-
AuthorPosts
-
marco17 Friend
marco17
- Join date:
- January 2009
- Posts:
- 229
- Downloads:
- 17
- Uploads:
- 36
- Thanks:
- 26
- Thanked:
- 3 times in 2 posts
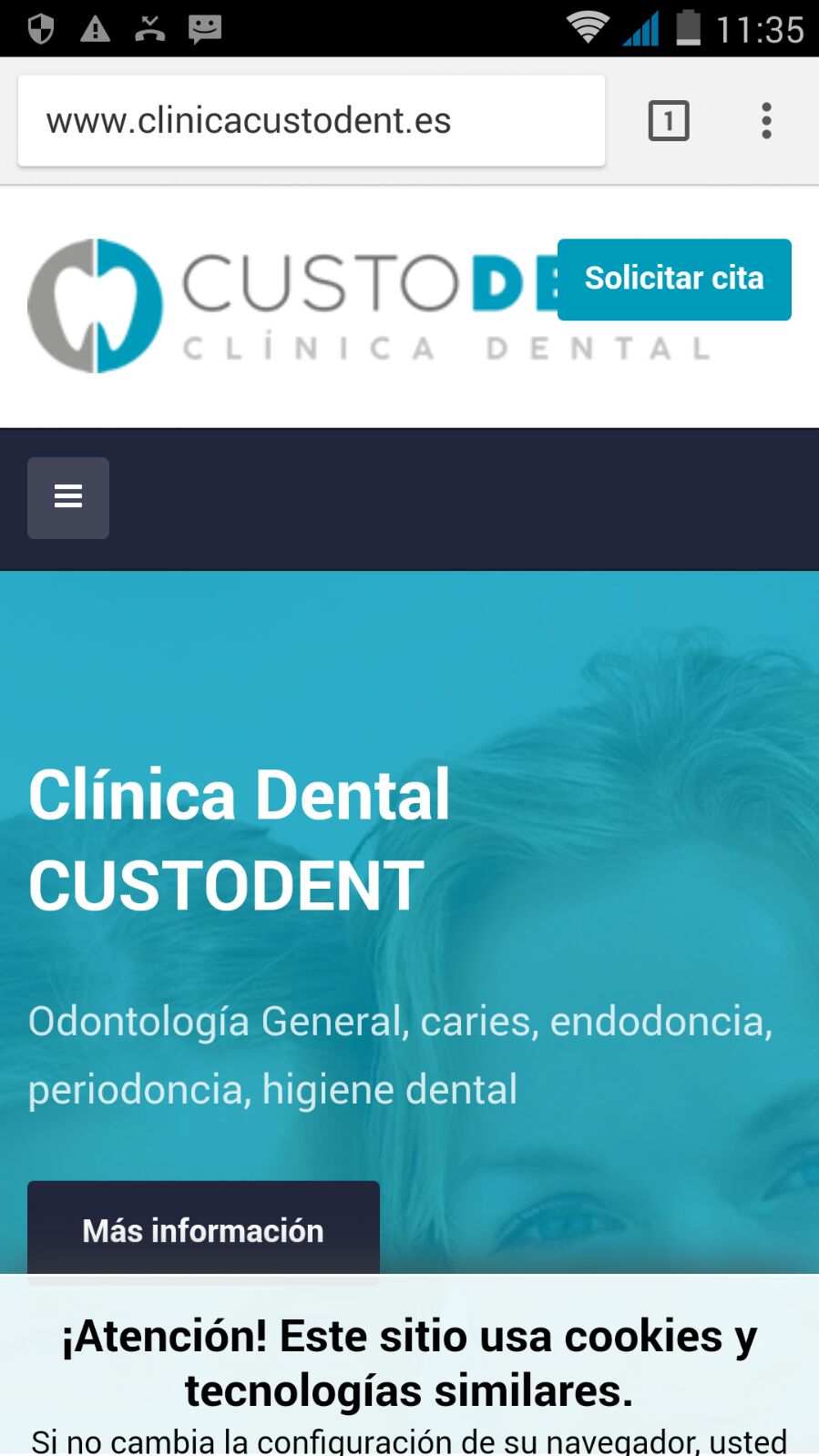
August 29, 2017 at 9:36 am #1059147Hi, in the responsive mode the button in the header is over the logo.
How can i solve it?
Many thanks.
Marco
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 30, 2017 at 4:55 am #1059357Hi
In mobile space is not enough to show both of them in the same line.
Either you can hide it from template layout > responsive layout options Or you have to change the size to col-xs-12 for this position to show the button below the logo.The logo size is bigger so it’s not possible to show both of them in one line: http://prntscr.com/geronp
Regards
marco17 Friend
marco17
- Join date:
- January 2009
- Posts:
- 229
- Downloads:
- 17
- Uploads:
- 36
- Thanks:
- 26
- Thanked:
- 3 times in 2 posts
August 30, 2017 at 7:09 am #1059389Hi Pankaj,
Many thanks for your answer.
Which file i have to edit to change it?
Marco
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 30, 2017 at 7:13 am #1059392Hi
Here is the file path: open template folder /tpls/blocks/header.php file.Regards
marco17 Friend
marco17
- Join date:
- January 2009
- Posts:
- 229
- Downloads:
- 17
- Uploads:
- 36
- Thanks:
- 26
- Thanked:
- 3 times in 2 posts
August 30, 2017 at 7:45 am #1059402Hi,
Sorry but i don’t find "col-xs-" in this file.
Marco
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
August 31, 2017 at 1:03 am #1059529Hi
Please check the file again.
Here is the code<?php if ($headright): ?> <div class="col-xs-9 col-sm-4">Regards
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 7 years, 3 months ago.
Pankaj Sharma 7 years, 3 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Problem with responsive layout
Viewing 6 posts - 1 through 6 (of 6 total)