-
AuthorPosts
-
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
December 4, 2017 at 3:26 am #1078520Hi
Kindly open system > Global configurations > Default Editor > None.
Now add the code to custom html module and save it.
Editor removes the icon code, that’s the issue you are getting em on icon code.Regards
librandi Friend
librandi
- Join date:
- February 2012
- Posts:
- 587
- Downloads:
- 89
- Uploads:
- 163
- Thanks:
- 123
- Thanked:
- 2 times in 2 posts
December 4, 2017 at 7:48 am #1078577I tryed but it doesn’t work but I have a question: why the other icon works correctly?
thank you Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
December 4, 2017 at 9:09 am #1078618Hi
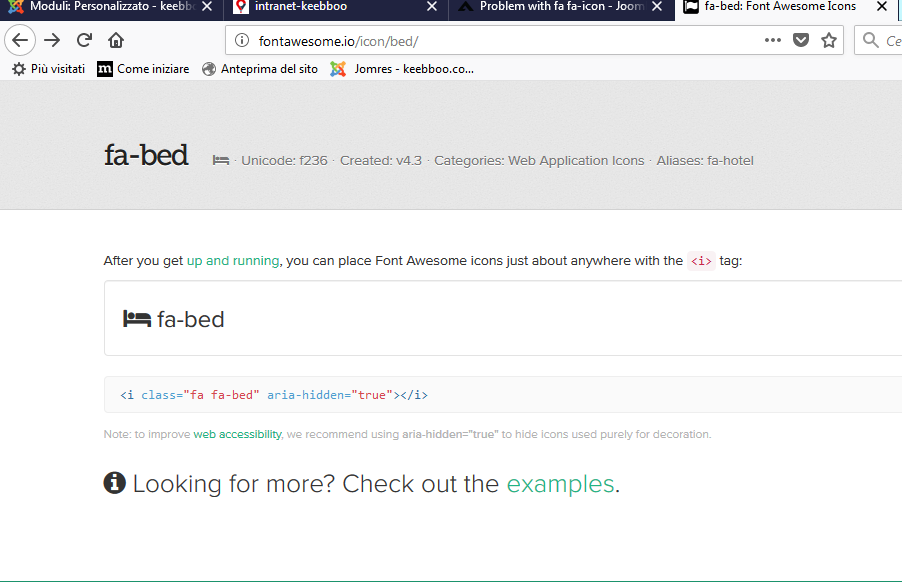
The icon code you are using does not supported that can be the reason its not showing,
You can check the icon on font awesome site and choose the icons.
You are using font-awesome 4.2 version at this time.Regards
librandi Friend
librandi
- Join date:
- February 2012
- Posts:
- 587
- Downloads:
- 89
- Uploads:
- 163
- Thanks:
- 123
- Thanked:
- 2 times in 2 posts
December 4, 2017 at 9:35 am #1078635 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
December 4, 2017 at 9:53 am #1078643Hi
You are using font-awesome 4.2 version at this time.
Kindly check the screenshot > http://prntscr.com/hitu9e
it works only for a compatible version.
You have to download the new version zip and replace it in the template folder
Take a backup of files before replacing.Regards
librandi Friend
librandi
- Join date:
- February 2012
- Posts:
- 587
- Downloads:
- 89
- Uploads:
- 163
- Thanks:
- 123
- Thanked:
- 2 times in 2 posts
December 4, 2017 at 10:43 am #1078661thanks, I can’t find 4.3 version download, I find only 4.7 and it doesn’t work
librandi Friend
librandi
- Join date:
- February 2012
- Posts:
- 587
- Downloads:
- 89
- Uploads:
- 163
- Thanks:
- 123
- Thanked:
- 2 times in 2 posts
December 4, 2017 at 11:18 am #1078664I solved, thank you very much
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
December 5, 2017 at 1:30 am #1078966You are welcome!
AuthorPostsViewing 8 posts - 1 through 8 (of 8 total)This topic contains 8 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years ago.
Pankaj Sharma 7 years ago.The topic ‘Problem with fa fa-icon’ is closed to new replies.
Problem with fa fa-icon
Viewing 8 posts - 1 through 8 (of 8 total)