-
AuthorPosts
-
vineyardseashell Friend
vineyardseashell
- Join date:
- March 2011
- Posts:
- 163
- Downloads:
- 30
- Uploads:
- 20
- Thanks:
- 60
- Thanked:
- 19 times in 1 posts
January 23, 2012 at 10:39 am #173082Hi everyone,
I would really like to show a logo instead of using ‘head text’ for the beginning of this module.
Has anyone attempted it? If so, I’d love to see and hear about how you did it.
Thanks,
Vineyardseashell
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
January 23, 2012 at 12:30 pm #434938HI,
Can you please tell which template you are using?
vineyardseashell Friend
vineyardseashell
- Join date:
- March 2011
- Posts:
- 163
- Downloads:
- 30
- Uploads:
- 20
- Thanks:
- 60
- Thanked:
- 19 times in 1 posts
January 23, 2012 at 3:18 pm #434968Hi Himangi,
Right now it is a toss up between JA Nex and JA Rave. I would really like to use Nex but am having issues creating a 300px right side for banner ads. If I can’t get that figured out, I’ll be sticking with Rave. A really wishy-washy answer, but that is where I’m at right now.
So, I guess if you have directions/knowledge on how to show a logo vs head text, could the instructions be applied to either or any template?
Thanks,
Vineyardseashell
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
January 24, 2012 at 6:37 am #435137Hi,
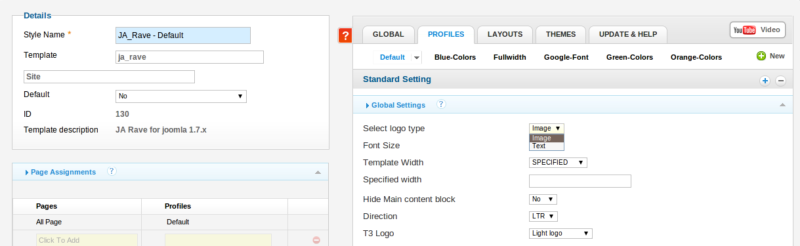
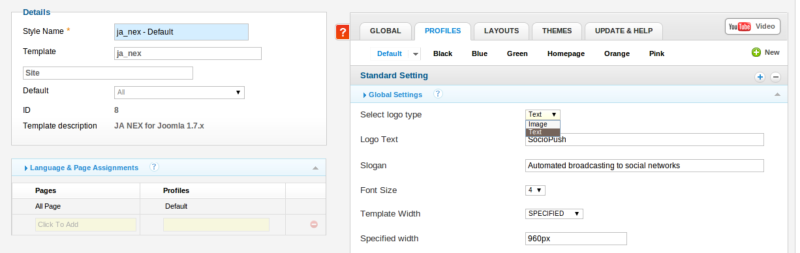
I only asked cause few older templates may not have the setting in template configuration which allows you to choose if you want to show an image or use text as your logo. Please check attached screenshot taken from Joomla 1.6 compatible JA Rave and JA Nex, where JA Rave show the params with Image is set to use as logo and JA nex shows params when Text is set to be used as logo.
-
vineyardseashell Friend
vineyardseashell
- Join date:
- March 2011
- Posts:
- 163
- Downloads:
- 30
- Uploads:
- 20
- Thanks:
- 60
- Thanked:
- 19 times in 1 posts
January 24, 2012 at 9:32 am #435155Hi Himangi,
Thank you for taking the time to share information on how to switch out the main website text vs logo. Unless I am mistaken, I don’t believe changing the master logo settings will alter the Newsticker Module settings- which is where I would like a logo to show.
I’ll explain better what I would like to do:
I would like to use the Newsticker Module with a RSS feed to show 3rd party news headlines, and wondered if the newsticker module settings (or css), could be spiced up to show a logo i.e.) CNN logo, instead of the usual “Local News Headlines” text at the beginning of the scroll.
Vineyardseashell
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
January 24, 2012 at 9:50 am #435156Can you please provide your site url via PM and a screenshot showing where you want logo in the module? I am sorry I assumed you have posted in the wrong forum 🙂 and gave you solution accordingly..
vineyardseashell Friend
vineyardseashell
- Join date:
- March 2011
- Posts:
- 163
- Downloads:
- 30
- Uploads:
- 20
- Thanks:
- 60
- Thanked:
- 19 times in 1 posts
January 24, 2012 at 10:48 am #435163Hi Himangi,
PM sent.
Thanks,
Vineyardseashell
himangi Friend
himangi
- Join date:
- April 2011
- Posts:
- 1406
- Downloads:
- 1
- Uploads:
- 86
- Thanks:
- 21
- Thanked:
- 345 times in 332 posts
January 24, 2012 at 11:13 am #435165Hi,
Currently the newsticker module head text is taking styling below , mostly from mod_janewsticker.css. try to find the following styling in that file
<blockquote>.ja-healineswrap em {
background: url(‘../templates/ja_nex/images/sticker-bg.gif’) no-repeat right top;
color: white;
float: left;
font-size: 92%;
font-style: normal;
height: 17px;
line-height: 17px;
margin-right: 5px;
padding: 0 15px 0 5px;
text-transform: uppercase;
}.ja-healineswrap {
padding: 10px 0;
}.ja-headlines {
overflow: hidden;
width: auto;
position: relative !important;
height: 16px;
}</blockquote>You can replace above styling with the following to show only background image and not the text, even though you will put some text for Head text. Changes made in the above styling are highlighted in the styling below..
<blockquote>.ja-healineswrap em {
background: none;
color: white;
float: left;
font-size: 92%;
font-style: normal;
height: 17px;
line-height: 17px;
margin-right: 5px;
padding: 0 15px 0 5px;
text-transform: uppercase;
display: none;
}.ja-healineswrap {
padding: 25px 0;
background: url(‘/templates/ja_nex/images/logo.png’) no-repeat left center;
}.ja-headlines {
overflow: hidden;
width: auto;
position: relative !important;
height: 16px;
margin-left: 160px;
}
</blockquote>After you implement these changes, your newsticker module should look like the attached screenshot.
vineyardseashell Friend
vineyardseashell
- Join date:
- March 2011
- Posts:
- 163
- Downloads:
- 30
- Uploads:
- 20
- Thanks:
- 60
- Thanked:
- 19 times in 1 posts
January 25, 2012 at 9:44 am #435326Good morning Himangi,
Thanks so much for the info. Your mock up looks really great! Later this morning, I will make the changes to the css file and let you know how it turns out.
Thanks again,
Vineyardseashellvineyardseashell Friend
vineyardseashell
- Join date:
- March 2011
- Posts:
- 163
- Downloads:
- 30
- Uploads:
- 20
- Thanks:
- 60
- Thanked:
- 19 times in 1 posts
January 27, 2012 at 2:44 pm #435702Hi Himangi,
Sorry for the delay in sending you a response. I haven’t yet had an opportunity to change the css file. I hope to get to it this weekend, and will give you an update once done.
Thanks again, I appreciate all your help 🙂
Vineyardseashell
AuthorPostsViewing 10 posts - 1 through 10 (of 10 total)This topic contains 10 replies, has 2 voices, and was last updated by
vineyardseashell 12 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum