-
AuthorPosts
-
January 5, 2017 at 3:40 am #999737
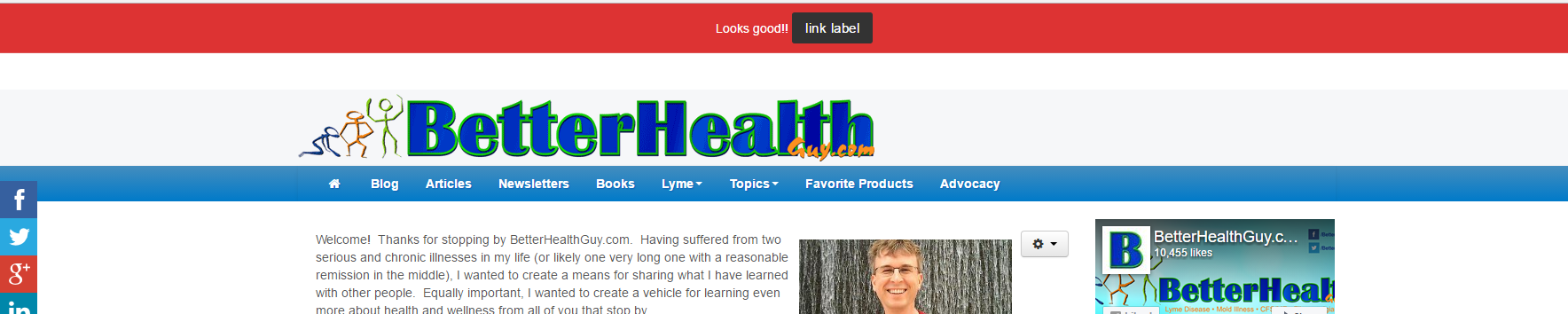
When I try to use the Promo Bar with JoomlaShack Impacto Template, the bar covers up the site menu and does not seem to push it down. How can I get the Promo Bar to display properly?
I’ve tried various locations in the template but none of them seem to work as I had hoped.
Example in screen shot attached.
Thank you in advance,
Scott
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 6, 2017 at 1:55 am #1000081Hi,
I can check this bug directly on your site, please give me the URL of your site and admin login via private reply.
Regards
January 6, 2017 at 6:07 pm #1000359Wow – Thanks Ninja Lead. I appreciate it very much. Thank YOU. Requested details sent via private reply.
January 6, 2017 at 6:09 pm #1000360This reply has been marked as private. Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 9, 2017 at 2:29 am #1000737Hi,
You can try to remove this code on your site
- Open templates/js_impacto/css/style-blue.css file
find and remove the CSS style
.navbar-fixed-top { top:0 }Regards
January 9, 2017 at 7:50 pm #1001001Thanks so much Ninja Lead! On my desktop browser, it looks very good now.
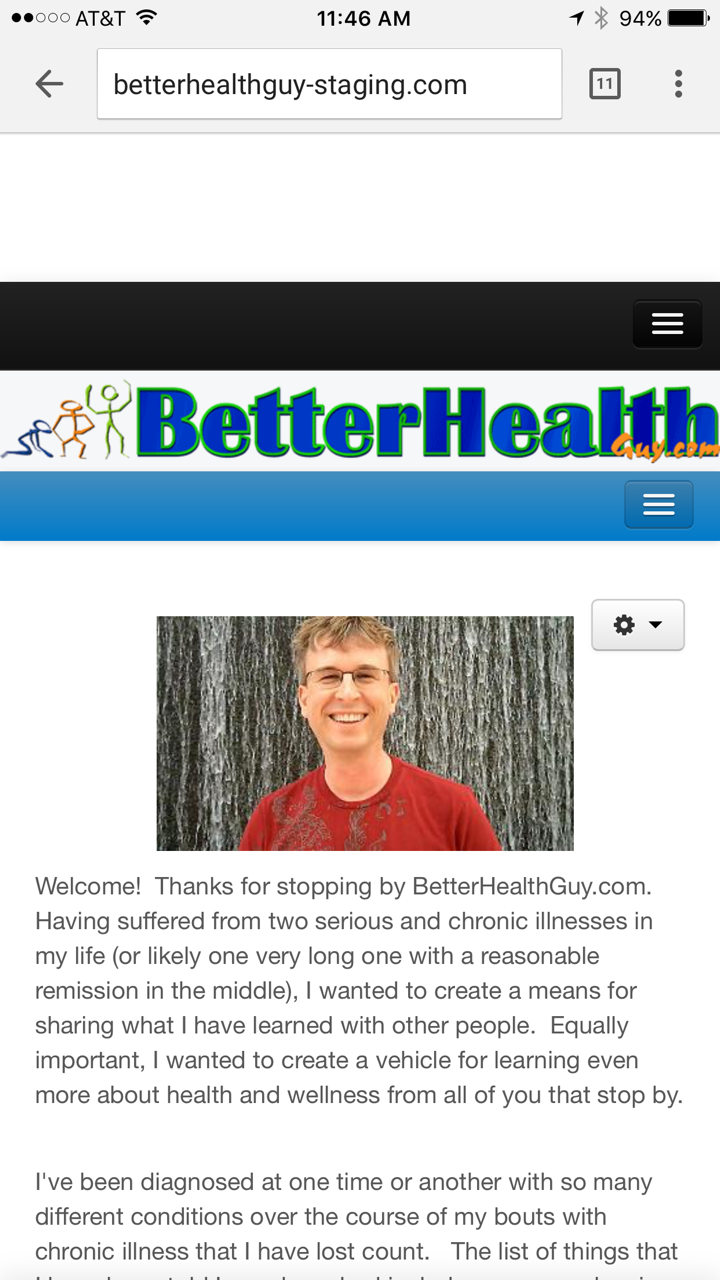
However, on Chrome and Safari on IE, the promo bar appears as white space and not red with text as on the desktop. Please see the image attached. Is there something preventing it from working on a mobile device?Thank you again!
 Ninja Lead
Moderator
Ninja Lead
Moderator
Ninja Lead
- Join date:
- November 2014
- Posts:
- 16064
- Downloads:
- 310
- Uploads:
- 2864
- Thanks:
- 341
- Thanked:
- 3854 times in 3563 posts
January 10, 2017 at 2:44 am #1001137Applying this way to your site
- Open templates/js_impacto/css/style-blue.css file and add new rule
@media (max-width: 767px) { .navbar-fixed-top { top:0 } } @media (min-width: 768px) and (max-width: 979px) { .navbar-fixed-top { top:0 } }AuthorPostsViewing 7 posts - 1 through 7 (of 7 total)This topic contains 6 replies, has 2 voices, and was last updated by
 Ninja Lead 7 years, 11 months ago.
Ninja Lead 7 years, 11 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum