-
AuthorPosts
-
April 28, 2015 at 5:34 pm #205913
Hello everyone , I have two questions to ask yourself :
1 – How do I put the logo in svg format ? I wanted to use this format to have more definition . I attach the photo to better understand :
2 – I have created a form with html code , this module takes the style code from the file custom.css , is published in the area ” features- intro2 ” and works well , as in the following :
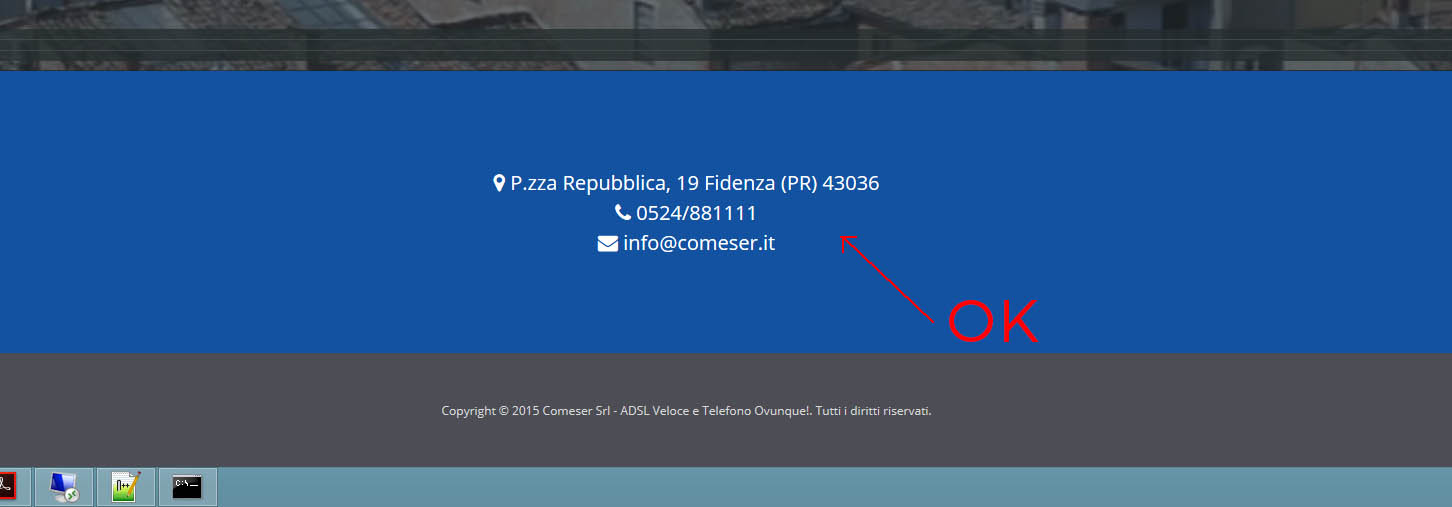
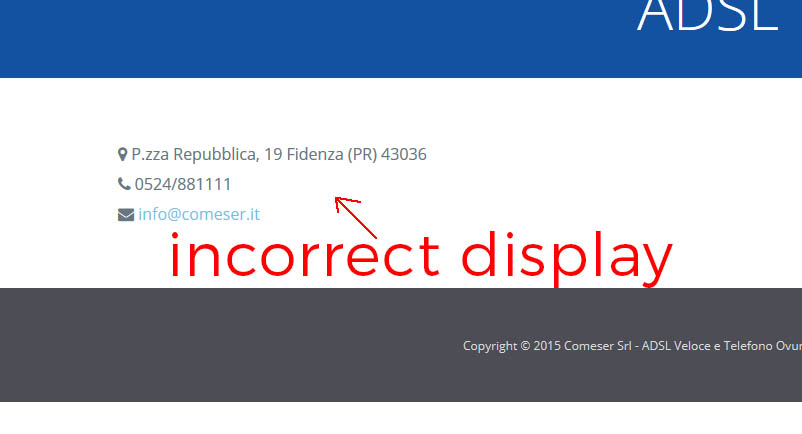
But I want to load this module in an article by the tag { loadposition features- intro – 2 } , but the module is not loaded properly , you see this:
it would seem that it does not read the code custom.css , the background should be blue .
Custom.CSS:
.background-blue-dark {
background-color: #1352a1
color: #ffffff
font-size: 20px;
}
Thanks !
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 29, 2015 at 10:26 am #568798#1) I’m so sorry this because the logo in svg format could not support
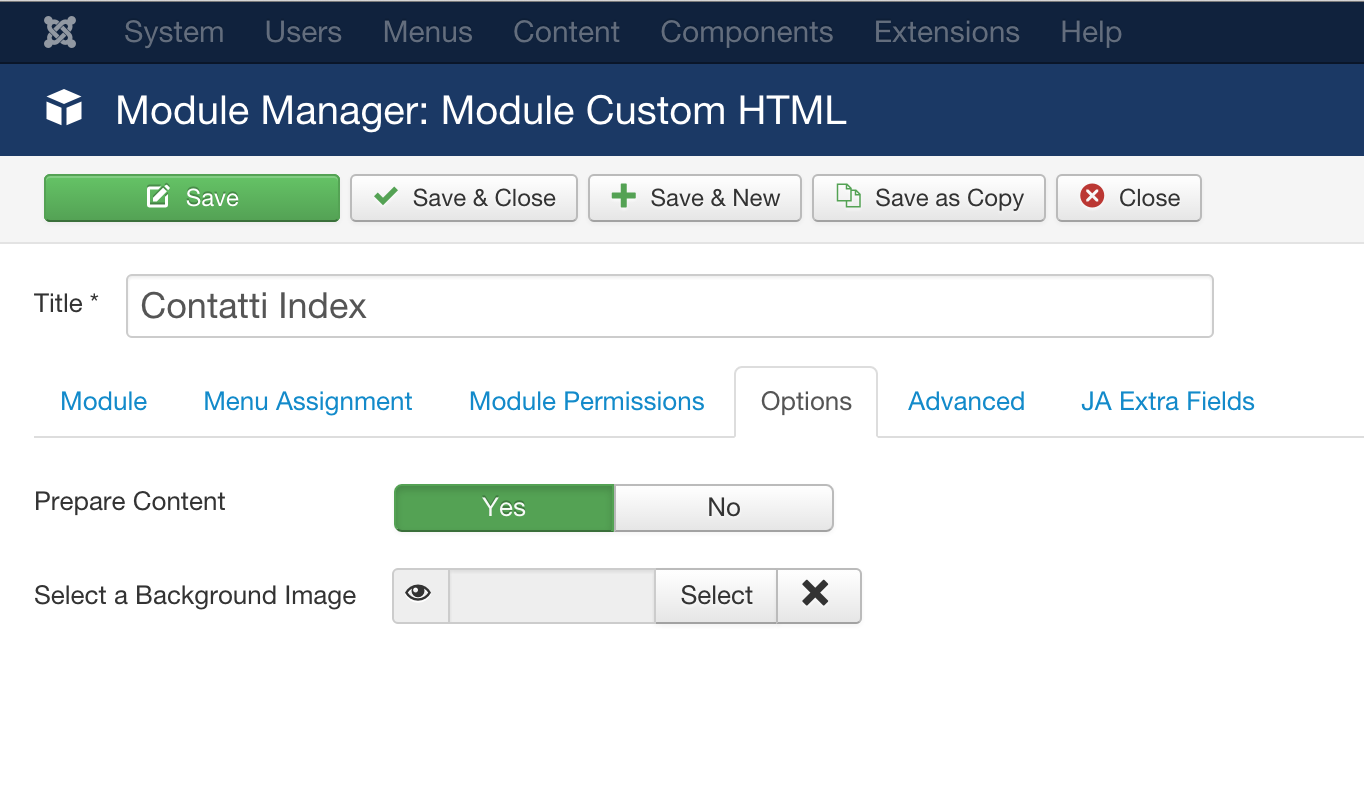
#2) If you want to loadposition to work, you have to set Prepare Content: YES
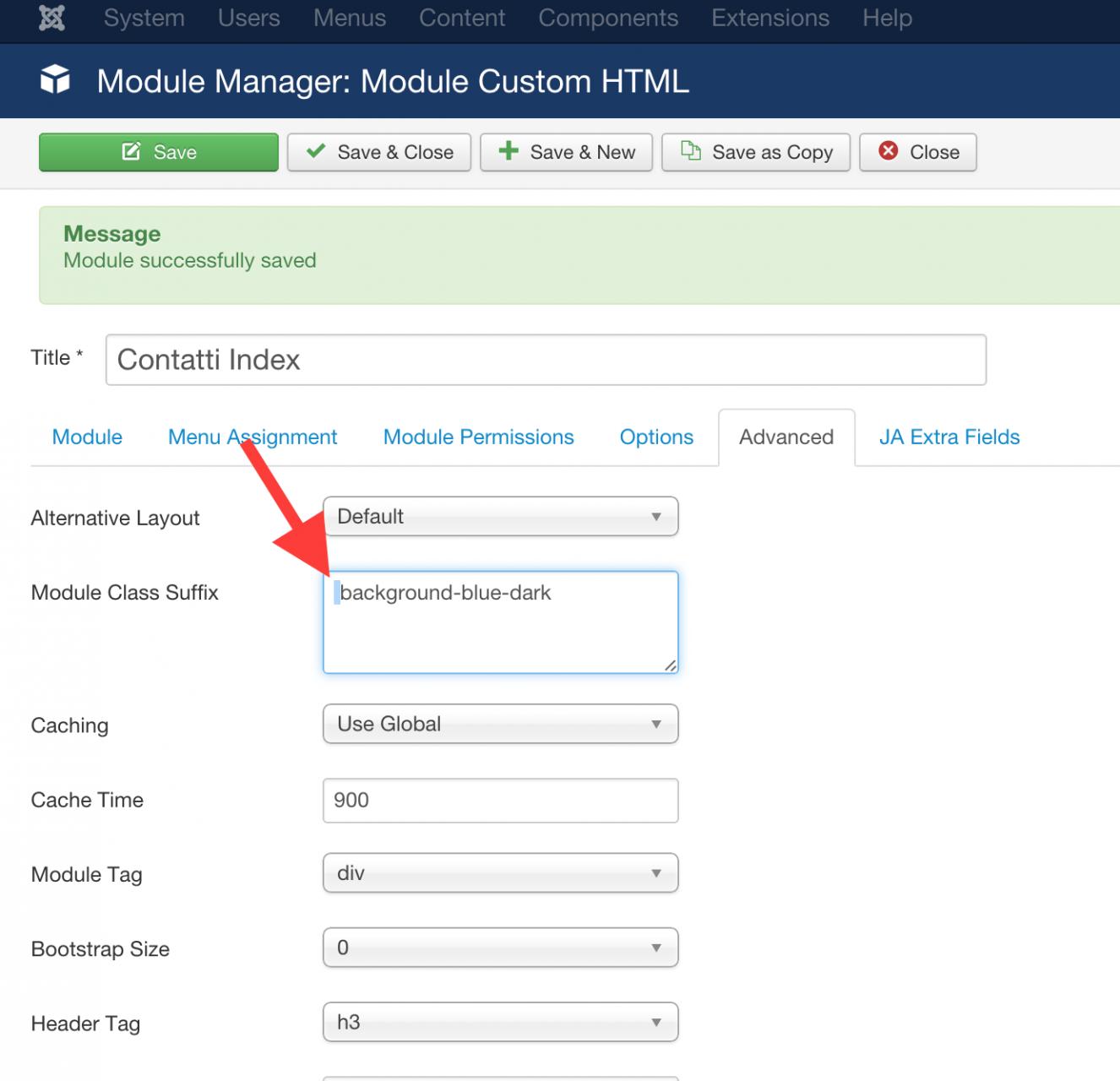
about css style on your site, I see it works but you add wrong class because it need blank space in first line, see the screenshot
-
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 29, 2015 at 10:26 am #733891#1) I’m so sorry this because the logo in svg format could not support
#2) If you want to loadposition to work, you have to set Prepare Content: YES
about css style on your site, I see it works but you add wrong class because it need blank space in first line, see the screenshot
1 user says Thank You to Ninja Lead for this useful post
April 30, 2015 at 11:47 am #568971Sorry , I still have a problem , I followed your instructions , but the module loaded on the page does not appear in full screen , in the home works fine .
Homepage, correct module in fullscreen
Page article , incorrect module
What interests me is to create the colored bands fullscreen within articles that contain HTML code .
Thanks !-
April 30, 2015 at 11:47 am #734062
Sorry , I still have a problem , I followed your instructions , but the module loaded on the page does not appear in full screen , in the home works fine .
Homepage, correct module in fullscreen
Page article , incorrect module
What interests me is to create the colored bands fullscreen within articles that contain HTML code .
Thanks ! Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 1, 2015 at 5:24 am #569058Which area are you referring to on your site? Things at least look to be running smoothly from what I can see the problem on page article.
May 1, 2015 at 3:32 pm #569121I refer to the module ” Contacts Index” , in the two photos you see the difference , I want a fullscreen view of this module in the article.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 4, 2015 at 5:01 am #569257<em>@valentino.craviari 471423 wrote:</em><blockquote>I refer to the module ” Contacts Index” , in the two photos you see the difference , I want a fullscreen view of this module in the article.</blockquote>
I checked on your site but “Contatti Index” module (features-intro-2 position) only showed with Home page and could not see it appears with other pages on your site. You can assign that module with other pages.
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 4, 2015 at 5:01 am #734346<em>@valentino.craviari 471423 wrote:</em><blockquote>I refer to the module ” Contacts Index” , in the two photos you see the difference , I want a fullscreen view of this module in the article.</blockquote>
I checked on your site but “Contatti Index” module (features-intro-2 position) only showed with Home page and could not see it appears with other pages on your site. You can assign that module with other pages.
May 8, 2015 at 8:19 am #569882<em>@Ninja Lead 471661 wrote:</em><blockquote>I checked on your site but “Contatti Index” module (features-intro-2 position) only showed with Home page and could not see it appears with other pages on your site. You can assign that module with other pages.</blockquote>
I used ” Contact index” just for example , what they really want to do is create the colored bands that include text and images on a page , these colored areas must extend the full length of the page , should not be seen with white stripes sides , as shown in the two photos attached .
thanks Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
May 8, 2015 at 9:34 am #569893You can add all configuration on that module and give me the URL of your site so that I can take a look.
I checked on “Contatti Index” module but I did not see the difference
-
AuthorPosts
Viewing 11 posts - 1 through 11 (of 11 total)This topic contains 11 replies, has 2 voices, and was last updated by
 Ninja Lead 9 years, 7 months ago.
Ninja Lead 9 years, 7 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum
Problem with display module and logo vector
Viewing 11 posts - 1 through 11 (of 11 total)