-
AuthorPosts
-
lemick28 Friend
lemick28
- Join date:
- February 2013
- Posts:
- 23
- Downloads:
- 12
- Uploads:
- 6
- Thanked:
- 1 times in 1 posts
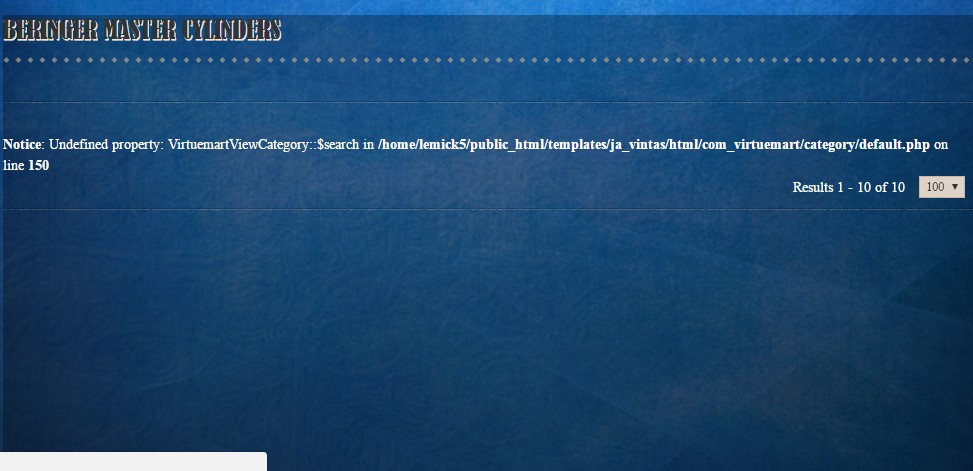
February 16, 2017 at 12:43 am #1011098For some reason I cannot use the Virtuemart CSS with Ja Vintas because it will not show all products (it skips some so I have a big empty space).
Anyway I deselect Use Virtuemart CSS and the products showup correctly.
However when doing so I cannot change the number of coloums for categories or prodcuts per row
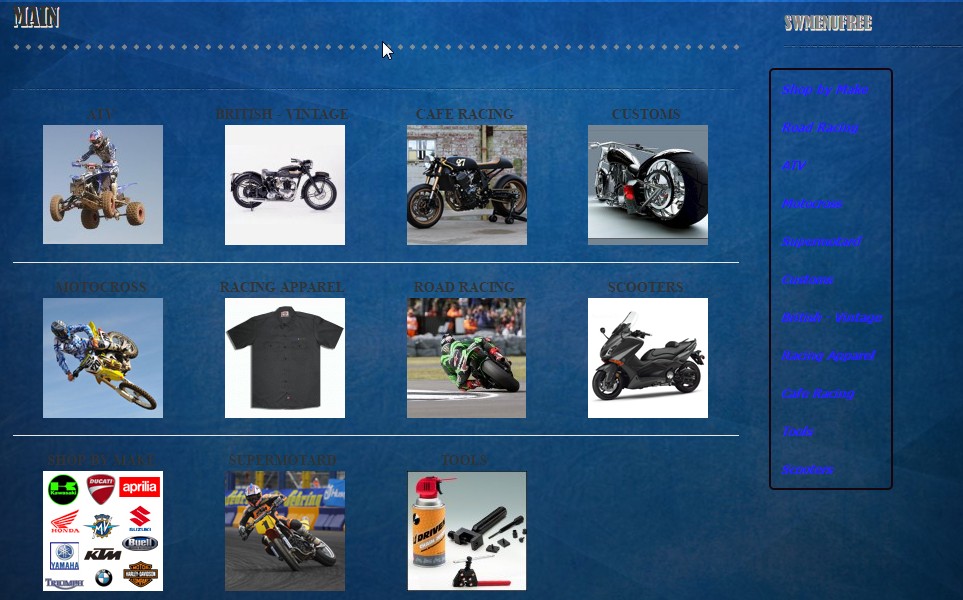
so instead of having 4 categories horizontally and then another 4 and so on… I end up with all categories in a list vertically down the right side of the page same for Products.
how can I edit the template to show 4 categories across??
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 16, 2017 at 4:43 am #1011155Hi,
You can change the number of categories per row via settings of Virtuemart > Configuration > Templates > Shopfront settings: http://prntscr.com/e9c5hd
Regards
lemick28 Friend
lemick28
- Join date:
- February 2013
- Posts:
- 23
- Downloads:
- 12
- Uploads:
- 6
- Thanked:
- 1 times in 1 posts
February 16, 2017 at 4:57 am #1011158Thank you but that does not seem to work with virtuemart CSS turned off.
I was able to partially fix the problem just now by turning Virtuemart CSS back on and editing the file
vm-ltr-site.css
I had to change
div[class="-view"] .row{
display: flex;
flex-wrap: wrap;
justify-content: flex-start;
}
to:
div[class="-view"] .row{
display: inline;
flex-wrap: wrap;
justify-content: flex-start;
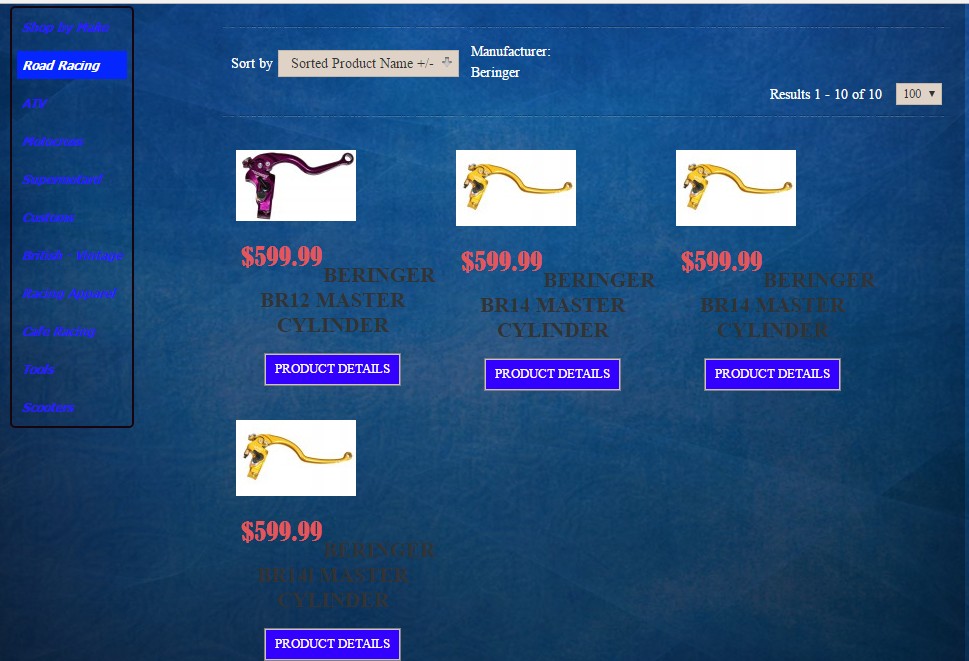
}Now it will show all products but will not place them in the correct rows. now i have three products across and then one product
then three products and then one product and so on….so the problem is that Flex command doesn’t work I dont know why..
maybe I should remove the lines???:
flex-wrap: wrap;
justify-content: flex-startalso Now with Virtuemart CSS enabled setting product per row to "one" or "three" has zero effect.
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 17, 2017 at 6:48 am #1011557This reply has been marked as private.lemick28 Friend
lemick28
- Join date:
- February 2013
- Posts:
- 23
- Downloads:
- 12
- Uploads:
- 6
- Thanked:
- 1 times in 1 posts
February 17, 2017 at 8:09 am #1011580Seems to be working with Virtuemart CSS but couldn’t get it to work without it.
The Virtuemart Category Layout settings on the Individual categories were overriding the main virtuemart settings which is why some categories showed 3 rows while others showed only one.Had to do quite a bit of testing and changing of the css code to get it where it is now but I think it looks good.
still a long ways to go.. cant get the product-info Text to center in the block on all pages now. with margins I can center when only one line or for two lines but not both… vertical-align just doesn’t work for some reason.
And I really wanted to move the ja-Main field over there is too large a margin between that and the left menu but seems to be styled by an element that I cannot change or cant find with firebug.http://www.lemickracing.com/index.php/shop/road-racing/brakes/calipers/front-calipers/beringer
ill just keep working on it.
I really appreciate your help on it!Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
February 20, 2017 at 1:35 am #1011967Could you illustrate the modification you expect via screenshot so I can check?
AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
Saguaros 7 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum