-
AuthorPosts
-
bocomu Friend
bocomu
- Join date:
- January 2012
- Posts:
- 28
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 11
- Thanked:
- 2 times in 1 posts
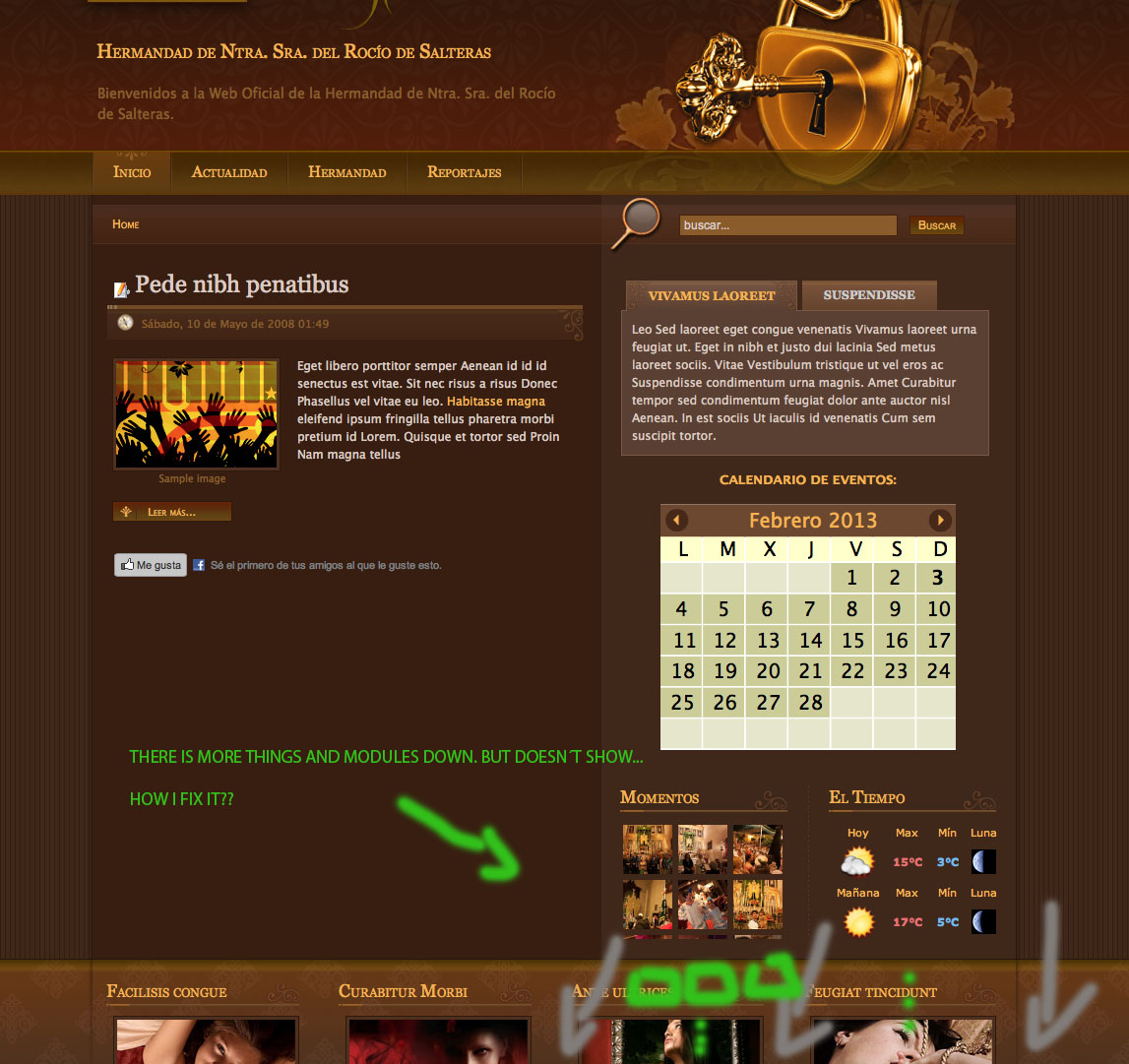
February 3, 2013 at 2:29 am #184625The positions “left” and “right” are cut (not fully shown), when the homepage there is only one item of lesser height than the modules that are in “left” and “right”.
I put an image with the problem at hand.
How do I fix this?
Luna Garden Moderator
Luna Garden
- Join date:
- July 2011
- Posts:
- 2617
- Downloads:
- 80
- Uploads:
- 96
- Thanks:
- 78
- Thanked:
- 453 times in 425 posts
February 4, 2013 at 9:16 am #482317Hello,
In order to heighten the right column, please go to:
<blockquote>templates/ja_nagya/css/template.css</blockquote>
Find:
#ja-colwrap {
background: url("../images/dot.gif") repeat-y scroll center center transparent;
float: right;
margin: 20px 0;
overflow: hidden;
width: 45%;
}change to:
#ja-colwrap {
background: url("../images/dot.gif") repeat-y scroll center center transparent;
float: right;
margin: 20px 0;
overflow: hidden;
width: 45%;
height:auto!important;
}bocomu Friend
bocomu
- Join date:
- January 2012
- Posts:
- 28
- Downloads:
- 0
- Uploads:
- 11
- Thanks:
- 11
- Thanked:
- 2 times in 1 posts
February 5, 2013 at 8:07 am #482470Thanks! Works Great!.
AuthorPostsViewing 3 posts - 1 through 3 (of 3 total)This topic contains 3 replies, has 2 voices, and was last updated by
bocomu 11 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Positions not fully show.
Viewing 3 posts - 1 through 3 (of 3 total)