-
AuthorPosts
-
billyray Friend
billyray
- Join date:
- March 2011
- Posts:
- 86
- Downloads:
- 52
- Uploads:
- 0
- Thanks:
- 14
- Thanked:
- 2 times in 1 posts
March 19, 2014 at 12:10 am #195920Hello,
I have copied and modified the pricing table example in Purity iii template, but when viewing on mobile it’s all broken up. Can this be made responsive?
Thanks
Nazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
March 19, 2014 at 9:44 am #527313Did you add the correct style as instructed in this userguide ?
If the problem still persists, pls PM me the URL, admin credential of your site, I will help you out.
billyray Friend
billyray
- Join date:
- March 2011
- Posts:
- 86
- Downloads:
- 52
- Uploads:
- 0
- Thanks:
- 14
- Thanked:
- 2 times in 1 posts
March 19, 2014 at 10:24 pm #527384Yes, I actually used the quickstart. and also tested the joomlart version on my smart phone. I am specifically talking about Pricing table style 3. It seems as though 1&2 are working fine.
Nazario A Friend
Nazario A
- Join date:
- April 2013
- Posts:
- 1183
- Downloads:
- 0
- Uploads:
- 406
- Thanks:
- 91
- Thanked:
- 284 times in 263 posts
March 20, 2014 at 10:24 am #527464@biilyray,
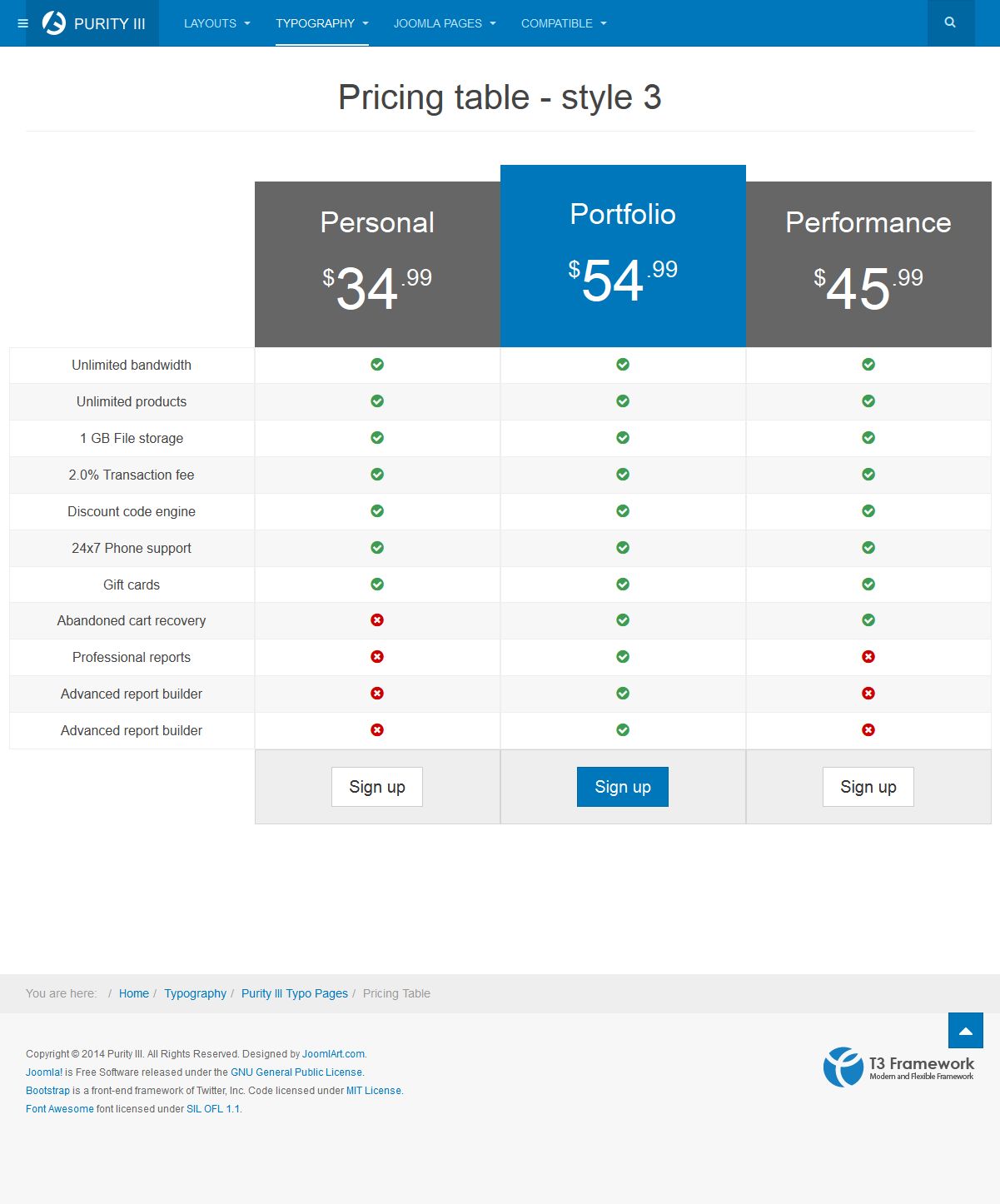
I tried to add the code of Pricing Table style 3 on my site. It’s working fine.
<div class="page-header text-center">
<h1>Pricing table - style 3</h1>
</div><div class="pricing-table style3">
<div class="row row-header">
<div class="col col-md-3 no-padding"></div>
<div class="col col-md-3 no-padding">
<div class="col-header text-center">
<h2>Personal</h2>
<p><span class="big-number"><sup>$</sup>34<sup>.99</sup></span></p>
</div>
</div>
<div class="col col-md-3 col-feature no-padding">
<div class="col-header text-center">
<h2>Portfolio</h2>
<p><span class="big-number"><sup>$</sup>54<sup>.99</sup></span></p>
</div>
</div>
<div class="col col-md-3 no-padding">
<div class="col-header text-center">
<h2>Performance</h2>
<p><span class="big-number"><sup>$</sup>45<sup>.99</sup></span></p>
</div>
</div></div>
<div class="row row-body">
<div class="col col-md-3 no-padding">
<ul>
<li class="row0 yes">Unlimited bandwidth</li>
<li class="row1 yes">Unlimited products</li>
<li class="row0 yes">1 GB File storage</li>
<li class="row1 yes">2.0% Transaction fee</li>
<li class="row0">Discount code engine</li>
<li class="row1">24x7 Phone support</li>
<li class="row0">Gift cards</li>
<li class="row1">Abandoned cart recovery</li>
<li class="row0">Professional reports</li>
<li class="row1">Advanced report builder</li>
<li class="row0">Advanced report builder</li>
</ul>
</div><div class="col col-md-3 no-padding">
<ul>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1 no"><i class="fa fa-times-circle"></i></li>
<li class="row0 no"><i class="fa fa-times-circle"></i></li>
<li class="row1 no"><i class="fa fa-times-circle"></i></li>
<li class="row0 no"><i class="fa fa-times-circle"></i></li>
</ul>
<div class="col-footer text-center">
<a href="#" title="Sign up" class="btn btn-lg btn-default">Sign up</a>
</div>
</div><div class="col col-md-3 no-padding">
<ul>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
</ul>
<div class="col-footer text-center">
<a href="#" title="Sign up" class="btn btn-lg btn-primary">Sign up</a>
</div>
</div><div class="col col-md-3 no-padding">
<ul>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0"><i class="fa fa-check-circle"></i></li>
<li class="row1"><i class="fa fa-check-circle"></i></li>
<li class="row0 no"><i class="fa fa-times-circle"></i></li>
<li class="row1 no"><i class="fa fa-times-circle"></i></li>
<li class="row0 no"><i class="fa fa-times-circle"></i></li>
</ul>
<div class="col-footer text-center">
<a href="#" title="Sign up" class="btn btn-lg btn-default">Sign up</a>
</div>
</div></div>
</div>
You need to set “Editor – None” with Default Editor in the Global Configuration in back-end then try to add again.
If the problem still persists, pls PM me the URL, Admin credential of your site, I will help you out.
billyray Friend
billyray
- Join date:
- March 2011
- Posts:
- 86
- Downloads:
- 52
- Uploads:
- 0
- Thanks:
- 14
- Thanked:
- 2 times in 1 posts
March 21, 2014 at 1:04 am #527536Hello Nazario,
Yes, that is the desktop view, but try to view on a mobile it breaks up. Table 1&2 view fine on mobile, 3 does not work. I have decided to use Table 2 and all is ok.
Thanks
AuthorPostsViewing 5 posts - 1 through 5 (of 5 total)This topic contains 5 replies, has 2 voices, and was last updated by
billyray 10 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Pricing table example not responsive
Viewing 5 posts - 1 through 5 (of 5 total)