-
AuthorPosts
-
c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
August 26, 2016 at 12:29 am #963118Hello,
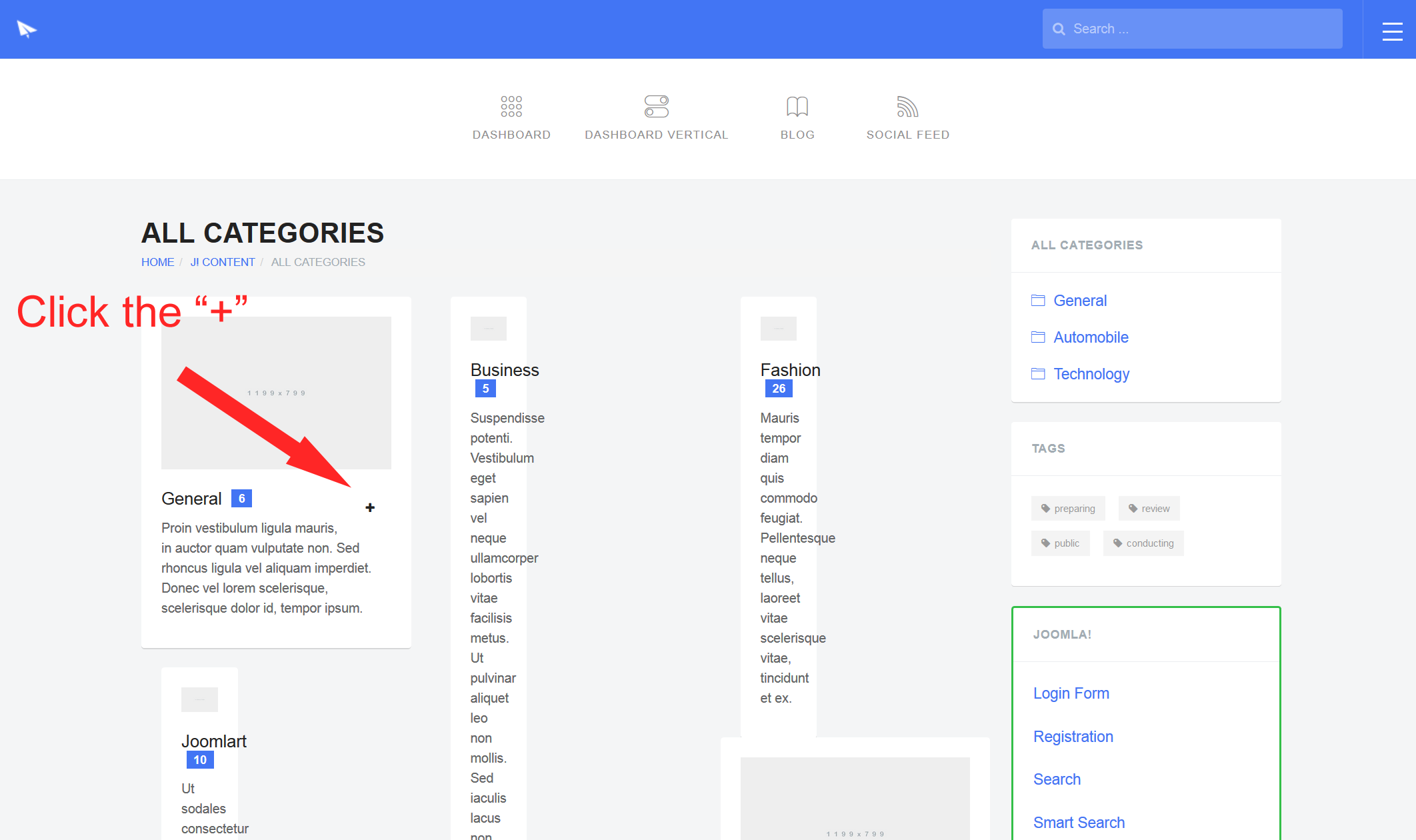
On a fresh install of Joomla! and Intranet, I moved the default categories Business, Fashion, and Joomlart under the General parent category. Then I visited the "All Categories" page and clicked on the "+" of the General category and the following problem with the layout occured:
PLEASE SEE ATTACHMENT
How do I fix this?
Thank you
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 26, 2016 at 2:36 am #963144Hi
I checked demo site and package but no getting the view as in your screenshot : http://prntscr.com/caio6f
Can u download the fresh package and install it again .Also take a look on demo page to check it .c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
August 26, 2016 at 3:52 am #963156Hello,
You need to move the "Business," "Fashion," and "Joomlart" categories under the "General" category, as follows:
General
—- Business
—- Fashion
—- JoomlartAccording to your screenshot, it doesn’t look like you created the subcategories. Please try creating the subcategories and then check the All Categories page again. Click on the "+" button and you will see the problem.
Thank you
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 26, 2016 at 5:09 am #963169Hi
It follows the isotope view , that has grid view system , when u expand the category it will open under its parent category , and the parent category has a small width .
In case you want to show , you need to change this style and make the items to full width .
So when subcategories open they have space to show content.
Add below code in custom.css file and check .@media (min-width: 1200px){ .ja-masonry-wrap .grid-lg-3 .isotope-item { width: 100%!important; position: inherit!important; left: inherit!important; }}1 user says Thank You to Pankaj Sharma for this useful post
c45rs82wVm9y Friend
c45rs82wVm9y
- Join date:
- August 2016
- Posts:
- 62
- Downloads:
- 33
- Uploads:
- 13
- Thanks:
- 19
- Thanked:
- 1 times in 1 posts
August 26, 2016 at 7:07 am #963203Hello,
I added the css and it looks better, but it’s still not working right. There is lots of space between the categories, and as I open more subcategories it starts to break. I tried to play around with the css, but I couldn’t really get it to work.
I think I’ll just remove the "+" and require the user to click through to view the subcategories on the next page instead of using jQuery.
Thank you again for your time and assistance 🙂
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 26, 2016 at 7:15 am #963204You are Welcome !
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 4 months ago.
Pankaj Sharma 8 years, 4 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Problem with All Categories Layout After Clicking "+" to View Subcategories
Viewing 6 posts - 1 through 6 (of 6 total)