-
AuthorPosts
-
January 4, 2017 at 11:40 pm #999656
Hi team!
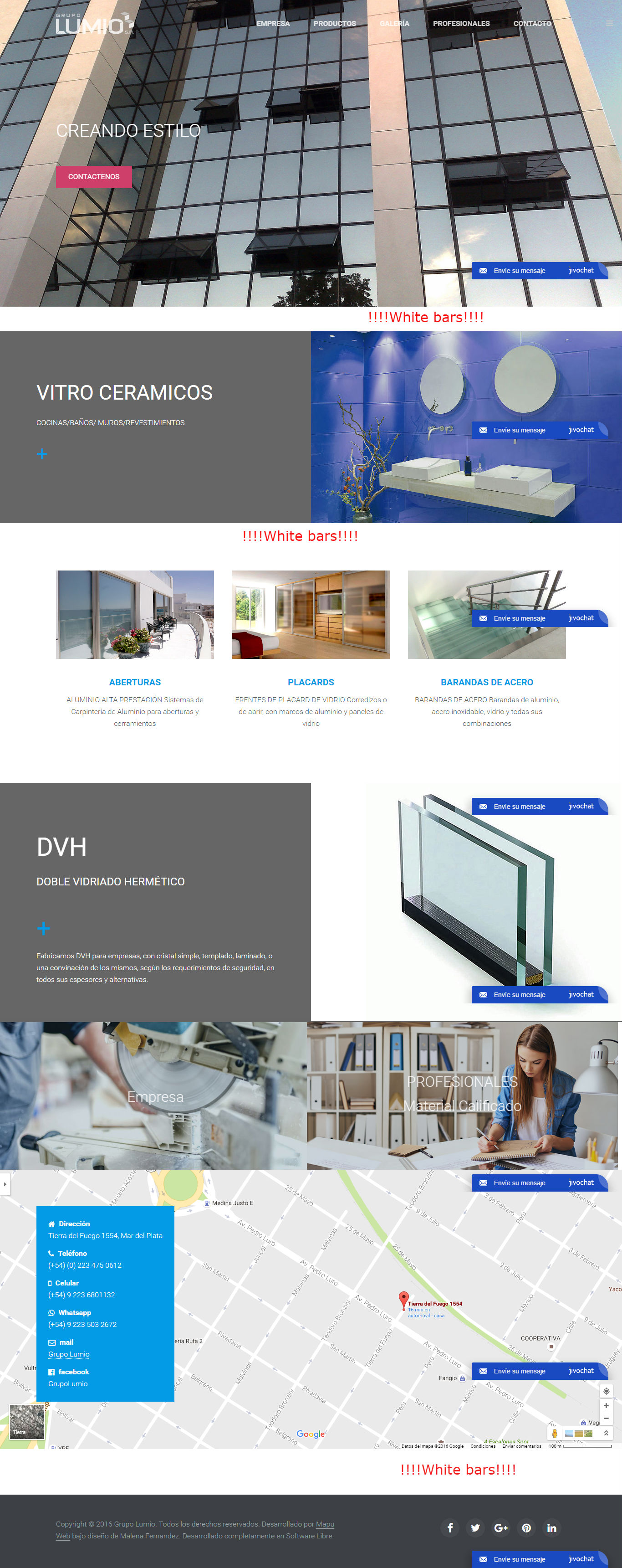
I need your help, White bars appear between modules, and I need to remove them to make the site look good, I detect two spaces (there may be more), one of them is immediately after the slideshow and the other at the end of the contact map.
I also need to change the source of the ACM menu, I am using ACM Header style 5. I would like it to look with the source Roboto Light.
Can you help me?
Kind regards
sergio
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 5, 2017 at 2:16 am #999711Hi
In footer it’s the maximum size of image after resize so it look like this: http://prntscr.com/drneyk
For the top module, padding add this code in custom.css file#section-530 .section-inner{padding-top:0px;padding-bottom:0px;}Regards
January 5, 2017 at 11:05 am #999876Thanks Pankja!
I also need to change the source of the ACM menu, I am using ACM Header style 5. I would like it to look with the source Roboto Light.
Can you help me?
Kind regards
sergioJanuary 5, 2017 at 1:20 pm #999929Thanks Pankaj,
I just need to change the menu font, I’m using ACM header Style 5, and I need to put the Roboto Light font Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 6, 2017 at 2:05 am #1000084Hi
Add below code in custom.css file and change the font family as per needs..uber-header.header-5.dark-color .navbar-default .navbar-nav > li > a { font-family: monospace; }Regards
January 6, 2017 at 7:30 pm #1000386thanks pankaj, I have put this code in custom.css, and I have modified it putting this well, without being able to modify the source.
.uber-header.header-5.dark-color .navbar-default .navbar-nav > li > a {
roboto-light: monospace;}
Can you still help me?
sergio Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 9, 2017 at 1:47 am #1000719Hi
You have to add your font family in the code.uber-header.header-5.dark-color .navbar-default .navbar-nav > li > a { font-family: roboto-light; }Regards
January 9, 2017 at 10:17 am #1000864Dear pankaj,
When I put the code: ".uber-header.header-5.dark-color .navbar-default .navbar-nav> li> a {
Font-family: roboto-light;
} "The typography is put into" Times New Romans or similar "Look at the image I send to you.
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
January 9, 2017 at 10:23 am #1000868Hi
First of all there is no code in custom.css file with word font http://prntscr.com/dtbkdx
Also if you want to add 3rd party font you have to embed it on your site .
Here is the documentation.
RegardsAuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 8 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years ago.
Pankaj Sharma 8 years ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
melih