-
AuthorPosts
-
hengstler Friend
hengstler
- Join date:
- August 2006
- Posts:
- 123
- Downloads:
- 7
- Uploads:
- 23
- Thanks:
- 106
- Thanked:
- 4 times in 1 posts
March 5, 2013 at 6:53 pm #185545Dear JA Team
I’m very happy that Brisk is available with the Megamenu.
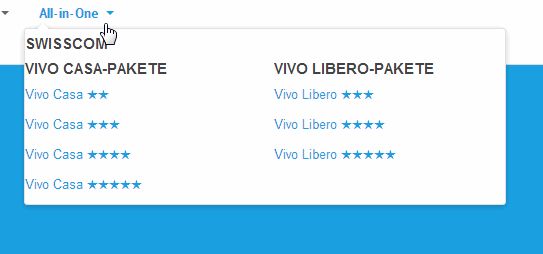
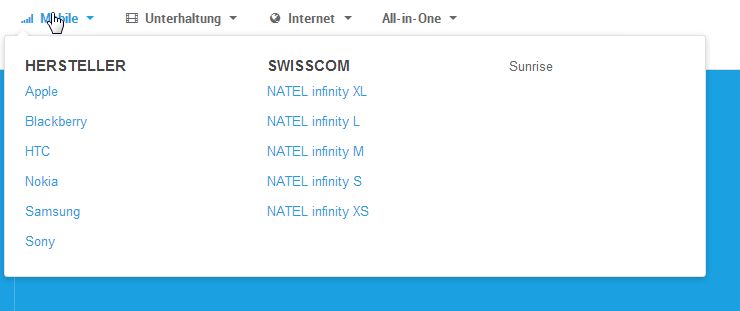
But now I have the problem that the last sub-menu is cropped on the left side. Other submenues are OK.Please refer to the screenshot …
Kind regards from Switzerland
-
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
hengstler Friend
hengstler
- Join date:
- August 2006
- Posts:
- 123
- Downloads:
- 7
- Uploads:
- 23
- Thanks:
- 106
- Thanked:
- 4 times in 1 posts
March 6, 2013 at 7:37 am #485521It’s a test environment for my shop site: http://test17b.praemienschock.ch/
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
March 6, 2013 at 4:41 pm #485616Try modifying the following CSS rule as follows . . .
.t3-megamenu .mega-nav, .t3-megamenu .dropdown-menu .mega-nav {
list-style: none outside none;
margin-left: 5px;
padding: 0;
}See if that helps with the issue for that last mega menu item issue
1 user says Thank You to TomC for this useful post
hengstler Friend
hengstler
- Join date:
- August 2006
- Posts:
- 123
- Downloads:
- 7
- Uploads:
- 23
- Thanks:
- 106
- Thanked:
- 4 times in 1 posts
March 6, 2013 at 7:03 pm #485634Hi Tom
Thank you very much. Where do I have to insert this rule ?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
hengstler Friend
hengstler
- Join date:
- August 2006
- Posts:
- 123
- Downloads:
- 7
- Uploads:
- 23
- Thanks:
- 106
- Thanked:
- 4 times in 1 posts
March 7, 2013 at 8:05 am #485676Joomla 2.5 with latest template version …
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
March 7, 2013 at 4:56 pm #485723<em>@hengstler 363326 wrote:</em><blockquote>Joomla 2.5 with latest template version …</blockquote>
Okay … please set “Optimize CSS” to “No” within your Template Manager–General settings.
Then I can let you know where the CSS rule is1 user says Thank You to TomC for this useful post
hengstler Friend
hengstler
- Join date:
- August 2006
- Posts:
- 123
- Downloads:
- 7
- Uploads:
- 23
- Thanks:
- 106
- Thanked:
- 4 times in 1 posts
March 8, 2013 at 1:06 pm #485809Thanks, setting is done …
hengstler Friend
hengstler
- Join date:
- August 2006
- Posts:
- 123
- Downloads:
- 7
- Uploads:
- 23
- Thanks:
- 106
- Thanked:
- 4 times in 1 posts
March 9, 2013 at 1:46 pm #485879What’s next step after disabling “Optimize CSS” ?
 TomC
Moderator
TomC
Moderator
TomC
- Join date:
- October 2014
- Posts:
- 14077
- Downloads:
- 58
- Uploads:
- 137
- Thanks:
- 948
- Thanked:
- 3155 times in 2495 posts
March 12, 2013 at 3:55 am #486112Try this . . .
Within file path –> /templates/ja_brisk/css/template.css
at line 1108, modify the padding property as follows:
.t3-mainnav .navbar .nav ul ul > li:first-child a {
border-top: 0 none;
padding-left: 10px;
}then, within file path –> /templates/ja_brisk/css/megamenu.css
at line 71, make a similar modification (as follows):
.t3-megamenu .mega-group .mega-nav > li a, .t3-megamenu .dropdown-menu .mega-group .mega-nav > li a {
border-top: medium none;
display: inline;
padding-left: 10px;
}See how that works for you (for starters)
1 user says Thank You to TomC for this useful post
hengstler Friend
hengstler
- Join date:
- August 2006
- Posts:
- 123
- Downloads:
- 7
- Uploads:
- 23
- Thanks:
- 106
- Thanked:
- 4 times in 1 posts
March 25, 2013 at 2:40 pm #487759At last, I’ve found some time to give it a try. But the last menu entry still doesn’t look like the others.
Cache has been cleaned (Browser and server)
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 26, 2013 at 3:41 am #487855<em>@hengstler 366132 wrote:</em><blockquote>At last, I’ve found some time to give it a try. But the last menu entry still doesn’t look like the others.
Cache has been cleaned (Browser and server)</blockquote>
I checked your site url but its set to offline. if possible pm me admin access and ftp account of your site. I shall help you out.
1 user says Thank You to Ninja Lead for this useful post
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
March 29, 2013 at 5:11 pm #488316<em>@hengstler 366132 wrote:</em><blockquote>At last, I’ve found some time to give it a try. But the last menu entry still doesn’t look like the others.
Cache has been cleaned (Browser and server)</blockquote>
I fixed the problem on your site on this way
Open templates/ja_brisk/css/custom.css file
Add new script
.span12.mega-col-nav.lastmenu {
padding: 20px;
}
Please check it again let me know if it helps
1 user says Thank You to Ninja Lead for this useful post
-
AuthorPosts
This topic contains 18 replies, has 3 voices, and was last updated by
 Ninja Lead 10 years, 11 months ago.
Ninja Lead 10 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum