-
AuthorPosts
-
Tech-xml Friend
Tech-xml
- Join date:
- October 2010
- Posts:
- 765
- Downloads:
- 39
- Uploads:
- 140
- Thanks:
- 106
- Thanked:
- 5 times in 2 posts
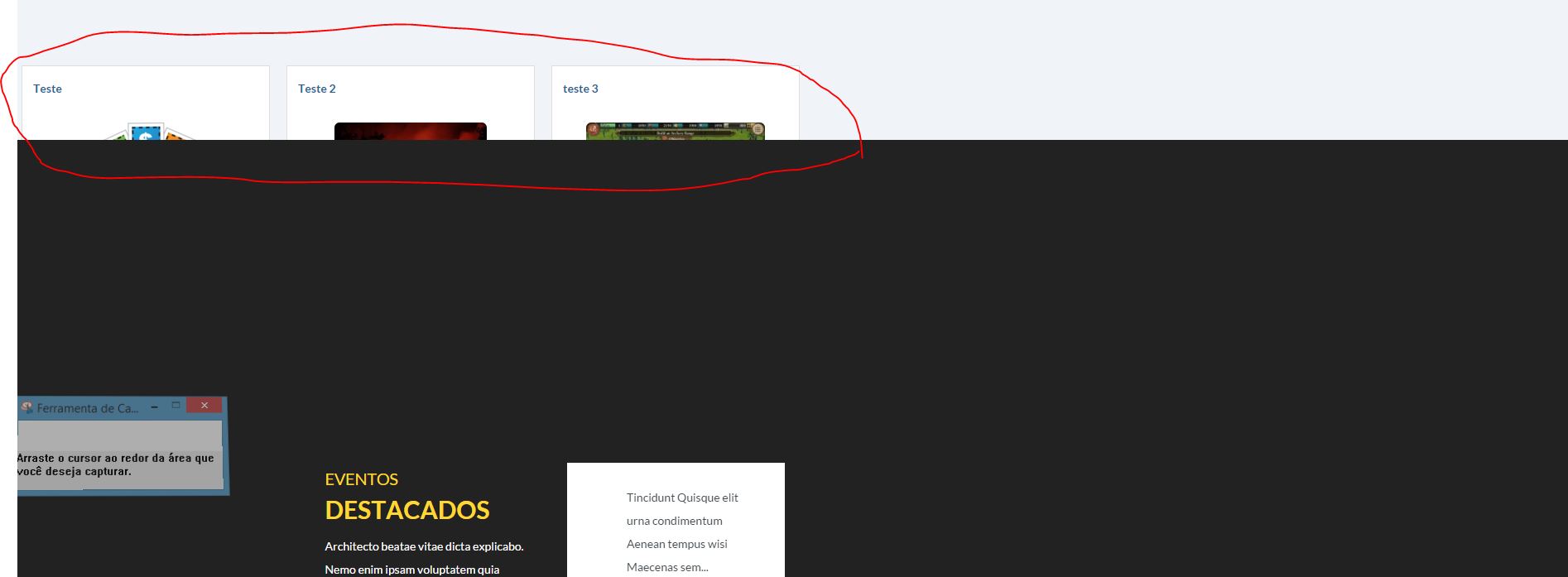
February 4, 2016 at 2:14 am #8758621 – The module is not displayed correctly 2 – The title is not displayed 3 – The module is not centralized
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 4, 2016 at 5:31 pm #876506Hi @Tech-xml,
It’s because the 3rd party module you used there doesn’t well coded (float container didn’t clear properly), try open file templates/ja_charity/css/template.css then add this code :
.tjBs3:after { content: ""; display: block; clear: both; }Tech-xml Friend
Tech-xml
- Join date:
- October 2010
- Posts:
- 765
- Downloads:
- 39
- Uploads:
- 140
- Thanks:
- 106
- Thanked:
- 5 times in 2 posts
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 5, 2016 at 5:55 am #876867Hi @Tech-xml,
-
To display the title, you can choose edit >>> switch to tab Advanced >>> in Module Style >>> choose XHTML.
- About centering the content, the module you use simply use masonry grid layout so it’s not possible to center it. I can help you modify this part but that means to drop the masonry style, please confirm.
Tech-xml Friend
Tech-xml
- Join date:
- October 2010
- Posts:
- 765
- Downloads:
- 39
- Uploads:
- 140
- Thanks:
- 106
- Thanked:
- 5 times in 2 posts
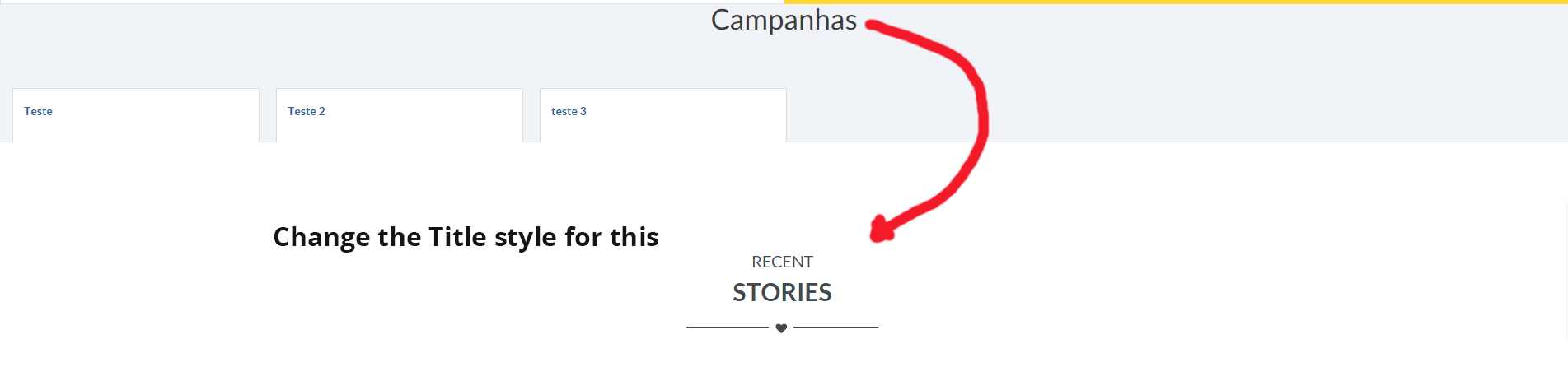
February 5, 2016 at 12:57 pm #877186@adam M I authorize you to make the change, if possible I would also like to change the module title style as shown in the attached image.
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 7, 2016 at 7:34 am #878252Hi @Tech-xml,
I made the change in your site and can see it was saved properly in backend but somehow the change doesn’t reflect in file templates/ja_charity/css/custom.css. Could you please recheck with your hosting vendor and temporary disable server cache ?
Tech-xml Friend
Tech-xml
- Join date:
- October 2010
- Posts:
- 765
- Downloads:
- 39
- Uploads:
- 140
- Thanks:
- 106
- Thanked:
- 5 times in 2 posts
February 7, 2016 at 1:33 pm #878374@adam M The Cache Joomla Template and are disabled. May be some of the server cache, unfortunately I do not know how to turn this off.
The change you made corrected the title of the module. Now he is centralized.
Now I rpeciso he has this style:
<Div class = "container"> <H2 class = "mod-title text-center"> <small class = "first-word"> Recent </ small> Stories </ h2> </ Div>You can anviar me the changes I even doing here.
Tech-xml Friend
Tech-xml
- Join date:
- October 2010
- Posts:
- 765
- Downloads:
- 39
- Uploads:
- 140
- Thanks:
- 106
- Thanked:
- 5 times in 2 posts
February 8, 2016 at 4:46 pm #879226@adam M I’m updating the posting if you are confused.
Center Module and set the title for the theme default
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 9, 2016 at 9:27 am #879796Hi @Tech-xml,
Please try to clear the cache again and recheck, the code in custom.css file is as below :
.tjBs3:after { content: ""; display: block; clear: both; } .moduletable > h3 { color: #3e3e3e; font-size: 35px; font-weight: 300; text-align: center; line-height: normal; max-width: 945px; margin: 50px auto; padding-bottom: 30px; position: relative; display: inline-block; padding-left: 56px; padding-right: 56px; } .moduletable > h3:after { background: url("../images/ico/divide-side.png") no-repeat center bottom; height: 13px; position: absolute; left: 0; right: 0; bottom: -7px; content: ""; } .moduletable.bg-gray.jmoddiv.jmodinside { text-align: center; } .tjBs3 .jgive_pin_item { position: static !important; display: inline-block; margin: 0 10px; }At the moment, it’s not possible to implement the title as you requested because it’s a bug in current version and I raised a bug report so our development team can check and fix it. The code I implemented for you is just a workaround so you might have to wait for a proper fix instead.
Tech-xml Friend
Tech-xml
- Join date:
- October 2010
- Posts:
- 765
- Downloads:
- 39
- Uploads:
- 140
- Thanks:
- 106
- Thanked:
- 5 times in 2 posts
Adam M Moderator
Adam M
- Join date:
- May 2014
- Posts:
- 5159
- Downloads:
- 33
- Uploads:
- 66
- Thanks:
- 95
- Thanked:
- 1271 times in 1235 posts
February 10, 2016 at 5:26 am #880500Hi @Tech-xml,
Glad to be of assistance. I will keep the thread open for now and reply back when the bug report is solved so you can get notification about the update. If you still have any question, please don’t hesitate to let me know.
Best regards,
Adam.
Tech-xml Friend
Tech-xml
- Join date:
- October 2010
- Posts:
- 765
- Downloads:
- 39
- Uploads:
- 140
- Thanks:
- 106
- Thanked:
- 5 times in 2 posts
April 8, 2016 at 7:04 pm #911380The module continues to have problems:
1 – When the page loads the module is positioned to the left, only after a few seconds it centers.
2 – Script error, the links contained in the module for responding (the mouse course focus does not work)
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
April 11, 2016 at 4:53 am #912149Try to use this way to fix this bug
Open templates/ja_charity/css/custom.css file and add new CSS style
.moduletable > h3 { color: #3e3e3e; font-size: 35px; font-weight: 300; text-align: center; line-height: normal; max-width: 945px; margin: 50px auto; padding-bottom: 30px; position: relative; display: inline-block; padding-left: 56px; padding-right: 56px; }to
.moduletable > h3 { color: #3e3e3e; font-size: 35px; font-weight: 300; text-align: center; line-height: normal; max-width: 945px; margin: 50px auto; padding-bottom: 30px; position: relative; display: inherit; padding-left: 56px; padding-right: 56px; } .bg-gray { padding-bottom: 1px !important; }AuthorPostsViewing 13 posts - 1 through 13 (of 13 total)This topic contains 12 replies, has 3 voices, and was last updated by
 Ninja Lead 8 years, 8 months ago.
Ninja Lead 8 years, 8 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum