-
AuthorPosts
-
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
January 5, 2017 at 6:52 pm #1000020Hi there,
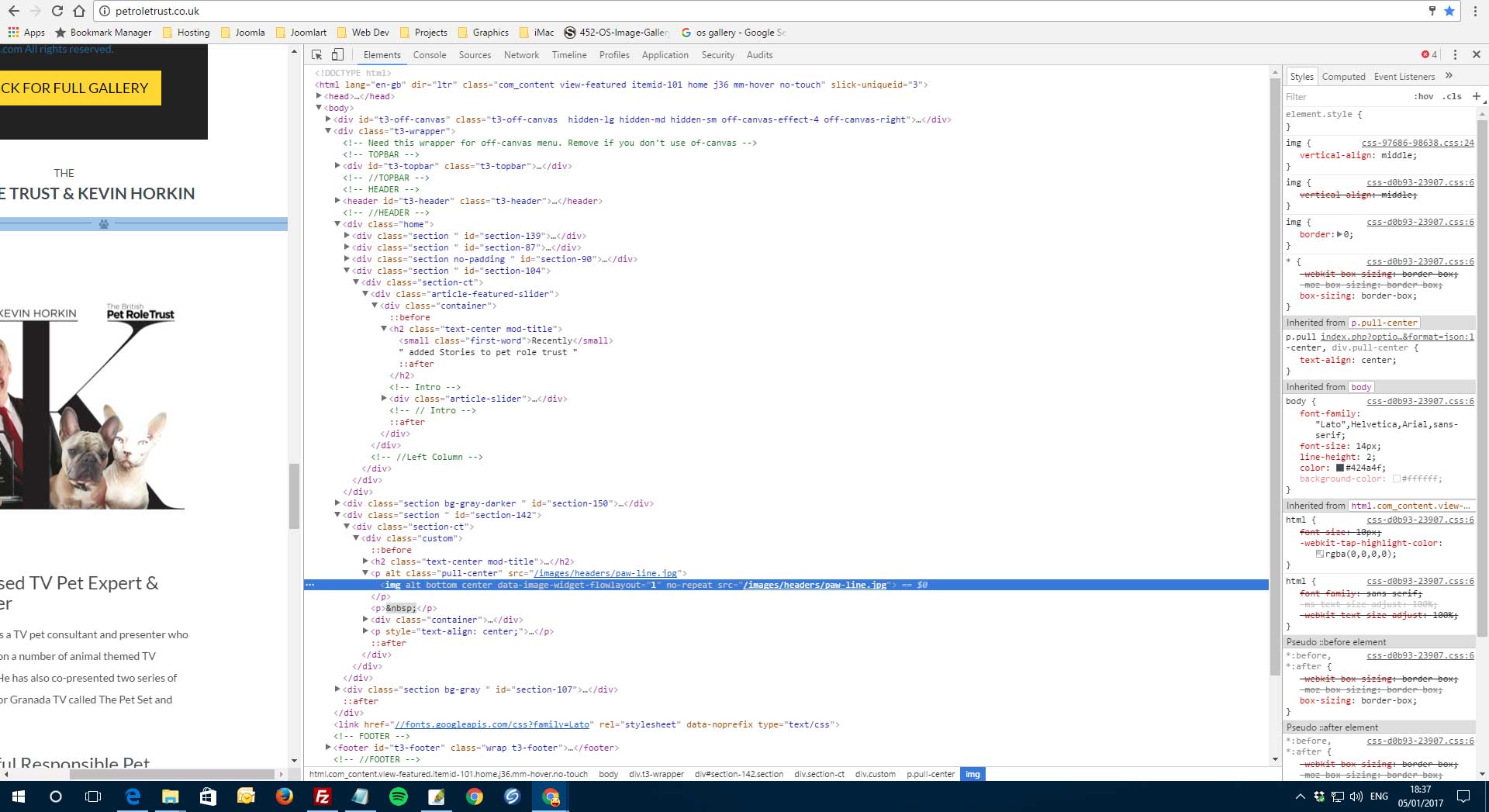
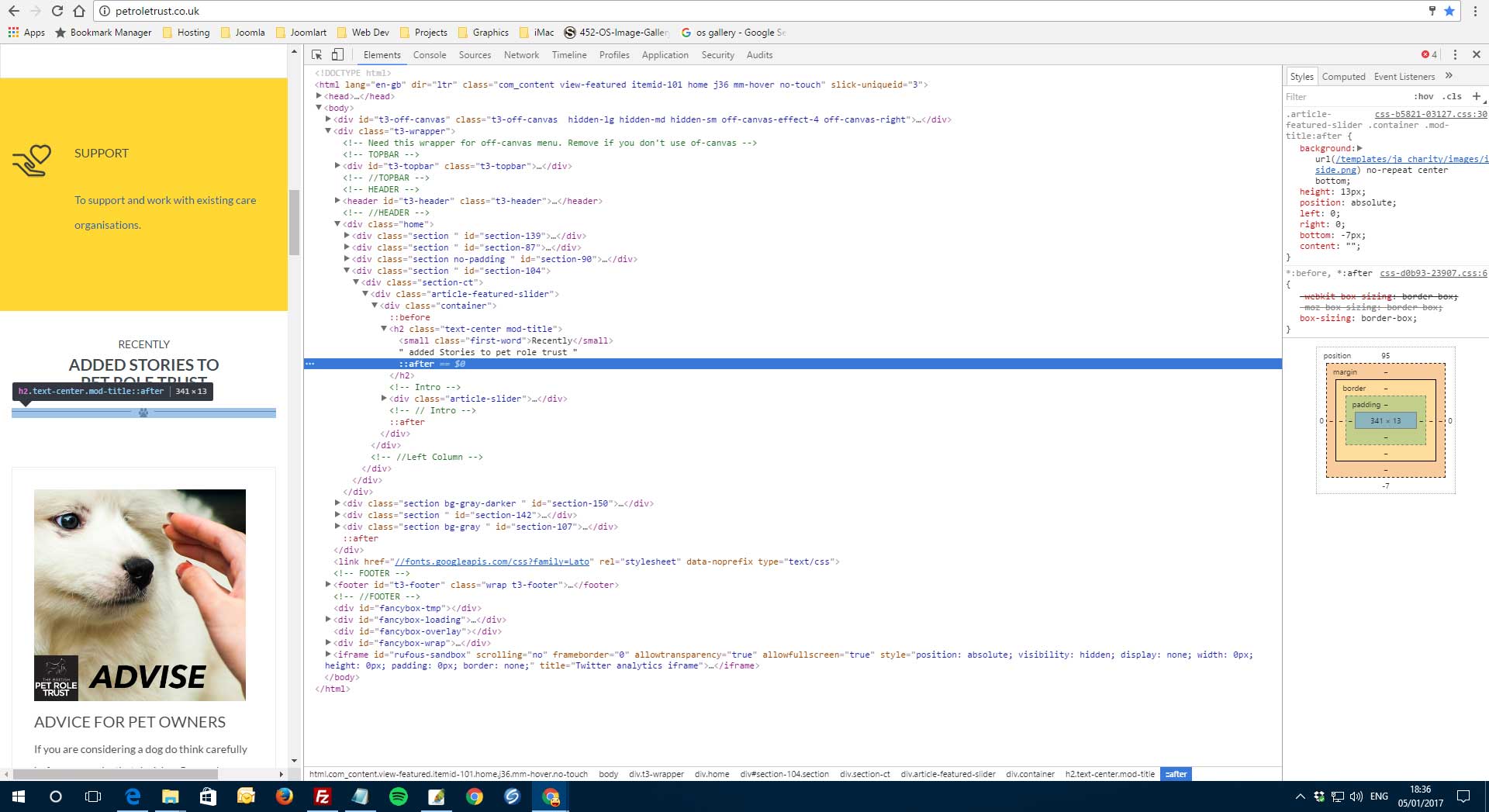
I have an issue with the ‘divided-side.png’ which is a the ——–heart logo——– on the demo site.
I am tying to display this under a heading, in a custom module I setup. But at the moment it is not responsive on smaller screens – because I have used an image file & not the ::after I see in the ‘elements’ code in ‘chrome inspect’.
I have attached two images….one that I’m trying to replicate and the other is my attempt to do this.
Please advise.
Thanks,
Chris H.
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 6, 2017 at 2:32 am #1000099Hi
what did u changed in module?
In demo the image class is defined for the ACM module.
This is the code used.section .section-intro:after { background: url(/templates/ja_charity/images/ico/divide-side.png) no-repeat center bottom; height: 13px; position: absolute; left: 0; right: 0; bottom: -7px; content: ""; }On your site the module is different then the demo site.
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
January 6, 2017 at 11:54 am #1000261Hi there – Understood so I cannot use this above code if it is not ACM module.
So I still need to have this image I created under a title in my own custom module so that it responds to different size screens is this possible?

Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 6, 2017 at 12:29 pm #1000270Hi
You can apply the after class on your custom class u are using ..section .section-intro:after { background: url(/templates/ja_charity/images/ico/divide-side.png) no-repeat center bottom; height: 13px; position: absolute; left: 0; right: 0; bottom: -7px; content: ""; }In above code
.section .section-intro
Is the name of class.Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
January 6, 2017 at 12:49 pm #1000275Hi there – I’m v sorry I have no idea where to put this code exactly in my custom mod or in a custom.css.
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 9, 2017 at 1:46 am #1000718Hi
Add below code in custom.css file
Change the image path with your image and the classes name with your custom class name#section-87 .section .section-intro:after { background: url(/templates/ja_charity/images/ico/divide-side.png) no-repeat center bottom; height: 13px; position: absolute; left: 0; right: 0; bottom: -7px; content: ""; }On your site i can see the code is working fine : http://prntscr.com/dt7qo6
Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
January 9, 2017 at 1:47 pm #1000927Hi there,
So I have added in the code above with my section number 142.
But I still don’t know what to do now, as it doesn’t show, do I not need to add anything in the module??
Thanks
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 9, 2017 at 2:33 pm #1000942Hi
To be frank I am not able to understand the problem because the image is showing on your site now as u needed using the after class.
Kindly provide the details using a screenshot and illustrate the issue inside the screenshot.Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
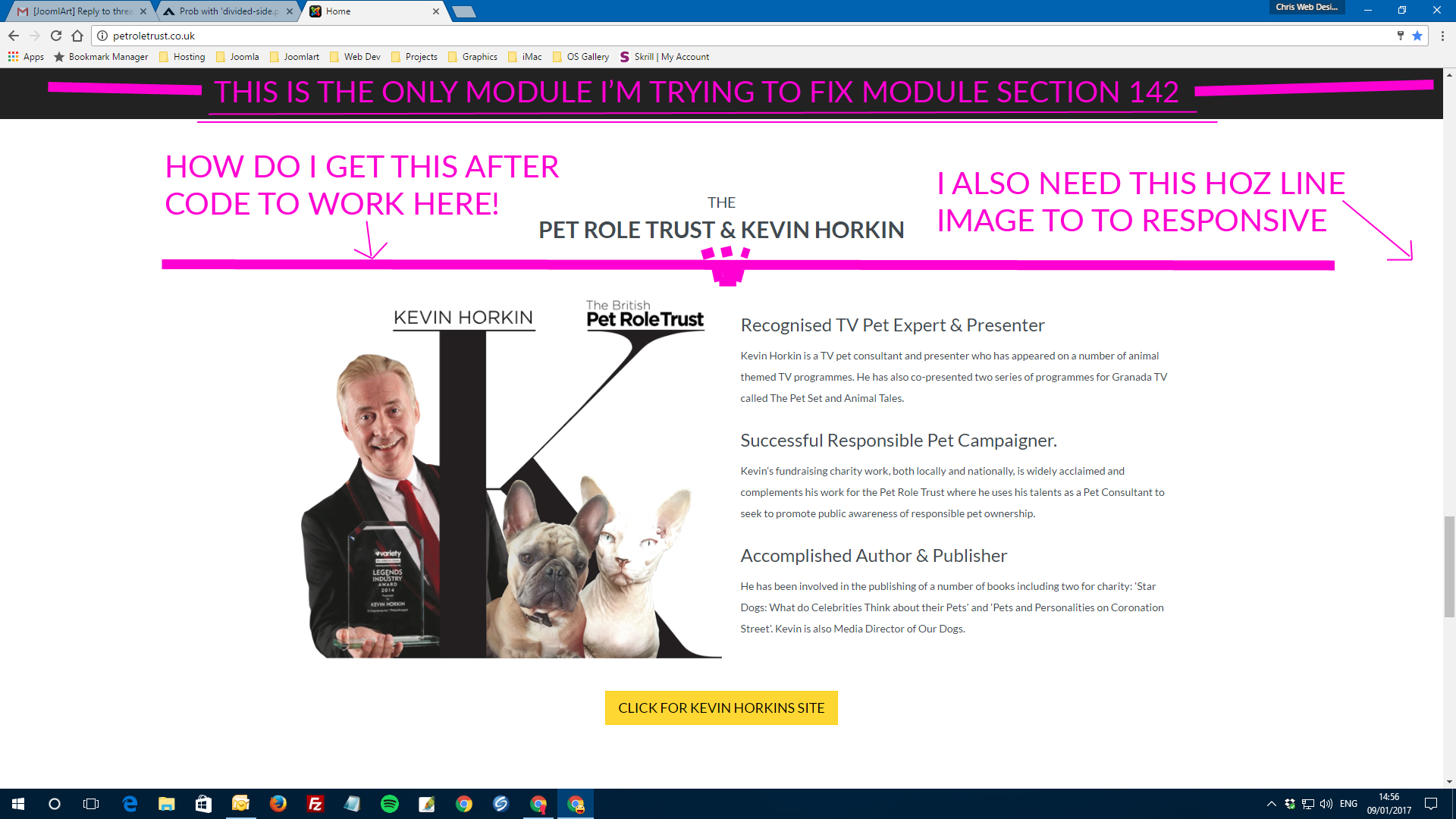
January 9, 2017 at 3:13 pm #1000958Sorry I was supposed to add a screen shot to that last message!!
So just to confirm, my query is to do with a separate module that I setup…NOT the JA modules on the template – as I see they are all working too & that is not an issue.
I am only trying to setup this hoz-line image/code in a ‘new custom module’ as per screen shots in first post….I’ve also added a new screenshot below with illustrate on the module in question.
Hope this make sense in the new screen shot.
Thanks.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 9, 2017 at 3:26 pm #1000963Hi
Use below code in custom.css file#section-142 .custom .mod-title:after { background: url(/templates/ja_charity/images/ico/divide-side.png) no-repeat center bottom; height: 50px; position: absolute; left: 0; right: 0; content: ""; }Ch1vpH Friend
Ch1vpH
- Join date:
- February 2016
- Posts:
- 299
- Downloads:
- 21
- Uploads:
- 128
- Thanks:
- 29
- Thanked:
- 1 times in 1 posts
January 9, 2017 at 4:47 pm #1000979Nice one this has worked! I nearly had it myself when trying various combinations but I stupidly didn’t add on the .custom as I was unsure about the order and what text went before the background url.
One other quick query is ”How to make it NOT the full length of the screen”.
Sorry to ask again but this has been bugging me for ages and just want to get it right!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
AuthorPostsViewing 12 posts - 1 through 12 (of 12 total)This topic contains 11 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 10 months ago.
Pankaj Sharma 7 years, 10 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum