-
AuthorPosts
-
November 21, 2011 at 9:43 am #170909
Hi,
1
in quickaccess (login and register)
Text buttons are not centered… How I can fix this problem?2
In slide show, how change the position of read more button ? I will see it, botton then now.ùThanks
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
November 21, 2011 at 9:45 am #425657Hi,
Could you give me a link to your page as you said?
November 21, 2011 at 9:47 am #425658khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
November 21, 2011 at 9:54 am #425660You go to Template manager,choose JA Community Plus template, then change CSS Optomize fieds to NO, so I can check how and where to customize for you.
November 21, 2011 at 9:57 am #425661I did what you asked me
kobenes Friend
kobenes
- Join date:
- April 2010
- Posts:
- 177
- Downloads:
- 0
- Uploads:
- 1
- Thanked:
- 29 times in 28 posts
November 21, 2011 at 2:07 pm #425693Please open this file: /templates/ja_community_plus/css/css3.css
And find these lines:
#ja-quickaccess #ja-user-login .button,
#ja-quickaccess #ja-user-register .button {
box-shadow: none;
-moz-box-shadow: none;
-webkit-box-shadow: none;
border-radius: 0;
-moz-border-radius: 0;
-webkit-border-radius: 0;
border: 0;
text-shadow: 0 1px 2px rgba(0,0,0,.2);
}
and change with this:
#ja-quickaccess #ja-user-login .button, #ja-quickaccess #ja-user-register .button {
border: 0 none;
border-radius: 0 0 0 0;
box-shadow: none;
padding-right: 15px;
text-shadow: 0 1px 2px rgba(0, 0, 0, 0.2);
}1 user says Thank You to kobenes for this useful post
khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
November 21, 2011 at 3:17 pm #425714<em>@frankysdc 283987 wrote:</em><blockquote>Hi,
1
in quickaccess (login and register)
Text buttons are not centered… How I can fix this problem?</blockquote>
You find this code from /templates/ja_community_plus/css/template.css
#ja-quickaccess #ja-user-login .button, #ja-quickaccess #ja-user-register .button {
background: url(../images/btn-round-grey.png) right top no-repeat;
color: #C60 padding: 0 0px 0 0;
line-height: 10px;
height: 28px;
overflow: visible;
padding: 0 15px 0 0; < add this line
}
<blockquote>
2
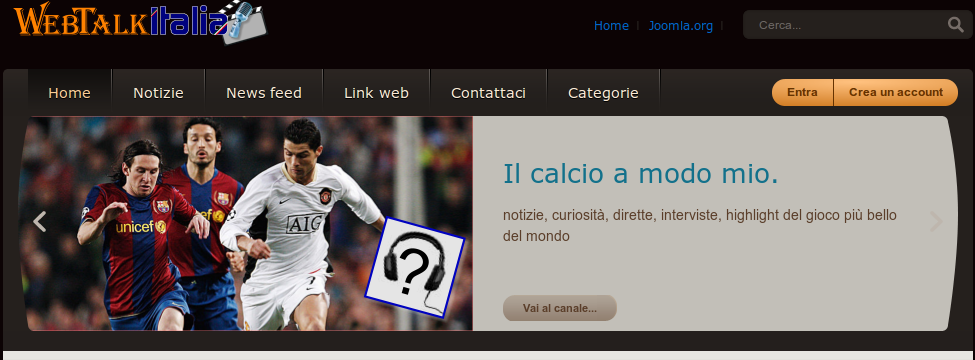
In slide show, how change the position of read more button ? I will see it, botton then now.ùThanks</blockquote>
You find this code from /modules/mod_jaslideshow/assets/themes/community/mod_jaslideshow.css
#ja-slideshow .readon {
background: url(images/btn-bg.png) no-repeat scroll right bottom #EAE8E0;
border: 0;
color: #69472F;
padding: 0 20px 0 0;
cursor: pointer;
position: absolute;
left: 30px; < change this line
bottom: 10px;
z-index: 11;
text-transform: none;
}1 user says Thank You to khoand for this useful post
November 21, 2011 at 4:20 pm #425732thanks khoand,
1) work fine, thanks… great
2) I found the solution by myself, but
There is another problem, I’m using slidshow with images.
I set the tags as shown but I can not read the description in the mask.
what is the problem?<h3> A lezione di Ballo.</h3>
<p> Lezioni di ballo in diretta e registrate per imparare i primi passi dei balli più in voga</p>khoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
November 21, 2011 at 5:37 pm #425759There is another problem, I’m using slidshow with images.
I set the tags as shown but I can not read the description in the mask.
what is the problem?<h3> A lezione di Ballo.</h3>
<p> Lezioni di ballo in diretta e registrate per imparare i primi passi dei balli più in voga</p>Do you solve it? There is a snapshot of your website on my browser
-
1 user says Thank You to khoand for this useful post
November 21, 2011 at 5:40 pm #425760yes, right know…
I don’t already know causes…. I just past & copy your text from demo template… and know it work…:eek::eek::eek:
Thank you for all…
You are the best.December 16, 2011 at 7:40 am #429919Hi, again the same problem, but with green-button… you can see at this address what I mean.
http://www.webtalkitalia.it/trasmissioni/politica-e-societa/bambini-a-meta.html
Can Help me?
Thankskhoand Friend
khoand
- Join date:
- February 2011
- Posts:
- 4500
- Downloads:
- 0
- Uploads:
- 179
- Thanks:
- 169
- Thanked:
- 1166 times in 1060 posts
December 16, 2011 at 9:03 am #429932<em>@frankysdc 289511 wrote:</em><blockquote>Hi, again the same problem, but with green-button… you can see at this address what I mean.
http://www.webtalkitalia.it/trasmissioni/politica-e-societa/bambini-a-meta.html
Can Help me?
Thanks</blockquote>Hi,
You find this code from /templates/ja_community_plus/css/template.css
a.btn-green {
background: url(../images/btn-green.png) no-repeat 0px 0px;
color: #333;
display: inline-block;
font-size: 13px;
height: 31px;
line-height: 31px;
width: 121px;
padding-left: 25px; < add this line
}1 user says Thank You to khoand for this useful post
December 16, 2011 at 10:47 am #429950perfect, thanks
AuthorPostsViewing 13 posts - 1 through 13 (of 13 total)This topic contains 13 replies, has 3 voices, and was last updated by
frankysdc 12 years, 11 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum