-
AuthorPosts
-
pramodsahu Friend
pramodsahu
- Join date:
- May 2014
- Posts:
- 83
- Downloads:
- 219
- Uploads:
- 10
- Thanks:
- 29
- Thanked:
- 5 times in 1 posts
September 7, 2014 at 5:39 pm #201133Hello team,
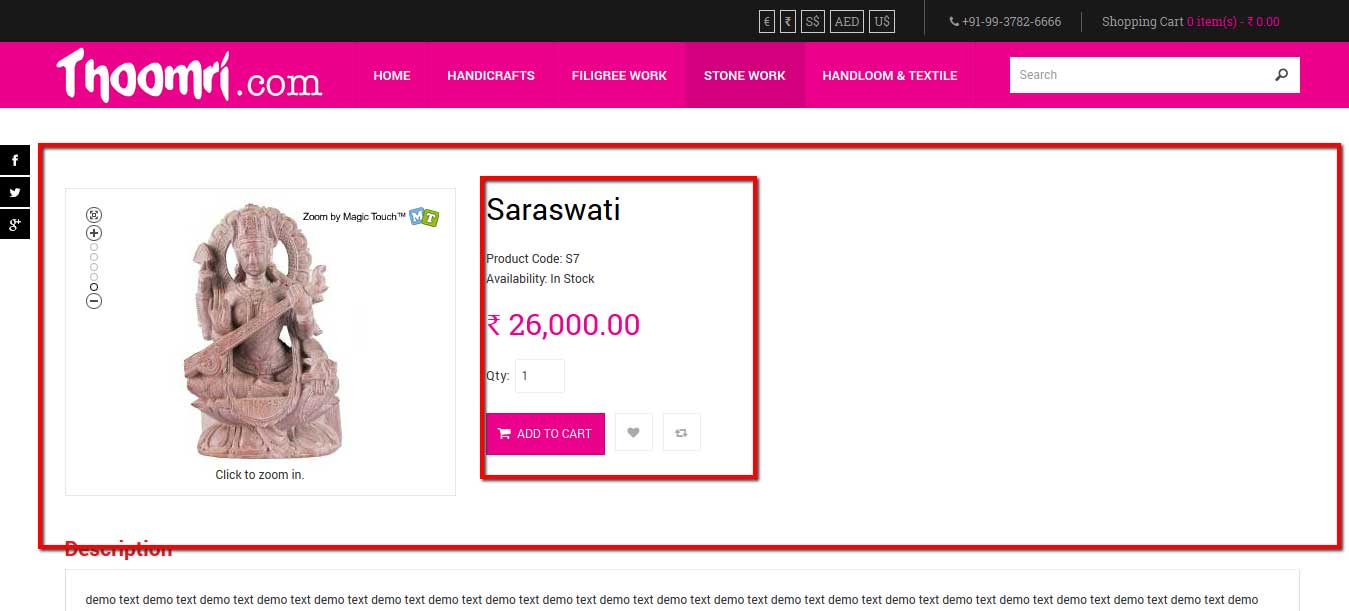
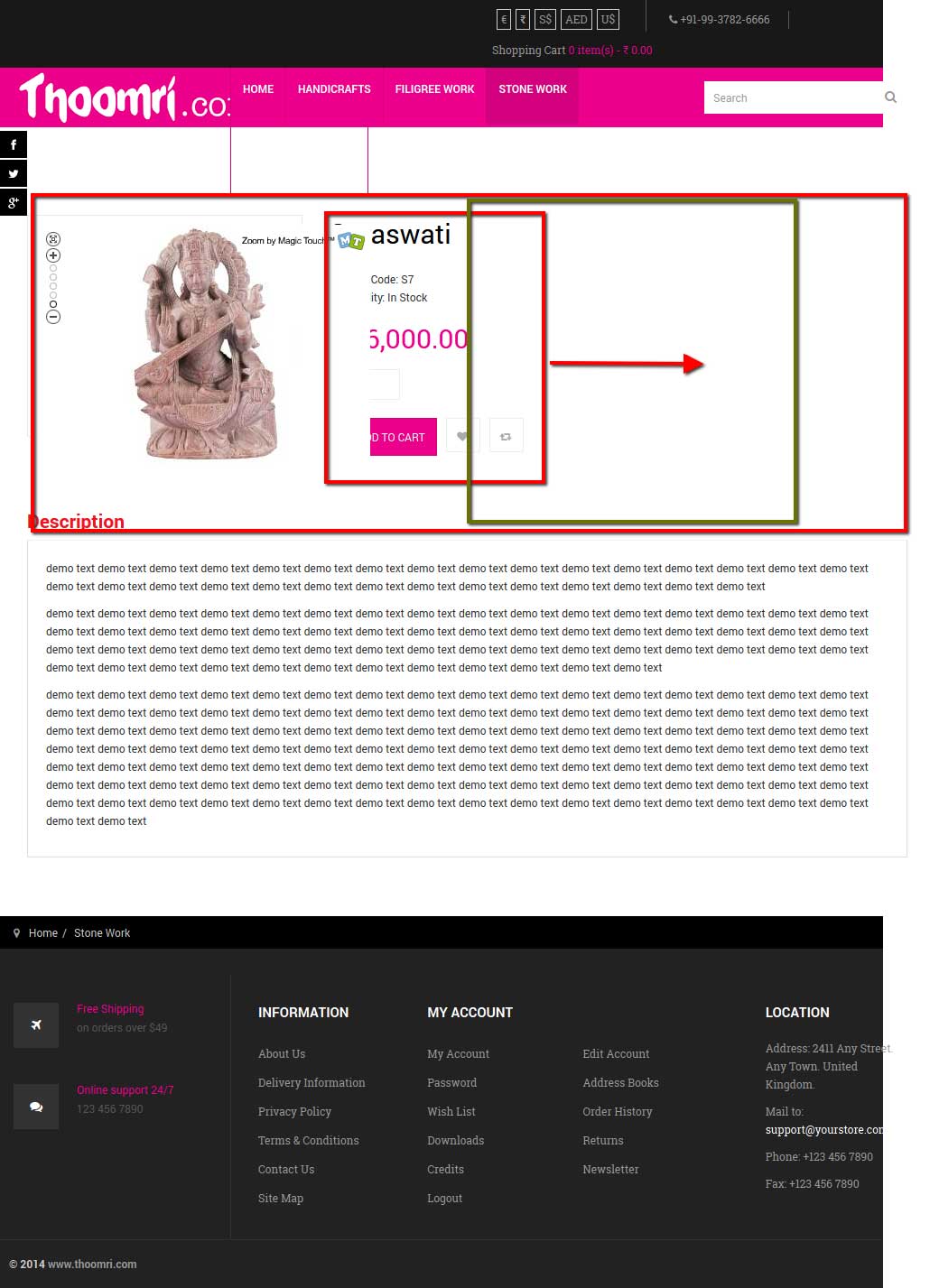
I’m facing image/text overflow problem in product detail page, how to increase space between image and title, price, etc.,
for your reference i’m attaching screen shot
thanks in advance.
-
Saguaros Moderator
Saguaros
- Join date:
- September 2014
- Posts:
- 31405
- Downloads:
- 237
- Uploads:
- 471
- Thanks:
- 845
- Thanked:
- 5346 times in 4964 posts
September 8, 2014 at 4:14 am #548649Hi
You can try with this tweak:
– Create a new css file called custom.css in this directory: /templates/ja_bookshop/css/
– Add this css rule:
.box-content .product-info .col-xs-12.col-md-8.col-sm-8 {
padding-left: 33px;
}
you can change above value to suit your need.
1 user says Thank You to Saguaros for this useful post
pramodsahu Friend
pramodsahu
- Join date:
- May 2014
- Posts:
- 83
- Downloads:
- 219
- Uploads:
- 10
- Thanks:
- 29
- Thanked:
- 5 times in 1 posts
September 8, 2014 at 8:27 am #548675Great! now its looking good in responsive mode. thank you so much.
-
AuthorPosts
Viewing 3 posts - 1 through 3 (of 3 total)This topic contains 3 replies, has 2 voices, and was last updated by
pramodsahu 10 years, 4 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum