-
AuthorPosts
-
fmolina Friend
fmolina
- Join date:
- August 2013
- Posts:
- 99
- Downloads:
- 20
- Uploads:
- 27
- Thanks:
- 17
- Thanked:
- 1 times in 1 posts
October 31, 2015 at 12:57 pm #720703Hi.
I want make this with Addthis (image from JA Bookshop) in JA Mendozite.
How I can do?Thanks.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
October 31, 2015 at 3:59 pm #720732Hi
You should register a new account on http://www.addthis.com and set a new sharing tool from the addthis dashboard
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
October 31, 2015 at 3:59 pm #753402Hi
You should register a new account on http://www.addthis.com and set a new sharing tool from the addthis dashboard
fmolina Friend
fmolina
- Join date:
- August 2013
- Posts:
- 99
- Downloads:
- 20
- Uploads:
- 27
- Thanks:
- 17
- Thanked:
- 1 times in 1 posts
January 25, 2016 at 10:54 am #867664Hi.
I have a register on addthis. Can you help me for configure the home page in my site?Thanks.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
fmolina Friend
fmolina
- Join date:
- August 2013
- Posts:
- 99
- Downloads:
- 20
- Uploads:
- 27
- Thanks:
- 17
- Thanked:
- 1 times in 1 posts
March 17, 2016 at 6:13 am #900891Thanks but I need put addthis in purity III template and the explication say:
The class to style for the module is defined in the file: mainbody.php in templates/ja_bookshop/tpls/blocks
I not use bookshop template.
How I can do?Thanks.
pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
March 17, 2016 at 7:02 am #900896Hi
Please follow these steps to add sticky module to your purity_III template
I will explain how to add it to the magazine layout ( purityIII has more than 1 layout differently from bookshop template )
1) Open this file /templates/purity_iii/tpls/blocks/mainbody/magazine.php
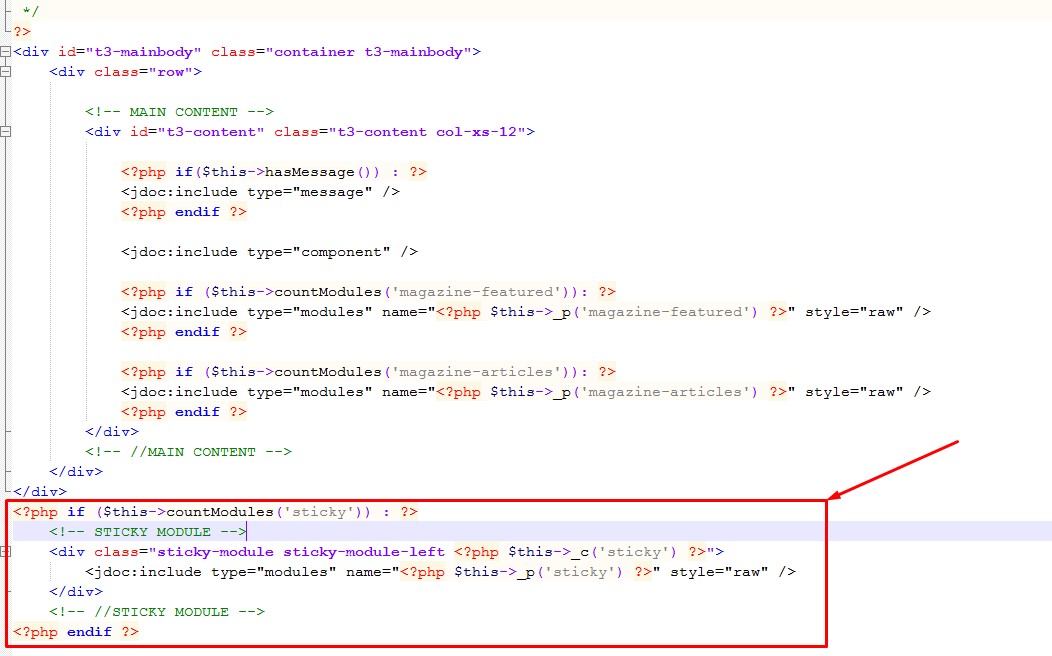
2) Add the code for sticky module at the very bottom of file
<?php if ($this->countModules('sticky')) : ?> <!-- STICKY MODULE --> <div class="sticky-module sticky-module-left <?php $this->_c('sticky') ?>"> <jdoc:include type="modules" name="<?php $this->_p('sticky') ?>" style="raw" /> </div> <!-- //STICKY MODULE --> <?php endif ?>It should be like first image (imagesticky)
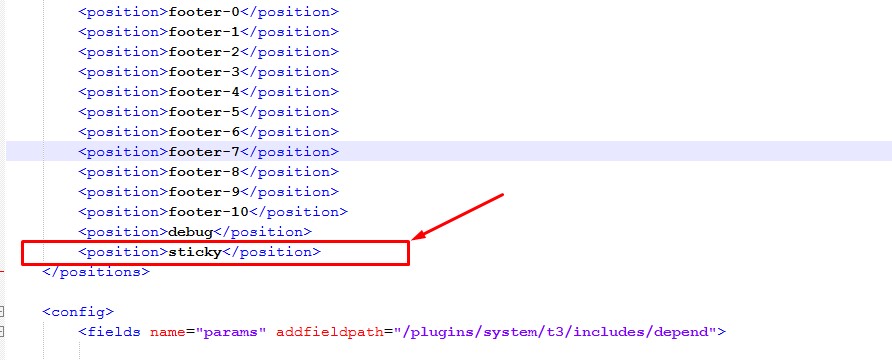
3) Open this file /templates/purity_iii/templateDetails.xml and add the sticky position as showed in position image
4) From global configuration -> Disable your default editor
5) Create a new custom-html module and add the code below to it and assign it to the sticky position
<!-- AddThis Follow BEGIN --> <p>Follow Us</p> <div class="addthis_toolbox addthis_32x32_style addthis_default_style"> <a class="addthis_button_facebook_follow" addthis:userid="YOUR-PROFILE"></a> <a class="addthis_button_twitter_follow" addthis:userid="YOUR-USERNAME"></a> <a class="addthis_button_google_follow" addthis:userid="joomlart"></a> </div> <script type="text/javascript" src="//s7.addthis.com/js/300/addthis_widget.js#pubid=xa-52c4dc6a6f54bdd9"></script> <!-- AddThis Follow END -->You should replace YOUR-USERNAME with your addthis account
6) Open this file /templates/purity_iii/less/modules.less and add below code to style sticky position
// Sticky Module // --------------- .sticky-module { position: fixed; left: 0; top: 145px; width: 30px; display: none; &.sticky-module-right { left: auto; right: 0; } @media (min-width: @screen-md) { display: block; } .addthis_32x32_style .at15nc.at300bs, .addthis_32x32_style .at15nc.at15t { background-image: url("@{t3-image-path}/ico/social.png") !important; height: 30px !important; line-height: 30px !important; width: 30px !important; } .addthis_32x32_style .at15nc.at15t_twitter { background-position: 0px -30px !important; &:hover { background-position: -30px -30px !important; } } .addthis_32x32_style .at15nc.at15t_facebook { background-position: 0px 0px !important; &:hover { background-position: -30px 0px !important; } } .addthis_32x32_style .at15nc.at15t_google_follow { background-position: 0px -60px !important; &:hover { background-position: -30px -60px !important; } } .addthis_toolbox { width: 30px; padding: 0; text-align: right; } .addthis_default_style .addthis_separator, .addthis_default_style .at300b, .addthis_default_style .at300bo, .addthis_default_style .at300m, .addthis_default_style .at300bs { float: none; display: block; padding: 0 0 2px; } }7) From Extensions -> Templates -> your template manager -> Your default purityIII template -> Click on compile less to css button
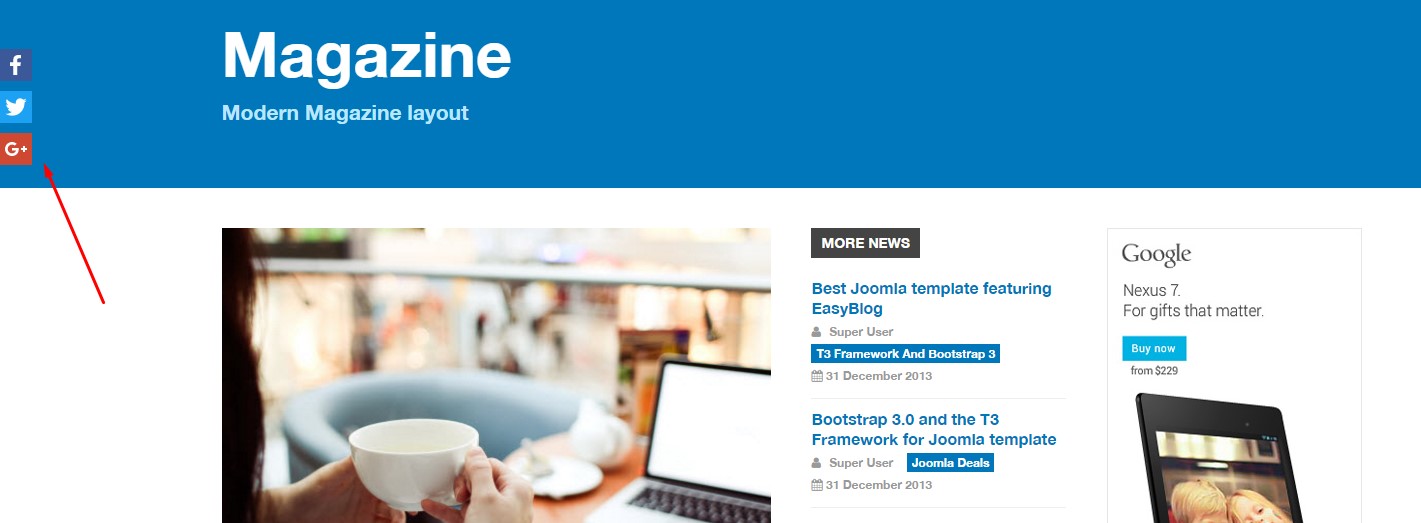
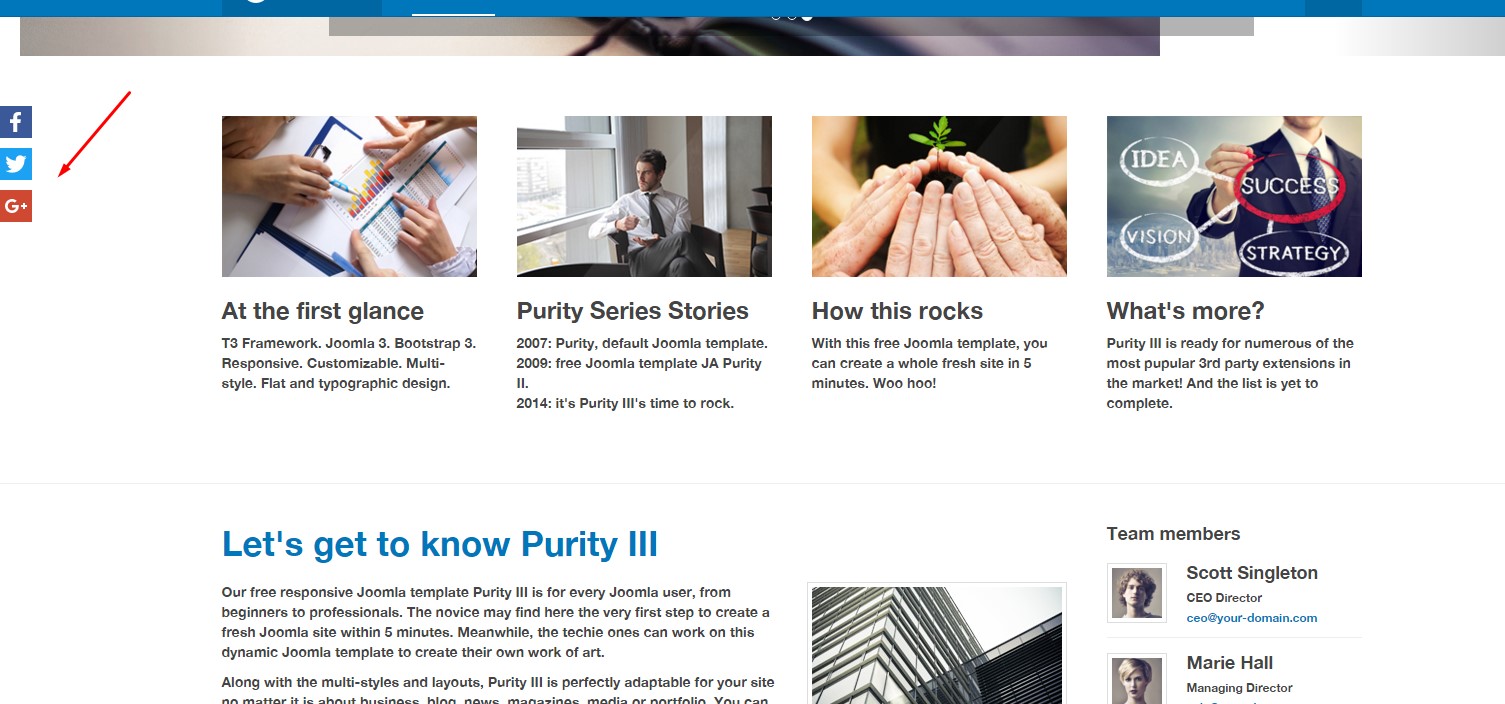
After compiled you should have add this bar in sticky position as showed in 3rd image below .
This is applied to the Magazine layout , if you want to apply to other layouts you should repeat steps but add the sticky module code to the specific layout php file in this folder /templates/purity_iii/tpls/blocks/mainbody/
Best regards

fmolina Friend
fmolina
- Join date:
- August 2013
- Posts:
- 99
- Downloads:
- 20
- Uploads:
- 27
- Thanks:
- 17
- Thanked:
- 1 times in 1 posts
March 17, 2016 at 8:00 am #900909Thanks.
I use corporate template from purity III.
¿ Can I use the same procedure ?pavit Moderator
pavit
- Join date:
- September 2007
- Posts:
- 15749
- Downloads:
- 199
- Uploads:
- 2274
- Thanks:
- 417
- Thanked:
- 4028 times in 3778 posts
March 17, 2016 at 8:11 am #900951I use corporate template from purity III.
Instead to apply changes to magazine.php file you should apply them to /templates/purity_iii/tpls/blocks/mainbody/one-sidebar-right.php
AuthorPostsViewing 9 posts - 1 through 9 (of 9 total)This topic contains 8 replies, has 2 voices, and was last updated by
pavit 8 years, 9 months ago.
We moved to new unified forum. Please post all new support queries in our New Forum
Jump to forum