-
AuthorPosts
-
April 22, 2016 at 8:28 pm #921665
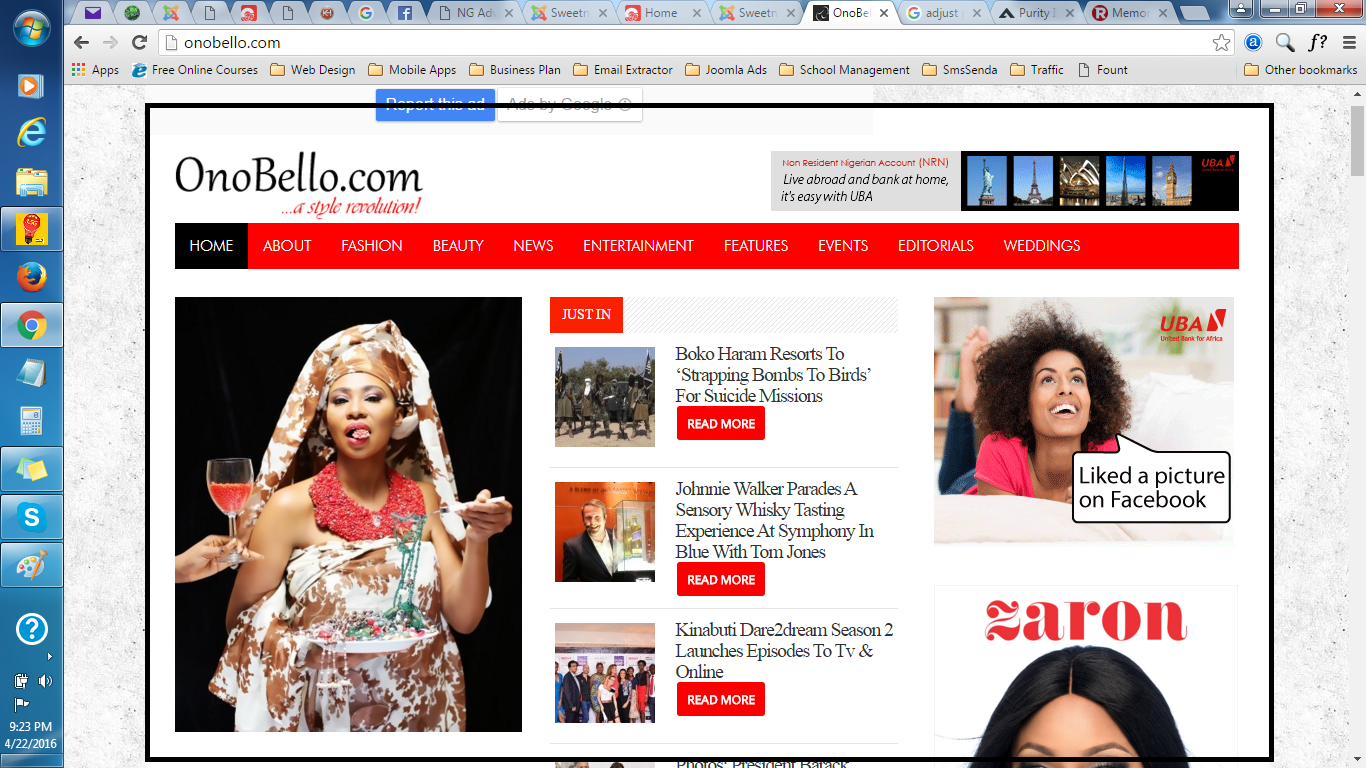
Please I need help on how I can reduce my website width and add a background just like the one in the screenshot.
Best regards!
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 25, 2016 at 7:01 am #922362Thank you but I haven’t gotten the results I desire.
-
With regards to the width, I made changes to the media query values, even compiled to CSS and cleared my cache but I couldn’t see any visible change in the frontend.
- With regards to the background, how can I make the part outside the components and modules to use the custom background while inside carries the default white background just like in the screenshot I attached earlier?
 Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 25, 2016 at 7:21 am #922371Hi
For Bg image you need to apply the bg color to main body if you do not want to show image there , same in case any other part of site ..t3-mainbody { background: #fff; }Use you use inspect element to check the style class and override them via custom.css .
For changing the width , kindly let me know about the changes you did on your site and post your site super user admin details with urls via Private reply option .
I will check it .April 25, 2016 at 1:45 pm #922523This reply has been marked as private. Pankaj Sharma
Moderator
Pankaj Sharma
Moderator
Pankaj Sharma
- Join date:
- February 2015
- Posts:
- 24589
- Downloads:
- 144
- Uploads:
- 202
- Thanks:
- 127
- Thanked:
- 4196 times in 4019 posts
April 26, 2016 at 1:45 am #922726This reply has been marked as private.AuthorPostsViewing 6 posts - 1 through 6 (of 6 total)This topic contains 5 replies, has 2 voices, and was last updated by
 Pankaj Sharma 8 years, 7 months ago.
Pankaj Sharma 8 years, 7 months ago.We moved to new unified forum. Please post all new support queries in our New Forum
Question About Website Width and Website Background
Viewing 6 posts - 1 through 6 (of 6 total)