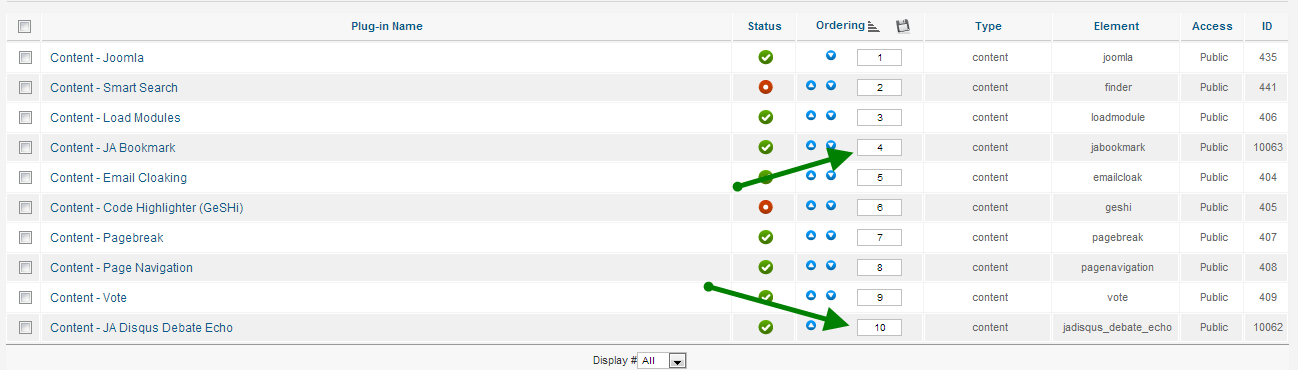
On the article view layout of JA Smashboard template, the JA Bookmark and JA Disqus Debate Echo plugin uses the same “after display content” position to display their features. You can display the social buttons beneath the content by setting the order of these plugin in Plugin manager.
i.e:
– JA Bookmark: 4
– JA Disqus Debate Echo : 10
To make this buttons right, you can create a custom.css file in templates/ja_smashboard/css/ path, then put these codes into:
.addthis_toolbox.addthis_default_style {
float: right;
}
<blockquote>Regarding the language of it: i want it in english, i set the options of language to english but it didnt change. </blockquote>
We use this plugin to get and display the AddThis data so that sometime the language texts of social buttons will not change according to our plugin backend settings.<blockquote> if i set the button bar to be the big one bigger than the default it over wraps over the content.
How do i fix this. </blockquote>
Feel free to try on this. I will back to assist you to adjust the overwrap issue 🙂s4reea Friend
s4reea
- Join date:
- August 2013
- Posts:
- 42
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 26
- Thanked:
- 2 times in 1 posts
September 5, 2013 at 10:13 am #504696Awesome ! 🙂
I will be trying firebug regarding the over wrapping issue and i will update you here 🙂Edit: The float:right; didn’t help me achieving this
(to make this bar float left to the article.
phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
September 5, 2013 at 10:37 am #504703Hi s4reea,
You asked me: “How can i set it to be right after the full text content” . Do you want the social button’s bar on right or left ? Anyway, I think you can handle this tiny css customization, just feel free to ask if you still need further assistance on this concern.
s4reea Friend
s4reea
- Join date:
- August 2013
- Posts:
- 42
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 26
- Thanked:
- 2 times in 1 posts
September 5, 2013 at 10:37 am #504704what should i do ? what position? before display content and then try to left align it ? or after display content and left align it ? Or should i install “Modules Anywhere” and then try to do things there :-S.
By the way: setting the order of plugins in joomla 3 isn’t that easy as joomla 2… Ohh i can drag :-)) lol
s4reea Friend
s4reea
- Join date:
- August 2013
- Posts:
- 42
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 26
- Thanked:
- 2 times in 1 posts
September 5, 2013 at 11:06 am #504718I put it :before display content
And tried to modify the css of :
.addthis_floating_style {
background: none repeat scroll 0 0 transparent !important;
border-radius: 0 0 0 0 !important;
padding: 0;
position: absolute !important;
right: 300px !important;
top: 0 !important;
width: 70px !important;
}changed to :
position: relative;
and deleted:
right: 300px !important;in firebug it seemed to work, but i thing keeping absolute !important and aligning it to the left is way better because it will leave space for the text of the full article… what do you say ? what should i do ?
Thankss4reea Friend
s4reea
- Join date:
- August 2013
- Posts:
- 42
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 26
- Thanked:
- 2 times in 1 posts
September 5, 2013 at 11:09 am #504719<em>@Leo Burnetts 388081 wrote:</em><blockquote>Hi s4reea,
You asked me: “How can i set it to be right after the full text content” . Do you want the social button’s bar on right or left ? Anyway, I think you can handle this tiny css customization, just feel free to ask if you still need further assistance on this concern.</blockquote>
I meant by right after = after…
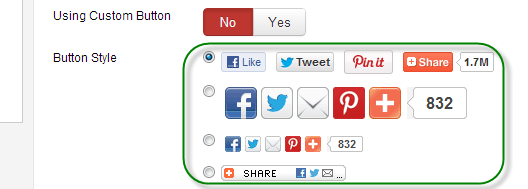
But also i want it right aligned in case i chose the layout to be the big vertical buttons with counter…
And in case i chose it to be horizontal layout you solved this problem to me…phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
September 5, 2013 at 11:12 am #504722Hi mate,
You can’t override the !important value in the custom.css file, in this case you will need to edit in the .css files of the plugin. Remember to backup your changes if you need to update this Bookmark plugin.
s4reea Friend
s4reea
- Join date:
- August 2013
- Posts:
- 42
- Downloads:
- 0
- Uploads:
- 6
- Thanks:
- 26
- Thanked:
- 2 times in 1 posts
September 5, 2013 at 11:15 am #504724Ok,
How do i fix the over wrap problem ?phong nam Friend
phong nam
- Join date:
- May 2015
- Posts:
- 3779
- Downloads:
- 1
- Uploads:
- 587
- Thanks:
- 499
- Thanked:
- 974 times in 888 posts
September 6, 2013 at 1:46 am #504780Hi mate,
You should choose the horizontal button style in the backend of Bookmark plugin. The social buttons will display perfectly without fixing any over wrap 🙂
 AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 2 voices, and was last updated by
phong nam 11 years, 3 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Positioning and language issue
Viewing 10 posts - 1 through 10 (of 10 total)

