-
AuthorPosts
-
December 16, 2014 at 4:56 pm #203607
I’m using the Pricing Table – under JoomlArt Advanced Custom Module
Type – Pricing Table
Style – Style-3So when I add in 3 Column Title – it looks correct it will show them on 1 line (all horizontal)
But when I add in my 4th Column Title – it now make the 4 of them Vertical all under them and messes it up..
As i really need to have 4 Column’s but on the same line and there features under them..
Eragon H Friend
Eragon H
- Join date:
- July 2014
- Posts:
- 468
- Downloads:
- 1
- Uploads:
- 39
- Thanks:
- 5
- Thanked:
- 156 times in 149 posts
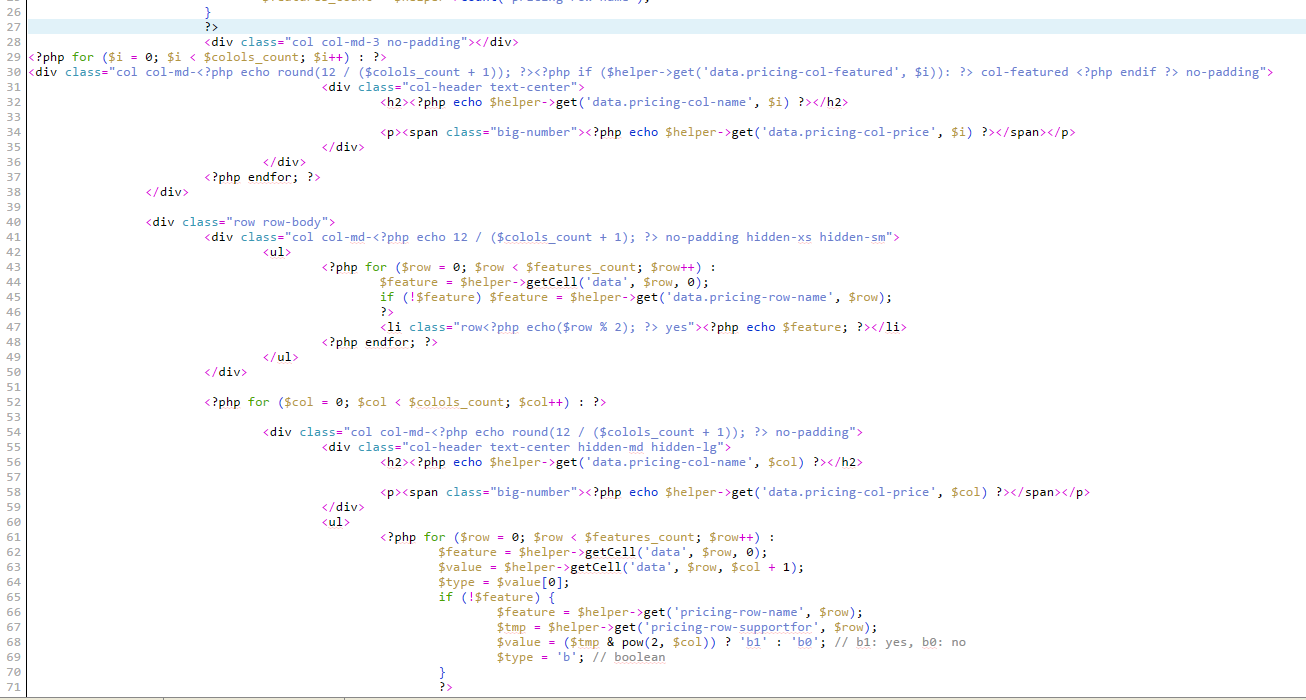
December 17, 2014 at 4:45 am #558867You can fix by editing the file root/templates/uber/acm/pricing/tmpl/style-3.php
1. Line 28
From:
<div class="col col-md-<?php echo 12 / ($colols_count + 1); ?> no-padding"></div>
<?php for ($i = 0; $i < $colols_count; $i++) : ?>
<div class="col col-md-<?php echo 12 / ($colols_count + 1); ?><?php if ($helper->get('data.pricing-col-featured', $i)): ?> col-featured <?php endif ?> no-padding">
To:
<div class="col col-md-3 no-padding"></div>
<?php for ($i = 0; $i < $colols_count; $i++) : ?>
<div class="col col-md-<?php echo round(12 / ($colols_count + 1)); ?><?php if ($helper->get('data.pricing-col-featured', $i)): ?> col-featured <?php endif ?> no-padding">2. Line 55
From:
<div class="col col-md-3 no-padding">
To:
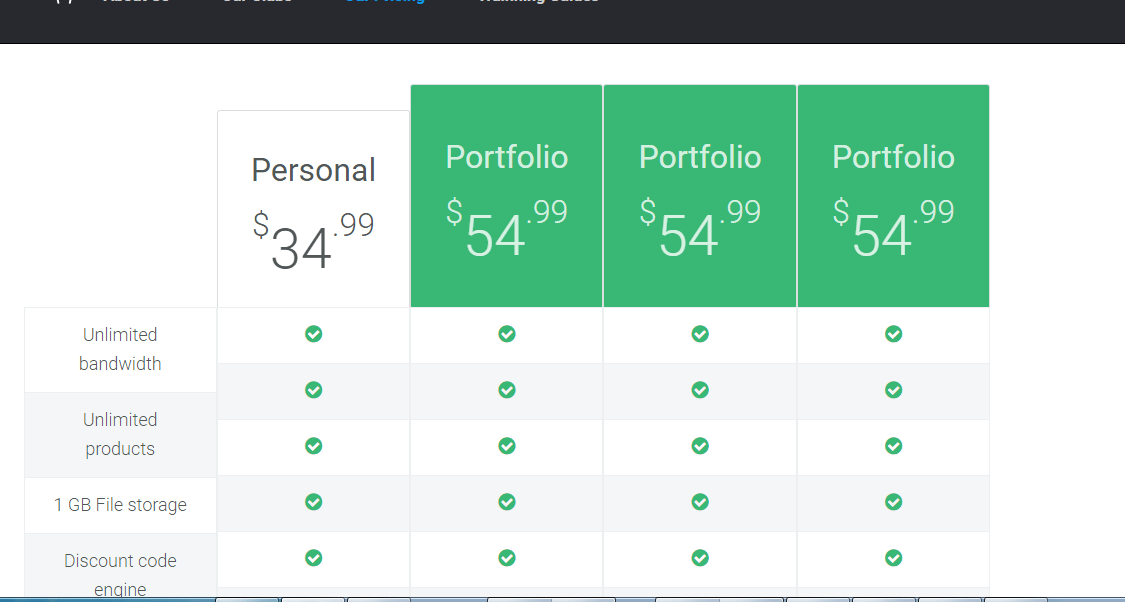
<div class="col col-md-<?php echo round(12 / ($colols_count + 1)); ?> no-padding">Result:
November 9, 2015 at 4:22 pm #723514This not work in UBER 2.1.2, 2 errors found https://www.dropbox.com/s/1h7zecun47756uf/errorestabla.png?dl=0 the style-3 https://www.dropbox.com/s/2a0qmgmjeleu34o/style-3.php?dl=0
Thanks You
November 9, 2015 at 4:22 pm #754069This not work in UBER 2.1.2, 2 errors found https://www.dropbox.com/s/1h7zecun47756uf/errorestabla.png?dl=0 the style-3 https://www.dropbox.com/s/2a0qmgmjeleu34o/style-3.php?dl=0
Thanks You
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
kella@youngerusa.com Friend
kella@youngerusa.com
- Join date:
- January 2016
- Posts:
- 65
- Downloads:
- 46
- Uploads:
- 23
- Thanks:
- 9
January 29, 2016 at 7:05 pm #871751Where is the file mentioned above?
I have followed these instructions but it has not worked.The one thing I can think of is that on line 55 it did not have:
<div class="col col-md-3 no-padding">Instead I saw:
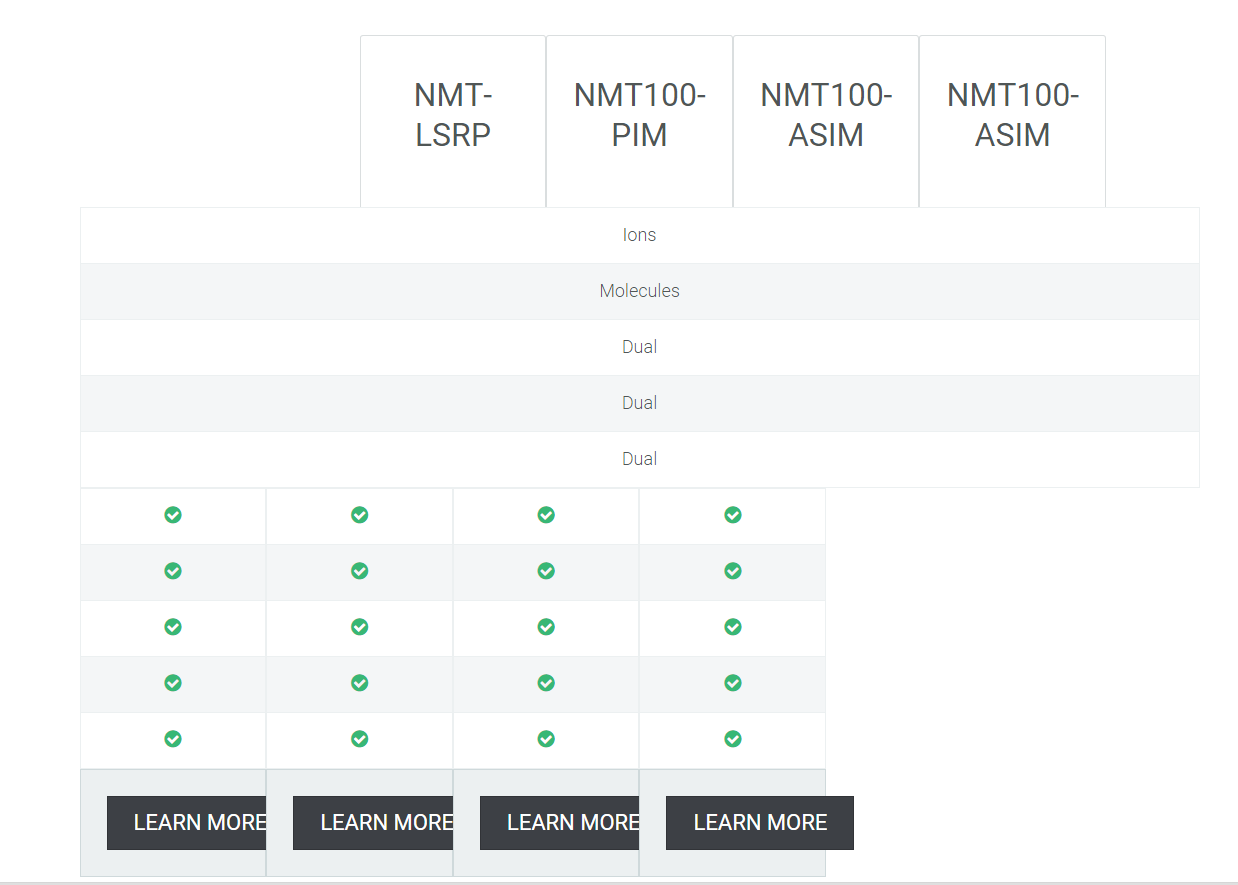
<div class="col col-md-<?php echo 12 / ($colols_count + 1); ?> no-padding">I changed it as mentioned above but it did not come out right. See the attached images of the front end and the code.
domain: youngerusa.com/j3new
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
January 31, 2016 at 4:56 pm #8728791 user says Thank You to Saguaros for this useful post
kella@youngerusa.com Friend
kella@youngerusa.com
- Join date:
- January 2016
- Posts:
- 65
- Downloads:
- 46
- Uploads:
- 23
- Thanks:
- 9
February 1, 2016 at 4:08 pm #873595Thank you very much! That worked!
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 2, 2016 at 1:10 am #873904You’re welcome!!!
classixuk Friend
classixuk
- Join date:
- January 2007
- Posts:
- 29
- Downloads:
- 2
- Uploads:
- 3
- Thanks:
- 4
- Thanked:
- 1 times in 1 posts
August 21, 2016 at 4:07 pm #961718Hi Saguaros,
I have downloaded your file and uploaded it to allow me to add a 4th column to the pricing table using Style 3.
It has almost worked, but when the text column contains ‘long text’ the rows become mis-aligned.
Is there any-way to fix this?
Many thanks,
Chris
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
August 22, 2016 at 9:47 am #961946Hi Chris,
You can send me the URL and login info of your site, I will have a look.
(put your info in Private reply)
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 6 voices, and was last updated by
Saguaros 8 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum