-
AuthorPosts
-
antoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
April 9, 2014 at 7:24 pm #196606<blockquote>
Moderator note: the thread status has been changed to “Answered”
</blockquote>Hi,
I have added the menus correctly and am now building the Brazilian portuguese version of this production site.
I beleive i created the òlanguage switcher correctly and added the language correctly.. and have also added the pages to the templaet section i beleive correctly ..:D
but when i click on the brazilian flag language switcher on the home it is not directing me to the correct brazilian portuiguese :
therefore here is the site url:
now when i click on the brazilian flag this url should appear:
http://www.relaxdomus.com/index.php/br/
But its Not happening!
can you please help me?? why is this happening??
ciao,
Antonio
alexsmirnov Friend
alexsmirnov
- Join date:
- July 2012
- Posts:
- 786
- Downloads:
- 1
- Uploads:
- 226
- Thanks:
- 226
- Thanked:
- 163 times in 119 posts
April 9, 2014 at 9:10 pm #530204Hi Antonio,
You issue is not “JA Bistro” template related.
My friendly advise to you would be to put your “JA Bistro” web site aside for a while and learn how to set up a basic multilingual Joomla mini-site, running on default template.
You can easily learn it, if you install a Joomla 2.5 web site WITHOUT demonstration content and follow Peter Martin’s tutorial at http://www.db8.nl/en/joomla-presentations/multilanguage-website.
For all the questions you may have while following this tutorial, please register at forum.joomla.org and post all your questions there.
Once you play with setting up a multi-lingual mini-site with categories, articles, menus and menu items created my yourself, applying the same steps to your site on “JA Bistro” will be easy.
Hope this helps.
Regards,
Alex
1 user says Thank You to alexsmirnov for this useful post
antoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
April 9, 2014 at 10:26 pm #530217<em>@alexsmirnov 420841 wrote:</em><blockquote>Hi Antonio,
You issue is not “JA Bistro” template related.
My friendly advise to you would be to put your “JA Bistro” web site aside for a while and learn how to set up a basic multilingual Joomla mini-site, running on default template.
You can easily learn it, if you install a Joomla 2.5 web site WITHOUT demonstration content and follow Peter Martin’s tutorial at http://www.db8.nl/en/joomla-presentations/multilanguage-website.
For all the questions you may have while following this tutorial, please register at forum.joomla.org and post all your questions there.
Once you play with setting up a multi-lingual mini-site with categories, articles, menus and menu items created my yourself, applying the same steps to your site on “JA Bistro” will be easy.
Hope this helps.
Regards,
Alex</blockquote>
hi i solved the problem ciao
alexsmirnov Friend
alexsmirnov
- Join date:
- July 2012
- Posts:
- 786
- Downloads:
- 1
- Uploads:
- 226
- Thanks:
- 226
- Thanked:
- 163 times in 119 posts
April 9, 2014 at 10:45 pm #530218Hi Antonio,
<em>@antoniocerasuolo 420849 wrote:</em><blockquote>
the problem looks to be that the logo image is overlapping a lillte bit …
</blockquote>
Please let’s both have a look at how little your “little bit” is.
The “JA Bistro” logo out-of-the box has the following look:
and the following CSS style:
h1.logo a {
background: url(‘/templates/ja_bistro/images/logo.png’) no-repeat left;
display: block;
width: 272px;
height: 99px;
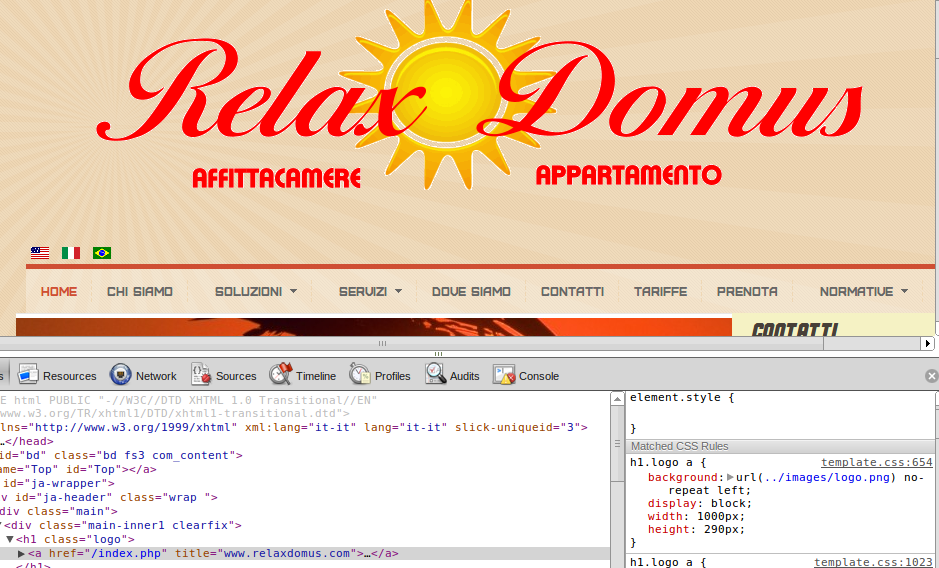
}At the time of my writing this post your logo has the following look:
and the following CSS style:
h1.logo a {
background: url(../images/logo.png) no-repeat left;
display: block;
width: 1000px;
height: 290px;
}As you can see the logo image height-wise you’ve gone from our tested 99px to your own 290px. No wonder your logo overlaps with the web page elements placed underneath it.
You may want to play with assigning the height:266px; or something in that area and it may help you today but we don’t guarantee that you won’t have problems with your own styles in the long run. Sorry, but you own styles are entirely your own responsibility.
Happy Joomlarting.
Regards,
Alex
1 user says Thank You to alexsmirnov for this useful post
antoniocerasuolo Friend
antoniocerasuolo
- Join date:
- February 2011
- Posts:
- 274
- Downloads:
- 0
- Uploads:
- 59
- Thanks:
- 55
- Thanked:
- 7 times in 1 posts
April 10, 2014 at 8:34 am #530281hi Alex,
yes i played with the offset and fixed it , thanks for the info.
I agree that my styles are my responsibility, but what is important for me is joomlart support in helping me get around eventual issues like this… for me this support is fundamental.. and is the reason why i subscribe to joomlart.
therefore thank you very very much for your support as usual!
ciao,
Antonio -
AuthorPosts
This topic contains 5 replies, has 2 voices, and was last updated by antoniocerasuolo 10 years, 10 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum